Роль фото для группы в ВК: как создавать качественный контент?
13:00, 16 октября 2018
ВК
Автор: Amelie
Знаете ли вы, что почти 80% информации мы получаем в виде картинок и образов? Поэтому для групп в социальных сетях важна визуализация. Фото для группы ВК выбирать нужно тщательно, учитывая специфику сообщества. Оно должно быть ярким, четким и отображать суть создания группы. Если картинка не цепляет с первого взгляда, то пользователь даже не обратит внимания на группу. О том, как поставить красивую картинку на обложку, как создавать прикольные изображения с надписями и где можно загрузить готовые фотки, узнаем далее.
Насколько важны фото и картинки для групп?
Если посмотреть новостную ленту ВК, то она почти полностью заполнена фотографиями. Почему стоит уделять этому вопросу так много внимания? Правильная привлекательная картинка – основной инструмент для привлечения внимания пользователей.
Почему стоит уделять этому вопросу так много внимания? Правильная привлекательная картинка – основной инструмент для привлечения внимания пользователей.
Картинки выступают обложкой вашего поста. Если они будут не качественными, никто не обратит внимания на саму информацию и вашу группу. Иногда стиль оформления подскажет, в какой группе вы находитесь.
Также есть сообщества, которые ориентируются только на качественные и красивые фото без содержательных постов. В случаях, когда речь идет о бренде или торговой компании, изображение помогает формировать отношение. В любом случае, необходимо бережно и кропотливо выбирать фотки, чтобы никто не сомневался в качестве сообщества и было сформировано правильное первое впечатление для новых пользователей.
Главное правило – придерживаться ряда рекомендаций:
- не подойдут изображения с надписями и знаками;
- не забывайте о соблюдении авторских прав;
- картинки – лучший способ привлечь внимание к текстовому посту;
- не публикуйте фото шириной меньше 500 мегапикселей;
- добавляя в пост сразу несколько картинок, выбирайте одинаковые по размеру;
- старайтесь придерживаться тематики, индивидуального стиля оформления и обработки.

Где брать фото и картинки для группы ВК?
Лучше добавлять фотки к своему паблику из соответствующих ресурсов. В сети можно найти тематические сайты, картинки с которых подойдут именно вам. Есть ресурсы с шаблонами для создания собственных изображений (баннеров, открыток, обложек), а есть и готовые качественные фотки.
Если хочется создать что-то свое и особенное (так сказать, «вишенку на торте»), подойдет ряд сайтов:
- Erohovec.ru;
- Art-ps.moy.su;
- Vk-oblozhki.ru;
- Psd-box.at.ua.
Если вам необходимо готовое красивое изображение, то заходите на эти ресурсы:
- Zastavok.net;
- Screenpaper.ru;
- Getwall.ru;
- Wallpaperscraft.ru.
На сайтах изображений все разбито по тематикам. Лучше дополнительно обработать картинки в фоторедакторах, чтобы добавить надпись, высветлить и прочее, в зависимости от формата группы. Для этого подойдут Канва или Аватан. На каждом ресурсе есть разделы, подсказки, поэтому сложностей не возникает даже у новичка. Плюс – все они бесплатные и довольно функциональные.
Плюс – все они бесплатные и довольно функциональные.
Какого размера должны быть фото и картинки для группы?
