Как сделать ссылку на человека Вконтакте
Широко известная и общедоступная сеть Вконтакте дает неограниченные возможности для общения. Благодаря Вконтакте вы без труда сможете отыскать старых друзей и завести новых, создать собственную группу по интересам, найти необходимую информацию, а также следить за тем, что происходит в мире.
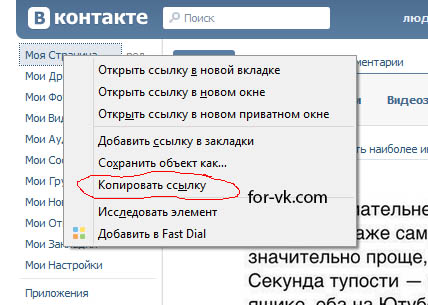
Если вы нашли своего старого друга и желаете отметить его на фото или же скинуть информацию о его странице другим своим друзьям, то необязательно каждый раз забивать его имя в поиске. Достаточно просто сделать ссылку на человека Вконтакте:
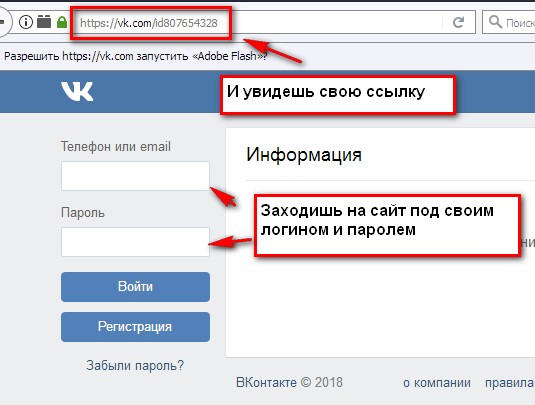
- Зайдите на страницу интересующей вас личности.
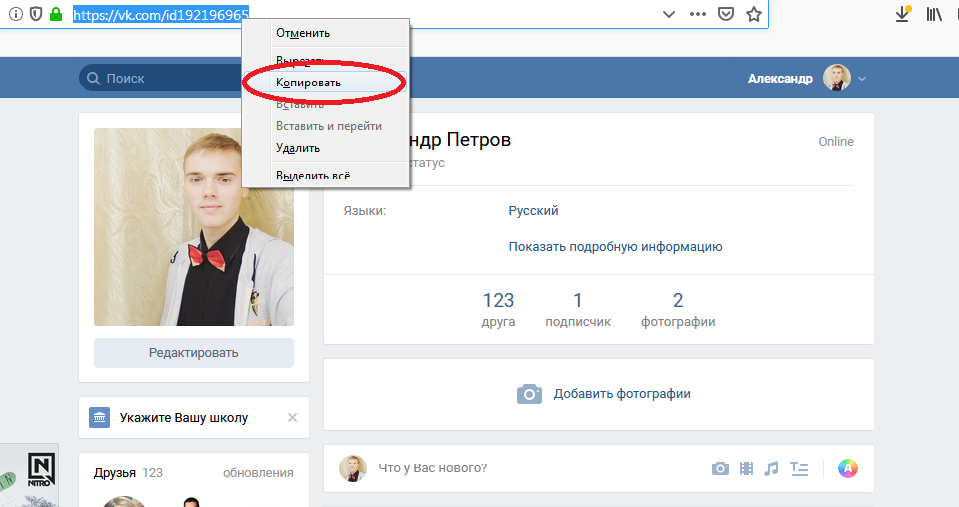
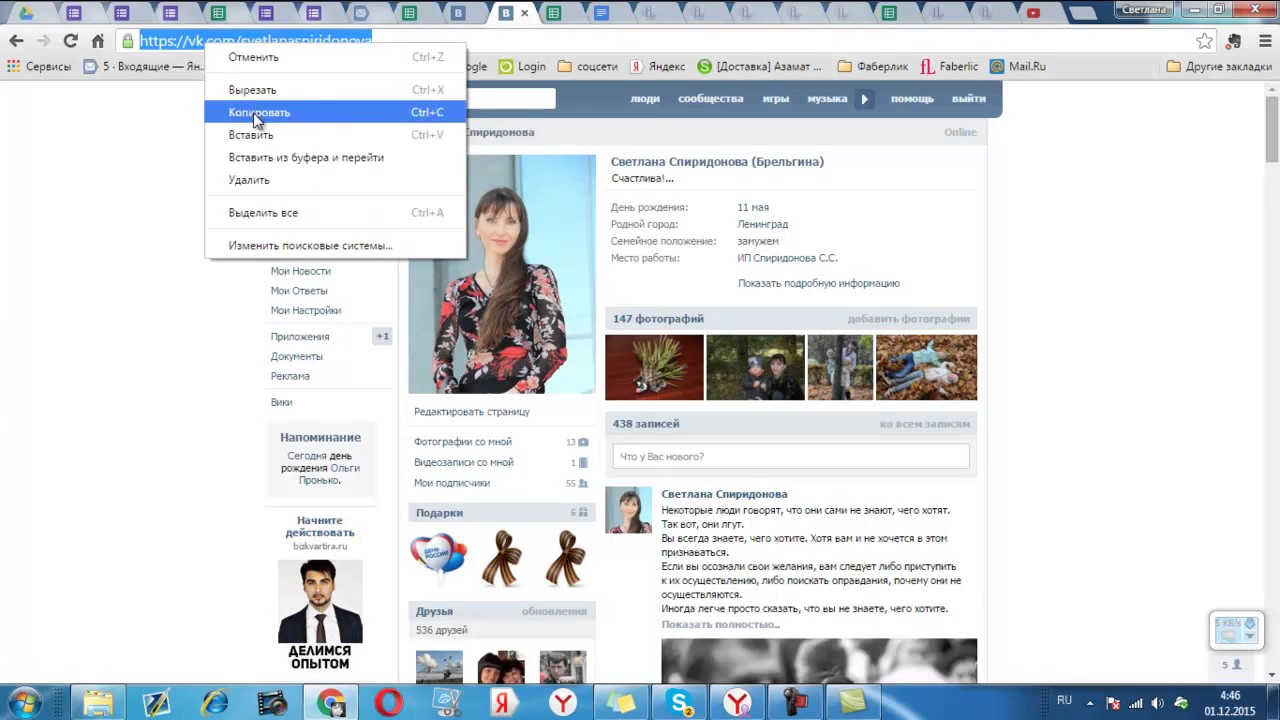
- Перейдите в адресную строку.