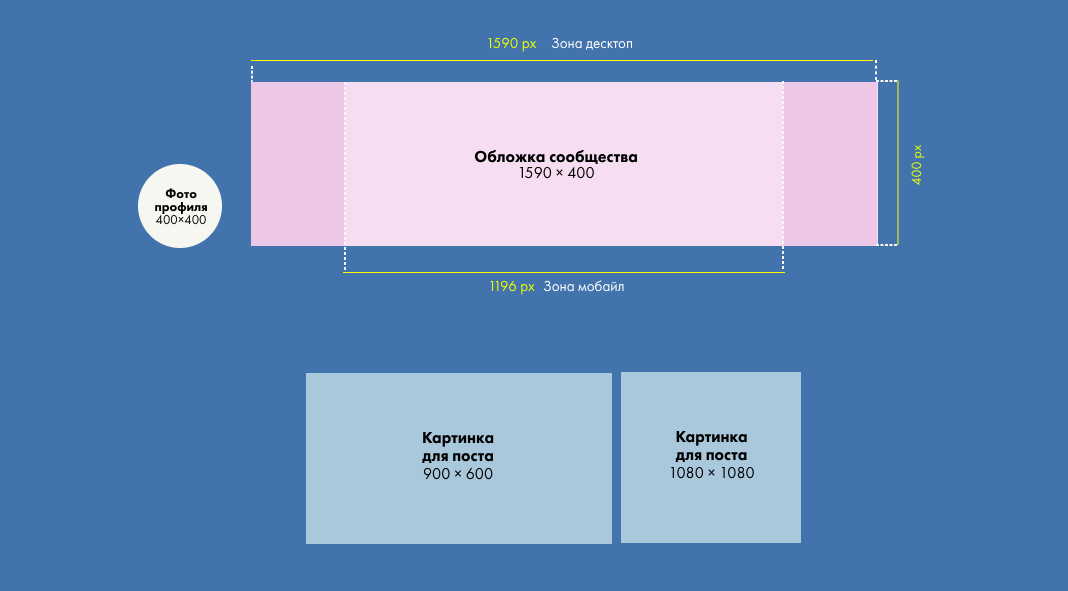
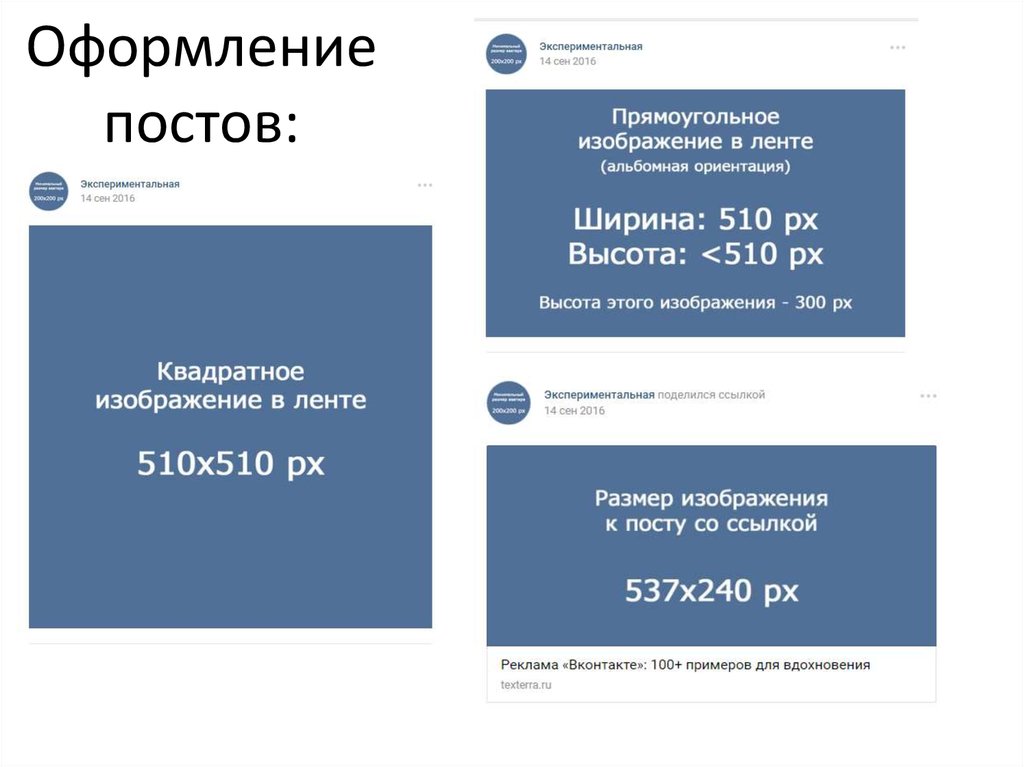
Отдельная тема – это размер изображения. Для обложки (о том, как создать обложку для группы в ВК, можно прочитать по ссылке), поста и аватара он будет отличаться. Главное – не выбиваться из общей стилистики. Идеально смотрится:
- обложка до 1590 х 400 пикселей;
- аватар до 200 х 500. Смотрите подробную информацию о том, насколько важна аватарка для группы ВК и как ее сделать неповторимой в соответствующей статье ;
- миниатюра до 200 х 200;
- закреплённый пост до 510 х 308.
Особое внимание уделите картинкам в посте, рекомендуемая ширина – не меньше 510 пикселей, иначе приходится добавлять еще парочку фоток для гармонии. Следите, чтобы изображения были хорошего качества, не растянутые и не «сплющенные».
Помните и о том, что нельзя регулировать размер при добавлении нескольких фоток, он определяется автоматически. Вы контролируете лишь то, в каком порядке картинки будут располагаться на странице.
Вы контролируете лишь то, в каком порядке картинки будут располагаться на странице.
Как сделать картинку уникальной, и когда это нужно делать?
Ни для кого не секрет, что у любого контента есть уникальность, то есть то, насколько поданная информация оригинальна. И чем выше показатель – тем больше релевантность страницы и выше позиция в поисковиках. Если планируете быть лидером и не пасти задних, подумайте об уникализации своих изображений. Делать это стоит для комплексного продвижения и улучшения сео-показателей. Причем обрезка, изменение формата и фильтров, добавление надписей ситуацию не меняют. Как показала практика, основной способ повысить уникальность – совместить на одном фото сразу несколько изображений, то есть сделать тематический коллаж.
Как добавить фото и картинки в группу ВК?
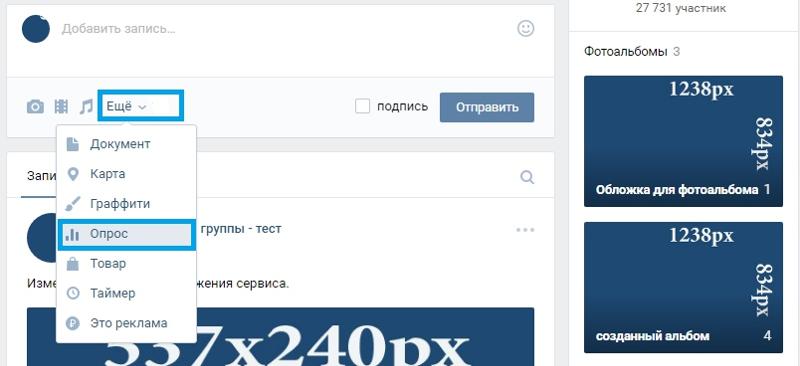
Добавить готовую фотку в группу несложно даже с телефона, хотя лучше использовать компьютер (алгоритм на всех устройствах одинаковый). Делается это следующим образом:
- создайте новую запись;
- добавьте информацию для поста;
- вставьте фотографии, выбрав из галереи нужное;
- дождитесь загрузки и подтвердите публикацию.

С телефона добавление происходит также. Касаемо загрузки аватара, то нужно кликнуть по нему и выбрать необходимое из галереи. Обложка загружается вместе с остальными фото альбома.
Возможные проблемы при загрузке фоток в группу ВК
Основные проблемы при загрузке связаны с большим размером изображения, ведь у ВК существует ограничение. Также лимит стоит на количество картинок в альбоме и посте. Например, в пост добавляется не больше 9 снимков. Удобным решением будет обжать картинки в редакторе. Если пост выбивается из общей ленты, значит фотка меньше 500 пикселей в ширину, и приходится добавлять еще парочку картинок для корректного отображения.
Рекомендуем к прочтению статью “Оформляем группу в ВК красиво и практично“.
Заключение
Визуальный контент в сообществах ВКонтакте играет важную роль, так как привлекает внимание и формирует отношение к бренду, магазину или блогу. Для повышения ликвидности, лояльности и узнаваемости страницы тщательно подготавливайте публикации, выбирайте изображения на специализированных сайтах или создавайте вручную с помощью шаблонов.![]() Только качественно проработанные страницы получают стабильный положительный отклик. Не забывайте, что нельзя произвести первое впечатление второй раз.
Только качественно проработанные страницы получают стабильный положительный отклик. Не забывайте, что нельзя произвести первое впечатление второй раз.
А о размере фото для Фейсбука и сервисы, где его можно исправить, читайте в статье на нашем сайте.