- Скопируйте набор символов из браузера.
Также просто создать ссылку с айфона. Перейдите на интересующую вас страницу.
Вверху справа, рядом со значком подарка, вы увидите
три точки.
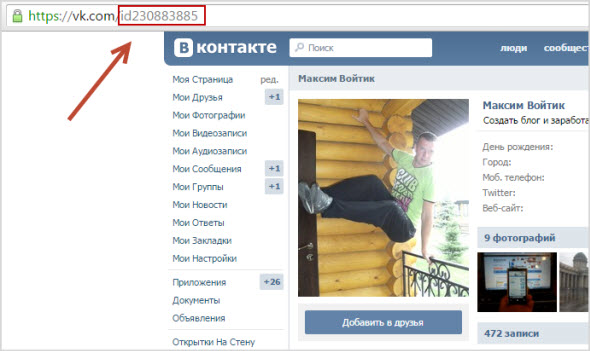
Ссылка на человека Вконтакте состоит из двух частей: первая – это главный адрес ресурса, вторая часть – уникальный id номер. У некоторых юзеров Вконтакте, в адресной строке, можно заметить не номер, а легко запоминающееся слово или фамилию, написанную латинскими буквами. Если вы желаете поменять ссылку на вашу страницу, сделать ее простой и более запоминающийся, то:
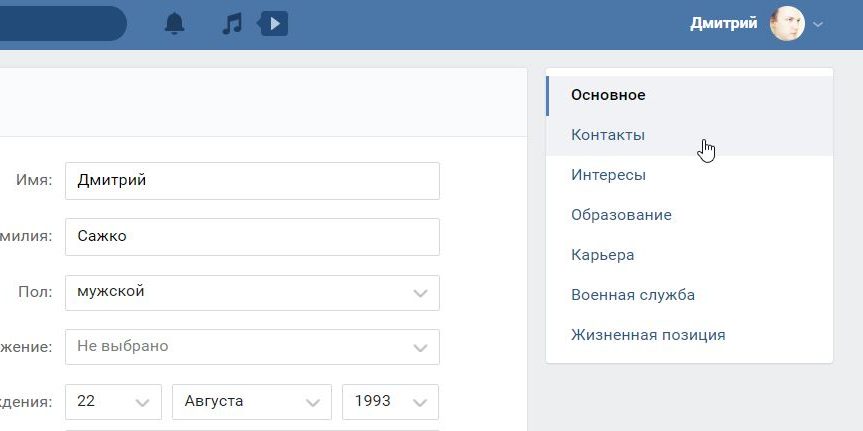
- Перейдите в раздел настроек профиля.
- Во вкладке «общее» проскрольте до самого низа страницы.
- Найдите раздел «адрес вашей страницы». Кликните на клавишу изменить и придумайте новый, уникальный адрес своей страницы.
Благодаря простой и удобной ссылке на вашу
страницу вас будет легче найти на просторах Вконтакте. Это очень полезно, если вы серьезно занимаетесь накруткой друзей
и сбором подписчиков в Вконтакте.
Это очень полезно, если вы серьезно занимаетесь накруткой друзей
и сбором подписчиков в Вконтакте.
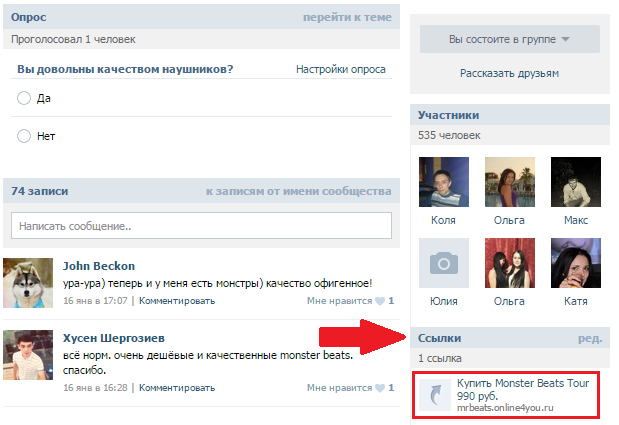
Как сделать ссылку на группу Вконтакте
Если вы нашли интересную группу Вконтакте и вам не терпиться поделиться своей находкой с друзьями, то очень просто сделать ссылку на группу Вконтакте. Откройте главную страницу искомой группы или сообщества. В строке браузера скопируйте ссылку. Это можно сделать, если выделить ссылку и одновременно нажать на клавиши CTRL +C. Также скопировать ссылку возможно, если нажать правую клавишу мышки — «скопировать». Ссылка на группу готова.
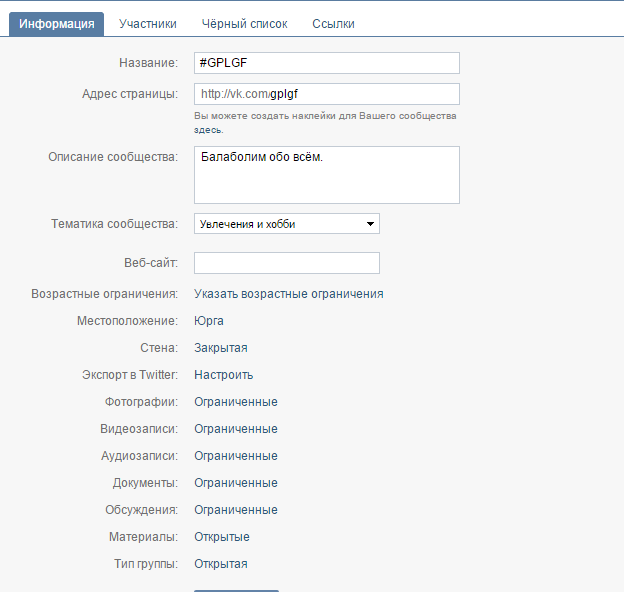
Если вы сами создали группу в Вк
 Если до вас его еще никто не использовал,
то Вконтакте автоматически изменит ссылку на вашу группу.
Если до вас его еще никто не использовал,
то Вконтакте автоматически изменит ссылку на вашу группу.Как сделать ссылку Вконтакте словом
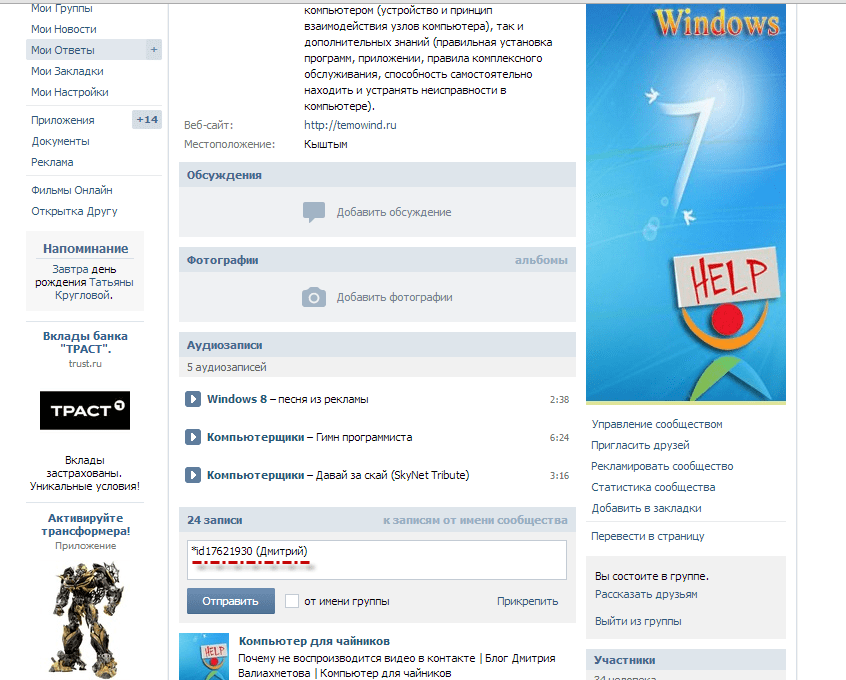
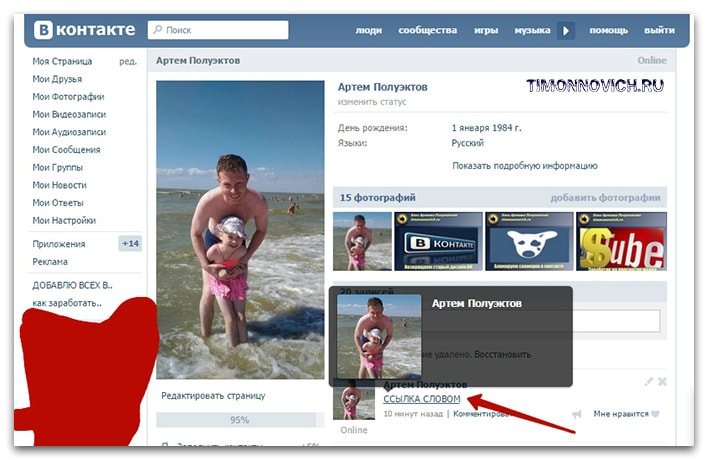
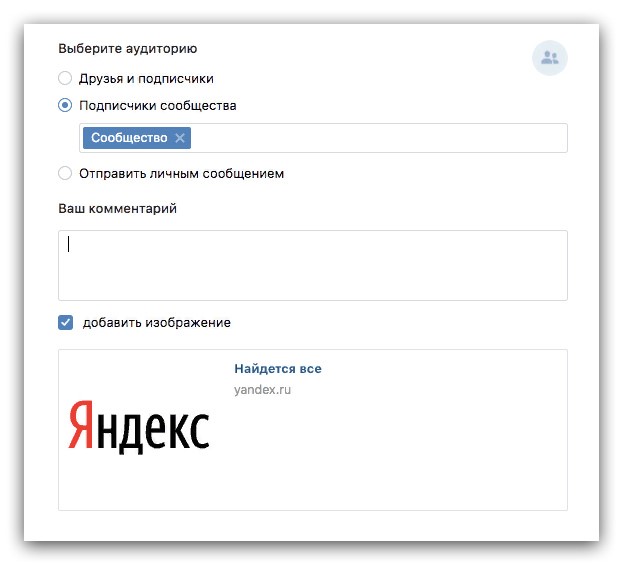
Если вы часто отмечаете людей на фотографии или же хотите упомянуть их имя в обсуждении, то лучше всего сделать ссылку Вконтакте словом. Для этого, в поле комментариев, перед тем как вводить текст, поставьте символ звездочки. Перед вами появится список ваших друзей или сообществ. Выберите из них то, что вам нужно, и вы получите ссылку.
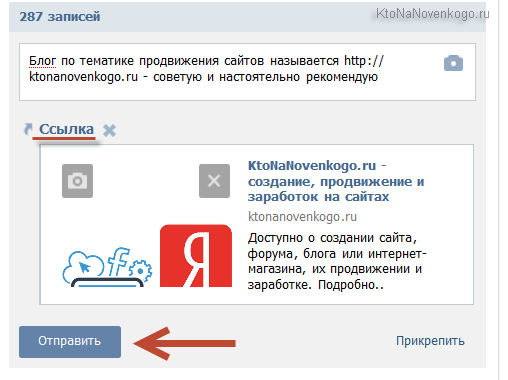
Если вы желаете поменять текст, то в скобках, сразу после ссылки, удалите название группы или имя друга. Далее вбейте то, что вы считаете уместным. Вк позволяет делать ссылки только на внутренние ресурсы. Для внешних сайтов, Вконтакте автоматически создает анонс статьи или краткое описание главной страницы сайта.
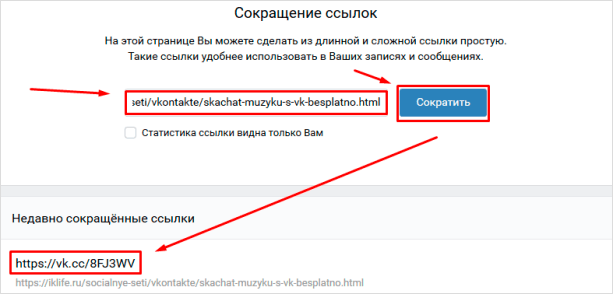
Если ссылка, которую вы хотите добавить слишком
длинная и плохо запоминается, то можно
воспользоваться специальным ресурсом для
сокращения ссылок для Вк.
Перейдите по адресу https://vk.com/cc В открывшейся области вбейте ссылку для сокращения. Кликните по кнопке «Получить короткий вариант ссылки». Скопируйте получившийся набор символов. Теперь вы можете добавить получившуюся ссылку куда вам нужно.
Перекрестные ссылки: Виды перекрестных ссылок
В системе EPLAN используются такие виды перекрестных ссылок:
Перекрестные ссылки оборудования
Главная функция указывает на все , и каждая вспомогательная функция указывает на главную функцию.