Читайте далее:
Click to rate this post!
[Total: 0 Average: 0]
Справочник по размерам картинок для различных соцсетей
Справочник по размерам картинок для различных соцсетей:
ВКонтакте, Одноклассники, Pinterest, Linkedin, Youtube, Twitter, Ф, И и другихВы можете оставить только нужные соцсети, кликнув по соответствующей кнопке
Публикации
Обложки
Аватары
Карточки
Сториз
Реклама
1080×1080
Соотношение
1:1
Квадратная картинка для поста (новый формат ВК 1:1)
1080×1440
Соотношение
3:4
Картинка для поста (новый вертикальный формат ВК 3:4)
1440×1080
Соотношение
4:3
Картинка для поста (новый горизонтальный формат ВК 4:3)
1590×530
Обложка сообщества
200×200
Аватар сообщества
1920×640
Обложка профиля
750×500
Соотношение
3:2
Прямоугольная картинка для поста (старый формат ВК 3:2)
537×240
Картинка к внешней ссылке
376×256
Плашки меню
1000×1000
Карточка товара
1280×720
Обложка подборки товаров
1020×572
Соотношение
1. 78:1
78:1
Обложка статьи
1200×800
Соотношение
3:2
Обложка фотоальбома
1080×1920
Фото для сториз
145×85
Рекламный тизер на боковой панели (маленький)
145×165
Рекламный тизер на боковой панели (большой)
560×315
Витрина приложений
1680×1680
Картинка для поста
1944×600
Обложка группы
1024×768
Обложка группы для мобильной версии
1552×480
Обложка профиля
1000×1500
Соотношение
2:3
Обычный и рекламный пин
1000×1000
Соотношение
1:1
Рекламные пин-карусели
736×1102
Картинка для пина (старый размер)
350×230
Картинка для поста
180×110
Картинка к внешней ссылке
1280×720
Постер (обложка для видео)
2560×1140
Обложка канала
1024×512
Картинка для твита
1500×500
Обложка аккаунта
1200×628
Соотношение
1. 91:1
91:1
Обложка для внешней ссылки
Ф
1200×1200
Соотношение
1:1
Квадратная картинка для поста
Ф
1080×1350
Соотношение
4:5
Новый вертикальный формат
Ф
1080×1620
Соотношение
2:3
Старый вертикальный формат
Ф
1080×1920
Соотношение
9:16
Для сториз
Ф
940×348
Обложка сообщества (новый дизайн)
Ф
1330×700
Соотношение
1.9:1
Обложка мероприятия (новый дизайн)
Ф
851×360
Обложка сообщества (старый дизайн)
Ф
1200×628
Соотношение
1.91:1
Обложка мероприятия (старый дизайн)
Ф
170×170
Аватар
Ф
1080×1080
Соотношение
1:1
Для поста
И
1080×1920
Соотношение
9:16
Для сториз
И
Руководство по размеру изображенияCampusGroups | Справочный центр CampusGroups
Добро пожаловать в Руководство по изменению размера изображения. Это руководство разделено по тем, какие пользователи могут получить доступ к определенным загрузчикам изображений. Имейте в виду, что многие изображения реагируют на экран, поэтому трудно указать точный размер, приведенная ниже информация является просто отправной точкой.
Это руководство разделено по тем, какие пользователи могут получить доступ к определенным загрузчикам изображений. Имейте в виду, что многие изображения реагируют на экран, поэтому трудно указать точный размер, приведенная ниже информация является просто отправной точкой.
Доступ для всех пользователей или должностных лиц |
Доступ только для администраторов |
Советы и ресурсы по настройке |
Обратите внимание, что это руководство неполное, это наиболее часто запрашиваемые размеры. Если что-то не включено в этот список, свяжитесь с [email protected], чтобы запросить рекомендации, если вы не можете найти это в примечаниях к платформе.
Доступ для всех пользователей или должностных лиц
События
Фотографии событий
Фотография события — красивая фотография или фоновое изображение, представляющее ваше событие. Он будет отображаться в ползунке предстоящих событий на главной странице, справа от страницы вашего мероприятия и в мобильном приложении. Это отличный способ прорекламировать ваше мероприятие.
Он будет отображаться в ползунке предстоящих событий на главной странице, справа от страницы вашего мероприятия и в мобильном приложении. Это отличный способ прорекламировать ваше мероприятие.
Он будет обрезан в прямоугольник высотой 380 пикселей и шириной 760 пикселей. Пожалуйста, загрузите фотографию шириной 760px или больше. Фотографии с соотношением сторон 1:2 будут работать лучше всего, поэтому 12 дюймов x 6 дюймов (864 x 432 пикселя) сохранят качество и отлично впишутся.
Размер: 12 дюймов ширина x 6 дюймов (864 W x 432 H Pixels)
Тип файла: JPG или PNG
Решение: 72 PPI
Event Fluer
8 88 Ваша. Флайер. о вашем событии отображается в визуальном виде. Мы покажем вашу листовку людям, которые наведут курсор на ваше мероприятие в календаре, в приглашениях по электронной почте и в разделе сведений о мероприятии на странице вашего мероприятия.
Листовки событий будут отображаться во всю ширину раздела сведений (примерно 1100 пикселей в ширину). Это означает, что фотографии портретного размера будут заполнять эту ширину и могут казаться слишком большими.
Это означает, что фотографии портретного размера будут заполнять эту ширину и могут казаться слишком большими.
Размер: 1200 Ш x 630 В пикселей
Тип файла: JPG или PNG
Разрешение: 72 ppi
Ваша обложка билета на мероприятие будет размещена на верхней фотографии Обложки билетов
6 900 ваши билеты на мероприятия. Он будет обрезан до 180 пикселей в высоту и 9Прямоугольник шириной 80px.Обложки для билетов на мероприятия также будут использоваться в автоматических сообщениях электронной почты о мероприятии и процессе регистрации.
Size: 14in Width x 4.8in Height (980 W x 180 H pixels)
File Type: JPG or PNG
Resolution: 72 ppi
Ticket
Email Notifications
Профиль/группы
Фотографии профиля/логотипы групп
Логотипы групп и фотографии профилей соответствуют соотношению сторон 1:1. Для этих двух фотографий идеально подойдет любое квадратное изображение.
Для этих двух фотографий идеально подойдет любое квадратное изображение.
Размер: 300 Ш x 300 В пикселей
Тип файла: JPG или PNG
Разрешение: 72 ppi Ширина вашего изображения. Для наилучшего качества изображения мы рекомендуем стандартные размеры фотографий для обложек социальных сетей.
Размер: 1400-1920 Ш x 200 В пикселей
Тип файла: JPG или PNG
Разрешение: 72 ppi
Лента фотографий
Фотографии, размещенные в групповой ленте или в ленте всего кампуса, позволяют просматривать полное изображение, если выбрано, и сохранят соотношение сторон в ленте.
Стандартный размер изображения для социальных сетей рекомендуется для наилучшего просмотра всего контента на изображении, размещенном в ленте.
Размер: 1924 Ш x 1924 В пикселей
Тип файла: JPG или PNG
Разрешение: 72 ppi
Значки
Размер: 300 Вт x 300 ч пикселей (макс)
Тип файла: JPG или PNG
Решение: 72 PPI
App места на платформе.
 Пожалуйста, следуйте стандартным размерам значков приложений. Не менее 300 пикселей Ш x 300 В и не более 1024 пикселей Ш x 1024 В пикселей.
Пожалуйста, следуйте стандартным размерам значков приложений. Не менее 300 пикселей Ш x 300 В и не более 1024 пикселей Ш x 1024 В пикселей.Размер: 1024 Ш x 1024 В пикселей или 512 Ш x 512 В пикселей
Тип файла: JPG
Разрешение: 72 ppi
Логотип заголовка приложения будет уменьшен до высоты 100 пикселей, а ширина изменится автоматически. Лучше всего использовать логотип с соотношением сторон 5:1, это обеспечивает максимальную видимость и четкость вашего логотипа. Сделайте эти логотипы простыми и прозрачными, чтобы контрастировать с фоном.
Размер: 500 Ш x 100 В пикселей
Тип файла: PNG
Разрешение: 72 ppi
Конструктор веб-сайтов
Логотип веб-сайта
Этот логотип будет расположен в верхнем левом углу веб-платформы.