При этом следующая последовательность действует для представления вспомогательных функций в перекрестной ссылке:
Сначала в отображении перекрестной ссылки главной представляются вспомогательные функции, заданные на определение . Затем следуют вспомогательные функции, которые вы установили за пределами определения устройства. если во вспомогательные функции внесены обозначения выводов устройства, то сначала отображаются числовые, а затем алфавитно-числовые в перекрестной ссылке главной функции. При алфавитно-числовой сортировке учитывается количество цифр.
если во вспомогательные функции внесены обозначения выводов устройства, то сначала отображаются числовые, а затем алфавитно-числовые в перекрестной ссылке главной функции. При алфавитно-числовой сортировке учитывается количество цифр.
Перекрестные ссылки оборудования между однополюсным и многополюсным представлениями
Перекрестные ссылки между устройствами возможны тогда, когда вы разместили на страницах однополюсное и многополюсное представления. Для этого система EPLAN через пункты меню Параметры > Настройки > Проекты > «Имя проекта» > Перекрестные ссылки / образ контакта > Отображение должна получить информацию, что между обеими формами представления должны быть сгенерированы и отображены устройства.
Замечание:
Обратите внимание, что парная перекрестная ссылка в однополюсном виде представления более невозможна. Вид представления при этом не имеет ничего общего с типом страницы, она вполне может быть «однополюсной схемой «; вид представления главной функции является определяющим, она должна быть «многополюсной».
Парные перекрестные ссылки
Во многих случаях желательно представлять вспомогательный контакт автомата защиты двигателя или силового выключателя, который может быть размещен на любой странице в пределах проекта, вместе с главной функцией как полный функциональный элемент в схеме соединений. С этой целью в системе EPLAN один контакт размещается на схеме соединений дважды. Первое размещение — справа и на той же позиции возле Главная функция, причем, как правило, соединения с другими условными обозначениями не отображаются. Указание устройства на контакте, который обозначен как контакт парной перекрестной ссылки необязательно, поскольку оно автоматически копируется с основного элемента, расположенного слева. При размещении вы должны вручную присвоить контакту правильный Вид представления. С этой целью в диалоговом окне Свойства <…> на вкладке Данные символа/функции предусмотрен раздел Вид представления «Парная перекрестная ссылка».
Так EPLAN создает перекрестную ссылку, которая относится к паре контактов. Контакт парной перекрестной ссылки главной функции указывает при этом на обратный эквивалент, «подключенный» контакт, и наоборот.
Пример:
Представление парной перекрестной ссылки:
Парные перекрестные ссылки функционируют только при таких условиях:
- Оба условных обозначения находятся на многополюсных страницах схемы соединений.
- Оба условных обозначения имеют одинаковые определения функции.

- Обозначения выводов устройства обоих условных обозначений идентичны.
- Контакт главной функции имеет вид представления «Парная перекрестная ссылка», «подключенный» представленный контакт имеет свойство «вспомогательной функции».
Представление образа контакта
В представлении образа контакта отображены все размещенные устройства, причем дополнительно учитываются также неразмещенные функции и свободные функции (функции устройства).
Для каждого устройства можно определить, должен ли отображаться или перечень перекрестных ссылок. Для этого в вашем распоряжении имеется во вкладке Отображение диалогового окна «Свойства» раскрывающийся список Образ контакта. При выборе записей В зоне или На условном обозначении отобразится образ контакта. При этом EPLAN отображает вкладку Представление образа контакта, в которой вы можете определить представление образа контакта.
Замечание:
Как только вы добавите Катушка или Автомат защиты двигателя, EPLAN автоматически отобразит правильную запись в раскрывающемся списке Образ контакта. Далее отобразится вкладка Представление образа контакта.
Последовательность обозначений выводов устройства в образе контакта и в перечне перекрестных ссылок осуществляется таким образом:
- Числовые обозначения выводов устройства
- Алфавитно-цифровые обозначения выводов устройства
- Пустые обозначения выводов устройства.
если существует определение устройства, образ контакта представляется отсортированным согласно определению. Обозначения выводов устройства, не включенные определением устройства, добавляются и сортируются, как указано выше.
Перекрестные ссылки точек разрыва
Точки разрыва создают перекрестные ссылки, причем различаются две перекрестных ссылок:
- Перекрестная ссылка типа «звезда»: При использовании перекрестных ссылок типа «звезда» точка разрыва становится исходной точкой. Все другие с таким же именем ссылаются на эту исходную точку. У исходной точки выводится форматируемый список перекрестных ссылок для других точек разрыва, причем в нем можно указать, сколько перекрестных ссылок должны находиться рядом друг с другом или под друг другом.
- Перекрестная ссылка типа «цепь»: При использовании перекрестной ссылки типа «цепь» первая точка разрыва всегда ссылается на вторую, третью, четвертую и т. д., т. е. ссылки переходят со страницы на страницу.
Кроме того, существует возможность вывести у первой стрелки цепи перекрестные ссылки для всех других стрелок (с возможностью одной стрелки на страницу). Их можно форматировать так же, как и в случае источника «звезды».
Их можно форматировать так же, как и в случае источника «звезды».
Перекрестные ссылки ПЛК
Выводы устройства ПЛК в байтовом представлении ПЛК на схеме соединений указывают на их ссылку на странице обзора и наоборот. Для создания перекрестной ссылки между выводом устройства ПЛК на странице схемы соединений и выводом устройства ПЛК на обзорной странице должны быть идентичными Обозначение устройства, Номер вывода устройства и Определение функции обоих выводов устройства ПЛК.
Перекрестные ссылки в списках обозначений устройств
На всех Главные функции может быть представлена дополнительная перекрестная ссылка, которая отображает список обозначений устройств, в котором содержится соответствующее .
При этом перекрестная ссылка обозначается при помощи специального префикса, который определен в специфических для проекта настройках: Параметры > Настройки > Проекты > «Имя проекта» > Перекр. ссылки / образы контакта > Общее.
ссылки / образы контакта > Общее.
Чтобы перекрестная ссылка в списках обозначений устройств главной функции стала видимой, необходимо в Параметры > Настройки > Проекты > «Имя проекта» > Перекр. ссылки / образы контактов > Отображение сделать возможным отображение перекрестных ссылок между типами страниц «Многополюсное представление» и «Список обозначений устройств». Далее у отдельной главной функции необходимо выбрать в диалоговом окне Свойства <…> свойство Отображение перекрестных ссылок: Подавить перекрестную ссылк, которая не должна быть активирована.