Пожалуйста, загрузите фотографию высотой не менее 50 пикселей и шириной не менее 200 пикселей.
Логотипы веб-сайтов автоматически извлекаются из логотипа школы. Если вы хотите загрузить собственный логотип для группового веб-сайта, вам необходимо будет выполнить те же минимальные требования.
Размер: 500 Ш x 100 В пикселей
Тип файла: PNG
Разрешение: 72 ppi
Баннеры веб-сайтов полностью адаптируются к ширине вашего изображения. В зависимости от виджета, который вы выбираете в конструкторе сайтов, высота изображения может варьироваться.
Размер: 1920 Ш x 350-800 В пикселей
Тип файла: JPG или PNG
Разрешение: 72 ppi
Размер изображений, отправленных по электронной почте, автоматически изменится в соответствии с их размером. У вас есть полная свобода создавать в этих пространствах все, что вы пожелаете. Для них не существует одного рекомендуемого размера, не стесняйтесь использовать любые изображения, которые у вас есть, он должен работать, чтобы вместить большинство изображений и размеров.
Для обоих вариантов ширина на самом деле не должна быть намного больше рекомендуемого минимума, однако я бы не стал делать и намного меньше. Для высоты каждого параметра это то, что является наиболее гибким. Загрузчик изображений изменит размер изображений, чтобы они соответствовали ширине пространства, поэтому соотношение сторон изображения будет сохранено.
Полная ширина ФотоРазмер: 1200 Ш x 200-500 В пикселей
Формат: JPG или PNG
Разрешение: 72ppi
Half-Width Photos
Size: 500 W x 500 H pixels
Format: JPG or PNG
Resolution: 72ppi
Virtual Fair
Booth Main Image The Основная фотография стенда виртуальной ярмарки соответствует тем же правилам соотношения сторон, что и наши фотографии с мероприятий. Пожалуйста, держите текст и другую важную информацию, такую как логотипы, в центре изображения, так как это может быть нежелательно обрезано в виде кабины, для достижения наилучших результатов используйте изображение, которое не содержит текстового содержимого.
Пожалуйста, держите текст и другую важную информацию, такую как логотипы, в центре изображения, так как это может быть нежелательно обрезано в виде кабины, для достижения наилучших результатов используйте изображение, которое не содержит текстового содержимого.
Он будет обрезан в прямоугольник высотой 380 пикселей и шириной 760 пикселей. Пожалуйста, загрузите фотографию шириной 760px или больше. Фотографии с соотношением сторон 1:2 будут работать лучше всего, поэтому 12 дюймов x 6 дюймов (864 x 432 пикселя) сохранят качество и отлично впишутся.
Размер: 12 дюймов Ширина x 6 дюймов Высота (864 Ш x 432 В пикселей)
Тип файла: JPG или PNG
Разрешение: 72 ppi0032
Логотип кампуса
Этот логотип будет расположен в верхнем левом углу веб-платформы.
Пожалуйста, загрузите фотографию высотой не менее 50 пикселей и шириной не менее 200 пикселей.
Размер логотипа кампуса будет уменьшен, чтобы соответствовать размерам 200 Ш x 50 В, чтобы обеспечить наилучшее разрешение и четкость, удвойте этот размер и добавьте дополнительные отступы слева и справа вашего логотипа. Это обеспечит наилучшее расстояние между вашим логотипом, когда выбраны кнопки по обе стороны от логотипа.
Это обеспечит наилучшее расстояние между вашим логотипом, когда выбраны кнопки по обе стороны от логотипа.
Размер: 500 Вт x 100 H Pixels
Тип файла: PNG
Решение: 72 PPI
Виртуальная ярмарка
Виртуальная справедливость MAP
. Dimensions of the Map действительно зависит от карты. от того, какой пользовательский опыт вы хотите, чтобы ваши пользователи имели. Наш вид карты является гибким и отзывчивым, поэтому для этой карты нет единственного правильного размера. Вот несколько рекомендаций от нашего графического дизайнера.