Префикс для перекрестных ссылок
На основании большого количества разных видов перекрестных ссылок, которые могут иметь комбинированное условное обозначение на схеме соединений, система EPLAN предоставляет возможность различать между собой виды перекрестных ссылок при помощи установки определенного оптического префикса. Настройки специфичны для каждого конкретного проекта и могут быть заданы в Параметры > Настройки > Проекты > «Имя проекта» > Перекр. ссылки / образ контакта > Общее в групповом поле Тип страницы/Префикс.
ссылки / образ контакта > Общее в групповом поле Тип страницы/Префикс.
Префикс может быть определен в виде любого символа или строки символов для следующих типов страниц:
- Многополюсная страница схемы соединений
- Обзор
- Однополюсная страница схемы соединений
- Функциональная схема автоматизации
- Топология
- Спецификация изделий
- Список обозначений устройств
- Схема подключения устройства
- Схема подключения кабеля
- Схема кабельных соединений
- Спецификация кабеля
- Перечень кабелей
- Схема подключения клемм
- Схема клеммника
- Перечень клеммников
- Спецификация клеммника
- Схема ПЛК
- Обзор карт ПЛК
- Компоновка электрошкафа
- Легенда электрошкафа
- Схема подключения штекера
- Спецификация штекера
- Перечень штекеров.

См. также
Генерировать перекрестные ссылки оборудования
Генерировать парные перекрестные ссылки
Произвести настройки для просмотра образов контактов
Генерировать перекрестные ссылки точек разрыва
Генерировать перекрестную ссылку ПЛК
Как ВКонтакте сделать ссылку на человека словом
Давайте сейчас научимся делать во ВКонтакте ссылку на человека словом. Узнаем один из секретов социальной сети.
Вообще ссылка представляет собой запись, которая при нажатии на нее переводит на страницу того человека, которого Вы выделили.
Сделать гиперссылку не составит большого труда. Она может быть использована как в личных сообщениях, так и на стене.
На сегодняшний день существует несколько способов сослаться на страницу ВКонтакте:
- [ссылка|слово]
- *ссылка (слово)
- @ссылка (слово)
Подробно разберем каждый вид.
СодержаниеПоказать
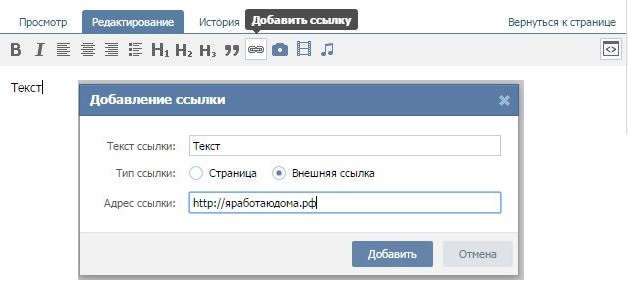
Ссылка на человека в ВКонтакте с помощью BB-кодов.
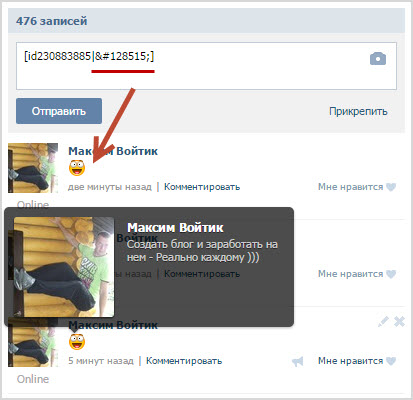
В данном виде используются две квадратные скобки (необходимая часть BB-кода) и вертикальная черта, находящаяся между ними. В конструкции после черточки следует текст, который Вы хотите изложить. Уместнее всего будет написать имя, фамилию или никнейм пользователя, на которого создаете ссылку.
Перед черточкой, но после квадратной скобки пишется URL-адрес страницы человека ВКонтакте. Однако полностью данный адрес вводить не нужно, достаточно id страницы человека или ее короткий адрес. Таким образом, чтобы вставить в ВК ссылку на человека, можно использовать одну из представленных ниже конструкций.
Может возникнуть вопрос: где взять id страницы или короткий адрес. Но найти это очень легко, нужно зайти на страницу человека, на которого собираетесь ссылаться, и в строке адреса Вы увидите либо id человека, либо короткий адрес.
Нажимаете кнопку «Отправить» и получаете гиперссылку. Кликнув на нее, можно перейти на страницу человека, которого Вы выделили.
Читайте Как ВКонтакте посмотреть кто заходил на страницу
Как удобнее всего сослаться на страницу ВКонтакте?
Существует два способа создать гиперссылку намного быстрее. Они совершенно идентичны. Но главное отличие состоит в том, что в одном варианте перед ссылкой ставится звездочка (*), а в другом — собака (@).
Для того, чтобы создать такую гиперссылку необходимо поставить сначала звездочку или собаку, как уже было сказано выше.
Далее следует id страницы человека или его короткий адрес. Более простой вариант — это начать вводить имя человека и из высветившихся людей выбрать нужного Вам.
После Вашего выбора в место, где вводится текст, автоматически вставляется имя и фамилия человека. Как только Вы отправили текст, конструкция сразу же становится гиперссылкой с именем пользователя ВКонтакте.
Если Вы хотите изменить данные в скобках, то можно просто стереть то, что там написано, и написать свой текст. К написанному можно добавить смайл или же просто вставить смайлик без текста.
К написанному можно добавить смайл или же просто вставить смайлик без текста.
Читайте Как удалить страницу ВКонтакте с телефона
Следует отметить, что ссылку можно сделать только внутреннюю, то есть на того, кто является пользователем ВКонтакте. Гиперссылку на человека из Instagram, Facebook или других социальных сетей не получится, так как это уже является внешней ссылкой, а приведенные выше способы для этого не предусмотрены.
Таким образом, ВКонтакте позволяет легко создать гиперссылку на любого человека, но только являющегося пользователем данной социальной сети.
Как ВКонтакте сделать ссылку на человека словом
5 (100%) 2 голос.Контакт-центр: ВКонтакте
Канал ВКонтакте позволяет создать открытую линию, используя публичную страницу в соцсети ВКонтакте.