Если вы не хотите, чтобы вашим пользователям приходилось прокручивать страницу вниз для просмотра полной карты, то, вероятно, подойдет изображение 1020 Ш x 700 В пикселей (макс. 1727 Ш x 1185 В пикселей с сохранением соотношения сторон) лучше всего, хотя нет никаких гарантий, что это всегда будет соответствовать окну (без прокрутки) на всех устройствах.

Если вам нужно больше свободы и творчества, и вы не возражаете против того, чтобы пользователь прокручивал страницу вниз, чтобы просмотреть всю карту, у вас есть полная свобода создавать любые измерения, которые вы хотите, с учетом
Maximum 2000px X 2000px
File Type: JPG or PNG
Resolution : 72ppi
Home Page
The height can be flexible but we wouldn не рекомендуется высота больше 400 пикселей или меньше высоты 200 пикселей.
Размер: 1920 Ш x 350 В пикселей
Тип файла: JPG или PNG
Разрешение: 72 ppi
Кнопки половинной ширины
Высота может быть гибкой, но мы бы не рекомендовали высоту больше 400 пикселей или меньше 200 пикселей.
Размер: 960 Вт x 350 H Pixels
Тип файла: JPG или PNG
Решение: 72 PPI
1/3 Ширинные кнопки
. Не рекомендуется высота больше 400 пикселей или меньше 200 пикселей.
Не рекомендуется высота больше 400 пикселей или меньше 200 пикселей.
Размер: 640 Вт x 350 H Pixels
Тип файла: JPG или PNG
Решение: 72 PPI
Пользователь. % ширины экрана на настольных и планшетных устройствах, на мобильных устройствах это значение будет настроено на 100% ширины над текстовым содержимым.
Это означает, что самая важная информация в вашем изображении должна быть сосредоточена на вашем изображении, чтобы сохранить удобочитаемость.
Значки меню Hub Builder
Пожалуйста, свяжитесь с [email protected], чтобы наша команда разработчиков загрузила эти значки в вашу пользовательскую библиотеку значков в Hub Builder. Все значки должны быть маленькими прозрачными квадратными значками.
Советы и ресурсы по настройке Как правило, изображения размером более 1920 пикселей не нужны для платформы, стандартные веб-размеры и графика вполне подойдут.![]() Это поможет увеличить время загрузки и сохранить наилучшее качество на вашей платформе.
Это поможет увеличить время загрузки и сохранить наилучшее качество на вашей платформе.
Ниже перечислены некоторые бесплатные ресурсы, которые помогут вам собрать красивые изображения и создать хорошо продуманную графику для вашего кампуса или организации.
Бесплатные инструменты дизайна:
- . см. все, что добавлено в этот список.
Облачные технологии ВКонтакте помогут разработать ИИ-сервисы для медицины
VK предоставила медицинскому стартапу VeinCV бесплатный доступ к своей платформе VK Cloud Solutions на базе GPU. Команда VeinCV разработала бесконтактную систему визуализации вен, которая упрощает выполнение венепункции и подготовку пациентов к операции на венах. Графические процессоры, используемые на платформе VK Cloud Solutions, обеспечивают более высокую эффективность алгоритмов машинного обучения, лучшее качество изображений и более быструю обработку данных.VeinCV, устройство на основе машинного обучения для быстрой и безболезненной венепункции.
 Фото: Олег Рогов / Сколтех
Фото: Олег Рогов / СколтехVeinCV работает следующим образом: сначала устройство делает снимок части тела, находит сосудистую сеть, а затем проецирует изображение обратно на кожу. Далее за дело берутся нейронные сети: одна ищет вены и их изображение и создает анатомически точную проекцию на кожу, а другая выравнивает «маску» синхронно с естественными движениями пациента.
Венозный рисунок, спроецированный на руку с помощью VeinCV. Фото: Олег Рогов / Сколтех
До того, как VeinCV стал партнером ВКонтакте, все данные собирались и обрабатывались только устройством. Благодаря облачным вычислениям приложение отображает лучшее качество визуализации и выравнивания, а также более быструю обработку венозного рисунка с более точной оценкой размеров и ветвления кровеносных сосудов. Процесс теперь занимает менее 3 секунд по сравнению с 10-15 ранее.