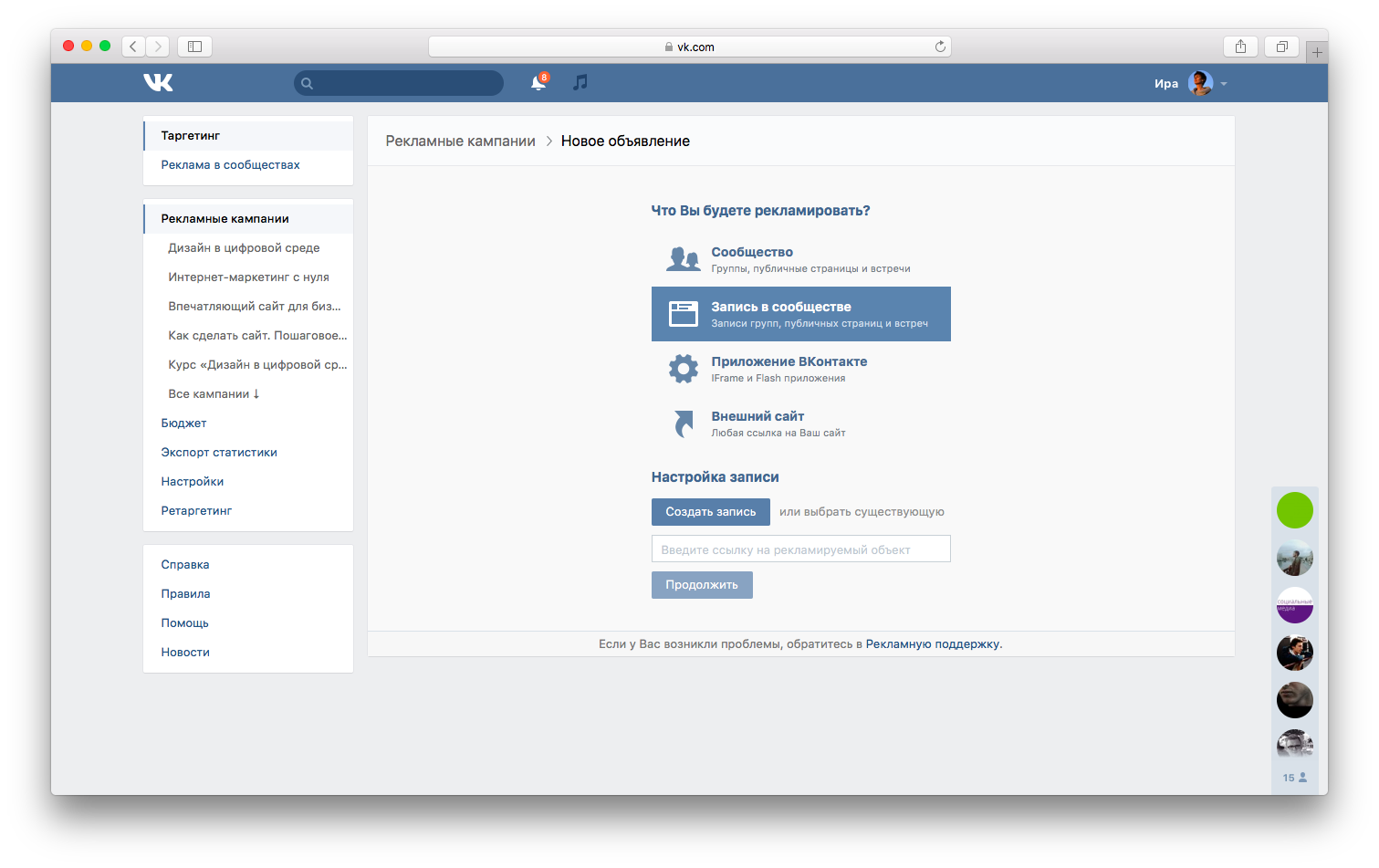
Как подключить канал ВКонтакте
Для примера подключим заранее созданную группу ВКонтакте Диваны&Диваны:
- Выбираем канал подключения ВКонтакте, нажимаем кнопку Подключить и авторизовываемся под аккаунтом администратора группы ВКонтакте:
Иногда при попытке подключения группы ВКонтакте в браузере Chrome на этапе авторизации под пользователем в можно получить ошибку {«error»:«invalid_request»,«error_description»:«Security Error»}.
Решение ошибки
Проблема возникает из-за старой сессии авторизации ВКонтакте в браузере Chrome. Для устранения нужно всего лишь перелогиниться в социальной сети:
- Заходим на VK.com, проходим авторизацию;
- Выходим из своего аккаунта путем нажатия кнопки «Выйти», справа вверху;
- Снова проходим авторизацию во ВКонтакте;
- Идем в настройки ОЛ, в канал ВКонтакте и подключаем.
- Соглашаемся на предоставление доступа приложения Bitrix24 Open Channels к вашему аккаунту ВКонтакте, выбираем нужную группу из списка и жмем кнопку Подключить группу:
- Соглашаемся на предоставление доступа приложения Bitrix24 Open Channels к группе ВКонтакте:
- Аналогичным образом подключаются публичные страницы и мероприятия ВКонтакте.
- Настройка канала закончена:
Для повторной настройки канала ВКонтакте нужно кликнуть на ссылку Удалить привязку или Сменить привязку, для удаления канала — Отключить.

Как это работает
Клиент заходит в группу, публичную страницу или мероприятие ВКонтакте, нажимает там кнопку Написать сообщение и общается с оператором:
Общение ведется только через Сообщение в группе, на публичных страницах, мероприятиях, а не на Стене!
У оператора весь диалог также происходит в Бизнес-чате на портале (в десктоп- и в мобильном приложении Битрикс24):
Открытые линии полностью поддерживают виджеты ВКонтакте
ВКонтакте предлагает несколько виджетов, которые вы можете поставить на свой сайт, чтобы принимать сообщения в группу не только из Вконтакта, а напрямую с вашего сайта. Сейчас виджеты такие:
Все эти виджеты совместимы с открытыми линиями в Битрикс24. Для работы с ними ничего дополнительно настраивать не требуется. Если ваша группа ВКонтакте уже подключена к Открытым линиям, то виджет автоматически заработает. Если нет, нужно просто подключить канал ВКонтакте обычным способом.
Если нет, нужно просто подключить канал ВКонтакте обычным способом.
Все виджеты настраиваются на стороне ВКонтакте.
Пример, как будет выглядеть виджет группы на сайте:
И при диалоге:
Особенности подключения канала ВКонтакте:
- Подключение происходит от имени пользователя ВКонтакте, под аккаунтом которого сейчас авторизован администратор портала.
- При отключении пользователя, происходит автоматическое отключение группы ВКонтакте от канала.
- Если пользователь потерял административные права доступа к группе ВКонтакте, то при открытии страницы настроек канала произойдет его автоматическое отключение.
- Выводится список доступных групп, публичных страниц, мероприятий.
- Общение ведется только через Сообщение групп, публичных страниц, мероприятий, но не на Стене этих групп, страниц и мероприятий!
- Чтобы подключить группу, нужно быть авторизованным под тем же пользователем, который был привязан.

- В случае, если происходит подключение группы, которая была уже подключена где-то в Битрикс24 (не важно, облако или коробка), то на этом портале группа будет подключена, а на остальных порталах — отключена (канал будет помечен как «аварийный»). Т.е нельзя подключать одну и ту же группу в нескольких открытых линиях как на одном портале, так и на других.
- Для подключения еще одной группы нужно создать другую открытую линию и подключить группу к ней.
- При общении в данном канале нельзя редактировать свои сообщения.
- Все ответы от разных людей в рамках одного публичного разговора группируются в один чат Открытой линии и не попадают в CRM.
- Для подключения Открытых линий в коробочной версии Битрикс24 необходимо сделать предварительные настройки сервера и модулей портала.
Как давать ссылки на каналы и профили Telegram после блокировки t.me
После блокировки Telegram в России перестали работать внешние ссылки на каналы и профили вида t. me/lifehackerru. При попытке перейти по ссылке без включённого VPN или прокси появляется страница «Не удалось получить доступ к сайту».
me/lifehackerru. При попытке перейти по ссылке без включённого VPN или прокси появляется страница «Не удалось получить доступ к сайту».
Решить эту проблему позволяют адреса иного вида: t-do.ru или tlgg.ru. Любым из них можно просто заменить привычный t.me в любой ссылке на Telegram. К примеру, t.me/lifehackerru превратится в t-do.ru/lifehackerru/. Перейдя по ней, вы попадёте на специальную страницу, где останется лишь нажать синюю кнопку.
Чтобы каждый раз не набирать адрес вручную, можно воспользоваться быстрыми конвертерами ссылок. Они доступны на сайтах сервисов t-do.ru и tlgg.ru.
Просто скопируйте туда неработающий адрес с t.me и нажмите синюю кнопку.
Какими ссылками можно делиться в Telegram
Оба адреса работают со всеми типами ссылок в Telegram. Значит, вы вновь можете делиться профилями, чатами и каналами. Напомним, как это делается.
Ссылка на свой профиль
Для получения ссылки на свой профиль необходимо через меню перейти в настройки Telegram и выбрать пункт «Изменить профиль». Кликнув на имя пользователя, вы откроете окно редактирования с готовой ссылкой. Нажатием можно скопировать её в буфер обмена. Останется только вставить t-do.ru/ или tlgg.ru/.
Кликнув на имя пользователя, вы откроете окно редактирования с готовой ссылкой. Нажатием можно скопировать её в буфер обмена. Останется только вставить t-do.ru/ или tlgg.ru/.
Ссылка на чужой профиль
Стандартная ссылка на чужой профиль выглядит идентичным образом: t.me/username. Соответственно, чтобы поделиться ссылкой на контакт в Telegram сейчас, необходимо вставить имя пользователя в ссылку формата t-do.ru/username.
Узнать username можно, выбрав нужный контакт в мессенджере и нажав на его имя над окном чата. В открывшемся блоке после символа @ будет указано имя. Скопируйте и добавьте его после t-do.ru/ или tlgg.ru/.
Ссылка на групповой чат
Ссылка для приглашения в групповой чат получится такой же. Только вместо username используется уникальное название группы. Оно отображается в меню любого открытого чата в виде ссылки формата t.me. Право приглашения в приватные есть только у администраторов.
Ссылка на канал
Ссылка на канал видна всем, и любой может ей поделиться. Достаточно заменить t.me на t-do.ru или tlgg.ru.
Ссылка на публикацию
Чтобы сослаться на конкретную публикацию, кликните по ней в ленте канала правой кнопкой мыши и выберите пункт «Копировать ссылку на сообщение». В буфер обмена отправится ссылка вида https://t.me/lifehackerru/18056. Вам вновь останется лишь изменить адрес, поставив вместо t.me уже названные t-do.ru или tlgg.ru.
Читайте также 🧐
Как сделать короткую ссылку для Вконтакте?
Многие пользователи часто попадают в ситуацию, когда хотят поделиться с товарищем ссылкой на интересный ресурс, получатель переходит по указанному адресу, и Вконтакте пресекает попытку получения доступа на сторонний сайт.
Понятно, что Вконтаке перестраховывается и правильно делает. Как обойти данную ситуацию? С помощью сервисов коротких ссылок!
Как обойти данную ситуацию? С помощью сервисов коротких ссылок!
Короткая ссылка Вконтакте
У социальной сети есть встроенные приложения для формирования коротких url для различных ресурсов. Для получения короткий ссылки необходимо перейти по адресу vk.com/cc. Однако на реферальные ссылки и некоторые сервисы распространяется ограничение, например для seosprint у меня не получилось создать укороченный вариант адреса.
А так вполне удобный и надежный инструмент, формат короткой ссылки выглядит следующим образом: https://vk.cc/29npqH.
Из минусов — пользоваться можно только когда вы авторизованы Вконтакте и адрес ссылки рандомный, регулировать его нельзя.
Создание коротких ссылок
С помощью сторонних сервисов можно сделать какую-угодно ссылку и замаскировать полный адрес. В сети существует огромное количество таких сайтов, с различным функционалом начиная от статистики по кликам и заканчивая быстрой публикации в социальных сетях. Расскажу о нескольких, а вы уж выберите себе по душе.
Расскажу о нескольких, а вы уж выберите себе по душе.
Не нужно много заморочек? Простой и лаконичный сервис V.GD (это доменное имя, уже короткое). Итак, переходим на V.GD, копируем ссылку
Можно настроить параметры, настройки я для вас выделил красным. Доступны выбор собственного текста ссылки, формирование QR-кода, возможность получения статистики по кликам. Минус — при переходе сначала перенаправляет на страницу сервиса. Более продвинутый сайт — S3S.SO
Здесь учтено все, подойдет каждому. И перенаправляет сразу на полный адрес, который скрыт короткой ссылкой. Теперь вы спокойно можете распространять различные ссылки пользователям Вконтакте, только не переборщите, иначе получите бан за спам, если кто нибудь из людей пожалуется на вашу страницу. Не увлекайтесь и с осторожностью используйте короткие ссылки, мало ли что скрывают другие пользователи и что они от хотят. Спасибо за внимание!
| Метки: |
Unified Contact Link синхронизируется через iCloud?