«Ежедневно более 40 000 человек в России берут венозную кровь на лабораторные исследования. В 3% случаев забор крови приходится повторять, что приводит к повреждению вен, синякам и дискомфорту пациента.
 Благодаря графическим процессорам VK Cloud Solutions модели сегментации на основе нейронных сетей, разработанные и обученные командой VeinCV, улучшили качество данных с устройств VeinCV на 11%. Наряду с гораздо лучшим качеством изображения облачные вычисления обеспечивают более быстрое и легкое продвижение проекта», — говорит Олег Рогов, соучредитель и генеральный директор VeinCV. «В будущем мы планируем использовать облако для хранения и масштабирования данных».
Благодаря графическим процессорам VK Cloud Solutions модели сегментации на основе нейронных сетей, разработанные и обученные командой VeinCV, улучшили качество данных с устройств VeinCV на 11%. Наряду с гораздо лучшим качеством изображения облачные вычисления обеспечивают более быстрое и легкое продвижение проекта», — говорит Олег Рогов, соучредитель и генеральный директор VeinCV. «В будущем мы планируем использовать облако для хранения и масштабирования данных».«Осознавая, что технологии ВКонтакте должны облегчить жизнь как профессионалам, так и обычным людям, мы предоставили VeinCV бесплатный доступ к нашему облачному сервису на базе графических процессоров Tesla A100 80GB (HBM2e) на несколько месяцев для ускорения разработки. Мы надеемся, что это поможет донести новую технологию до большего количества медицинских учреждений и вывести диагностику и лечение заболеваний вен на новый уровень», — отмечает Леонид Аникин, директор по развитию бизнеса VK Cloud Solutions.
В долгосрочной перспективе алгоритмические решения VeinCV будут использоваться для диагностики проблем со здоровьем на основе данных КТ и МРТ.
 Вычислительная мощность облачных графических процессоров и видеопамять помогут диагностировать патологии с максимальной эффективностью.
Вычислительная мощность облачных графических процессоров и видеопамять помогут диагностировать патологии с максимальной эффективностью.О VK Cloud Solutions
VK Cloud Solutions — это облачная платформа для бизнеса и разработки, которая предлагает простые в использовании инструменты для построения облачной инфраструктуры для компаний любого размера. VK Cloud Solutions является частью портфеля цифровых технологий VK, используя многолетний опыт разработки интернет-сервисов и технологий с открытым исходным кодом.
VK Cloud Solutions предоставляет услуги инфраструктуры и платформы, экспертную поддержку, индивидуальные и частные установки, а также помогает пользователям перейти в облако. В число клиентов компании входят 1С, Битрикс, Инвитро, Росатом, X5 Group, АШАН, Philip Morris и другие крупные игроки из различных отраслей.
О компании VeinCV
Компания VeinCV (ООО «Интелфорт Системс») совместно с медицинскими работниками ведущих федеральных клиник разрабатывает медицинские программно-аппаратные решения на базе искусственного интеллекта для клиник.





 Фото: Олег Рогов / Сколтех
Фото: Олег Рогов / Сколтех Благодаря графическим процессорам VK Cloud Solutions модели сегментации на основе нейронных сетей, разработанные и обученные командой VeinCV, улучшили качество данных с устройств VeinCV на 11%. Наряду с гораздо лучшим качеством изображения облачные вычисления обеспечивают более быстрое и легкое продвижение проекта», — говорит Олег Рогов, соучредитель и генеральный директор VeinCV. «В будущем мы планируем использовать облако для хранения и масштабирования данных».
Благодаря графическим процессорам VK Cloud Solutions модели сегментации на основе нейронных сетей, разработанные и обученные командой VeinCV, улучшили качество данных с устройств VeinCV на 11%. Наряду с гораздо лучшим качеством изображения облачные вычисления обеспечивают более быстрое и легкое продвижение проекта», — говорит Олег Рогов, соучредитель и генеральный директор VeinCV. «В будущем мы планируем использовать облако для хранения и масштабирования данных». Вычислительная мощность облачных графических процессоров и видеопамять помогут диагностировать патологии с максимальной эффективностью.
Вычислительная мощность облачных графических процессоров и видеопамять помогут диагностировать патологии с максимальной эффективностью.