У меня есть решение для этой проблемы, поэтому, пожалуйста, уделите все внимание, чтобы получить его правильно. Я нашел шаги из руководства iOS 6.
Связывание контакта : отредактируйте контакт, коснитесь «Изменить», затем коснитесь и выберите запись контакта, на которую нужно создать ссылку.
Связанные контакты не объединяются. Если вы измените или добавите информацию в едином контакте,
изменений копируются в каждую исходную учетную запись, где эта информация уже существует.
Если вы свяжете контакты с разными именами или фамилиями, имена на отдельных карточках не будут
, но на единой карточке отображается только одно имя. Чтобы выбрать, какое имя появится, когда
вы просматриваете единую карту, коснитесь связанной карты с именем, которое вы предпочитаете, затем коснитесь Использовать это имя
Для единой карты .
Просмотр контактной информации из исходной учетной записи: коснитесь одной из исходных учетных записей.
Отмена связи контакта: коснитесь «Изменить», коснитесь, затем коснитесь «Отменить связь»
Первый шаг: отредактируйте контакты
Второй шаг: прокрутите вниз и щелкните символ +
Третий шаг: щелкните связанных контактов (выберите контакт, который вы хотите связать, если контакт, в котором вы находитесь)
Четвертый шаг: нажмите готово
Пятый шаг: перейдите к СВЯЗАННЫМ КОНТАКТАМ
Шестой шаг: Выберите ваше предпочтительное имя ex. Facebook: Тейлор Рокер
Facebook: Тейлор Рокер
iCould: Тейлор Свифт
Seven Step: ПРИМЕР: Я выбираю iCould в качестве своего предпочтительного имени.
Щелкните iCould: Taylor Swift
Появится новая кнопка « Use This Name For Unified Card»
К вашему сведению: ЕСЛИ ИМЯ FACEBOOK И ИМЯ ICOULD ОДИНАКОВЫЕ ИЛИ НЕМНОГО РАЗНЫЕ, ВЫ НЕ МОЖЕТЕ ВЫБРАТЬ ИМЯ, КОТОРОЕ ВЫ ХОТИТЕ БЫТЬ.
Как связать контакты с аккаунтами
Хотя связывание контактов с учетными записями не является обязательным, мы рекомендуем вам это сделать. Клиент не сможет получить доступ к своему порталу, если контакт для него с его адресом электронной почты не будет связан с его учетной записью.
Здесь размещено:
Как связать контакты из профиля учетной записи клиента
Вы можете связать контакт с учетной записью либо при создании новой учетной записи, либо в любое время после этого.
- Перейдите на вкладку Информация профиля клиента.
- Щелкните + Связать контакты в правом верхнем углу раздела Контакты , затем начните вводить имя контакта. Добавьте необходимое количество контактов .
- Щелкните ДОБАВИТЬ . Все контакты вместе с их адресами электронной почты теперь будут отображаться в разделе Контакты профиля учетной записи клиента. Как только учетная запись связана с контактом, вы можете пригласить этого человека использовать его портал TaxDome, включив переключатель LOGIN справа от его адреса электронной почты.

Вы всегда можете увидеть, какие учетные записи связаны с конкретным контактом, перейдя на страницу с информацией о контакте.
Вы всегда можете отменить связь контакта с учетной записью, щелкнув значок с тремя точками справа от имени контакта и выбрав Отменить связь .
Примечание. После отмены связи контакта, для адреса электронной почты которого был включен переключатель входа в систему, этот человек больше не сможет войти в учетную запись.
Как связать дополнительные контакты при импорте
Если вы хотите связать больше контактов с учетной записью, вы можете сделать это, пока импорт.Столбец, сопоставленный с Имя учетной записи Свойство должно иметь те же имена, которые уже были созданы в качестве учетных записей. Все новые контакты будут связаны с существующими учетными записями, и дублирующиеся учетные записи не будут созданы.
ссылок в документах HTML
ссылок в документах HTML HTML предлагает многие стандартные идиомы публикации для форматированного текста и
структурированные документы, но от большинства других языков разметки его отличает
его возможности для гипертекста и интерактивных документов. В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
А Ссылка имеет два конца, называемые якорями , и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один Интернет-ресурс. Такое поведение обычно и неявно полученный путем выбора ссылки (например, щелчком, вводом с клавиатуры, так далее.).
Следующий отрывок HTML содержит две ссылки, одна
якорь назначения — HTML-документ с именем «chapter2.html», а
другой, целевой якорем которого является изображение в формате GIF в файле «forest. gif»:
gif»:
<ТЕЛО> ... какой-то текст ...Вы найдете гораздо больше в главе второй . См. Также эту карту заколдованного леса.







 А вот способов сделать это — немного. Расскажем подробнее о каждом из них.
А вот способов сделать это — немного. Расскажем подробнее о каждом из них.

 При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста. Ниже вы поймете, о чем речь.
Ниже вы поймете, о чем речь. Для этого нужно заменить текст в скобках на любой другой.
Для этого нужно заменить текст в скобках на любой другой.
 В этой статье я собрал все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично.
В этой статье я собрал все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично. ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
 Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»). Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
 Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.


 д.в том же документе. Использование элемента A для
создадим якоря назначения, напишем:
д.в том же документе. Использование элемента A для
создадим якоря назначения, напишем: ..
..
 .. другая информация о головке ...
.. другая информация о головке ...
 , элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря.
создается элементами LINK и A . Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле.
, элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря.
создается элементами LINK и A . Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле. , автор
подчеркивание содержания).
, автор
подчеркивание содержания). .. немного текста ...
.. немного текста ...
 Вместо этого они могут либо найти ресурсы
необходимо для правильного оформления документа или, если они не могут
найти ресурсы, они должны, по крайней мере, предупредить пользователя о том, что документ будет
быть нечитаемым и объяснить причину.
Вместо этого они могут либо найти ресурсы
необходимо для правильного оформления документа или, если они не могут
найти ресурсы, они должны, по крайней мере, предупредить пользователя о том, что документ будет
быть нечитаемым и объяснить причину.
 Значение этого атрибута —
список типов ссылок, разделенных пробелами.
Значение этого атрибута —
список типов ссылок, разделенных пробелами.

 ... текст после привязки ...
... текст после привязки ...
 ... текст после ссылки ...
... текст после ссылки ...
 2.1 Синтаксис привязки
имена
2.1 Синтаксис привязки
имена ..
.. 
 Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный.
Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный.