Статья В Контакте Как Написать?
Создание статьи Чтобы создать материал, выберите пункт «Статья» под полем «Что у Вас нового?» на стене страницы или сообщества. Устройтесь поудобнее, придумайте название и начните свой рассказ.
Как в контакте создать статью?
Как сделать статью в ВК
Элементарно! В вашем паблике, группе или на странице есть поле «Что у вас нового?». Там вы обычно набираете пост или прикрепляете картинку, музыку.
Как создать статью в ВК 2021?
Авторизуйтесь вконтакте по тому имени, от которого хотите опубликовать статью: будь то личный, бизнес-аккаунт или сообщество. Найдите поле с надписью «Что у вас нового?» — оно есть на главной странице над стеной и в шапке раздела «Новости» — и выберите иконку с буквой «Т». Откроется меню редактора.
Как правильно писать Статьи?
Советы о том, как правильно писать статьи:
- Всегда ставьте ссылки на упоминаемые данные и исследования.

- Люди любят то, что можно применить в жизни.
- Используйте различные кейсы и примеры из практики, никто не любит читать «воду»;
- Заботьтесь о своих читателях, не заставляйте их «напрягаться» и искать «конец мысли».
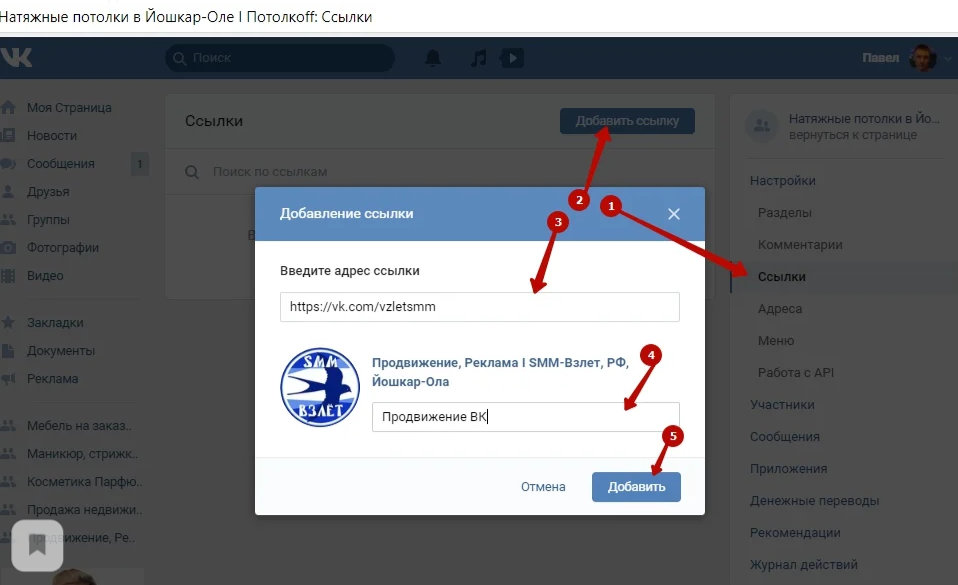
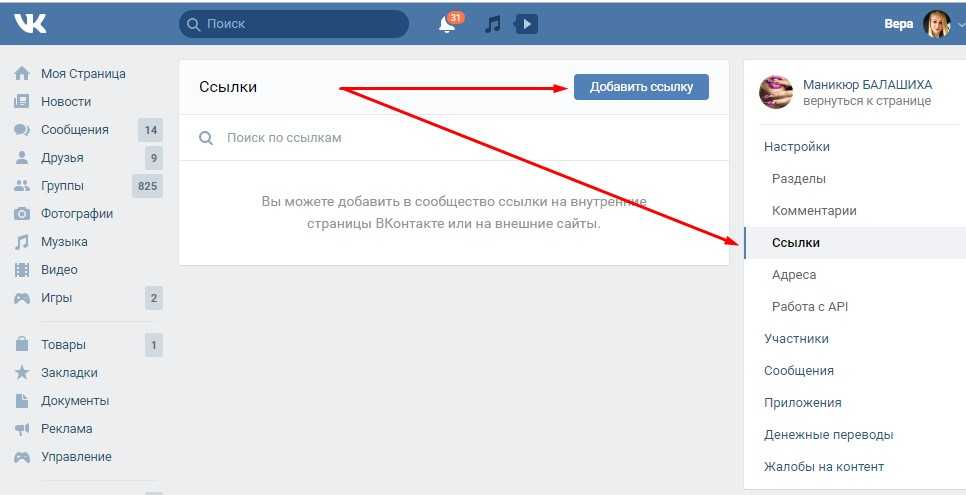
Как оформить ссылку в статье ВК?
Отдельно блока с ссылкой нет, ее можно вставить в текст, используя горячие клавиши Ctrl+V, Ctrl+C или вставить как гиперссылку. Для второго нужно выделить в тексте нужное слово или словосочетание и в окне форматирования нажать на значок ссылке. Появится окно, куда нужно вставить ссылку.
Как добавить себя в Википедию?
Руководство для быстрого старта
- Выберите тему для статьи
- Выберите название для статьи
- Поищите, существует ли уже такая статья
- Создайте статью
- Правильно начните статью
- Напишите саму статью
- Укажите Ваши источники информации
- Красиво и правильно оформите статью
Как опубликовать статью в ВК от имени сообщества с телефона?
Писать с мобильного телефона не так сложно, как может показаться на первый взгляд. Достаточно открыть страницу сообщества и заполнить поле. Затем нажать на шестеренку возле кнопки «Отправить» и выбрать вариант «От имени сообщества». Затем опубликовать сообщение.
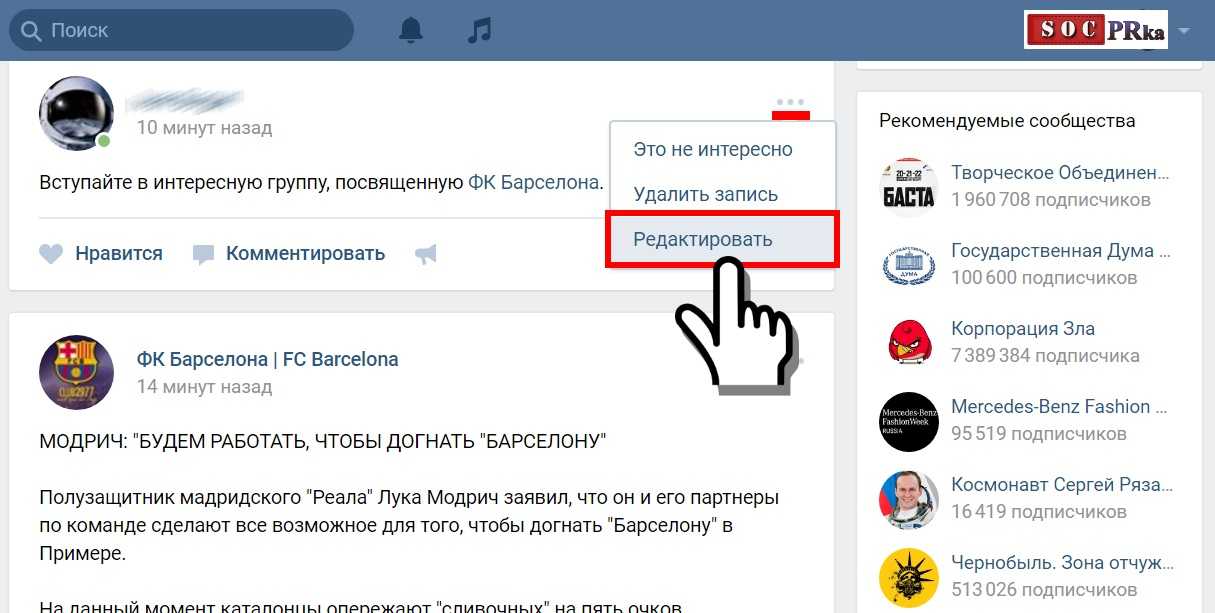
Как редактировать опубликованную статью в ВК?
Перейти в другой черновик или отредактировать уже опубликованный текст можно через меню «Статьи». Не бойтесь редактировать статью, которая уже опубликована. Как только вы приступите к правкам — автоматически создастся новый черновик.
Можно ли редактировать статью в ВК?
С помощью редактирования изменяются как текст и вложения, так и обложка и ссылка на статью. Чтобы начать правки, зайдите в раздел «Статьи», выберите нужную и нажмите на нее. После внесения правок сохраните их в разделе «Публикация».
После внесения правок сохраните их в разделе «Публикация».
Как добавить статью в ВК в раздел Статьи?
Для этого заходим в «Настройки — Разделы». Находим пункты, где можно выбрать главный или второстепенный блок. Кликаем на нужный и выбираем «Статьи».
Как правильно оформить статью пример?
Структура статьи
- Название статьи.
- Фамилия Инициалы.
- ФИО на русском языке / ФИО на английском языке, ученая степень, ученое звание, должность, подразделение, место работы (учебы), город.
- Аннотация: два- три предложения, о чем статья.
- Abstract.
- Ключевые слова: основные понятия, рассматриваемые в статье.
Как правильно писать интересные статьи?
Шесть советов от Стивена, которые сделают ваш текст классным:
- Пишите, как говорите, рисуйте картинки, рассказывайте истории.
- Остерегайтесь «проклятия знания».
- Не прячьте смысл.

- Не обязательно писать строго по правилам.
- Читайте больше.
- «Хороший текст» означает «перечитанный и переработанный».
Как написать научную статью?
Чтобы правильно писать статьи для публикаций, необходимо строго придерживаться структуры:
- Заголовок – оригинальный, лаконичный и смысловой.
- Аннотация – 150-250 слов – включает в себя резюме проведенного исследования.
- Ключевые слова.
- Введение – содержит общую информацию по рассматриваемой теме.
Как сделать ссылку вконтакте на внешний сайт 2021?
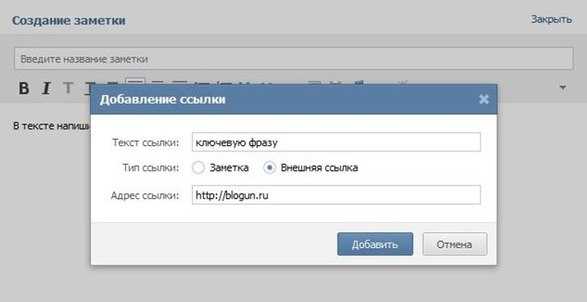
Как сделать ссылку на внешний ресурс в тексте в вк?
- Прикрепить — Заметки
- Напишите текст гиперссылки
- Выделить ссылку и нажать на иконку цепи, которая называется ‘Добавить гиперссылку’
- ‘Внешняя ссылка‘ — вставляем адрес ссылки в соответствующую строку
- Сохраняем и отправляем
Как сделать ссылку на внешний сайт Вконтакте?
Что такое гиперссылка
- Нажмите кнопку «Прикрепить», выберите «Заметку»;
- Наберите текст ссылки;
- Выделите текст и нажмите кнопку с изображением цепи «Добавить гиперссылку»;
- Выберите «Внешняя ссылка» и вставьте адрес страницы в строку «Адрес ссылки»;
- Нажмите «Сохранить и прикрепить заметку»;
- Нажмите «Отправить».

Как сделать слово ссылку в ВК с телефона?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
2 способа скопировать и переслать ссылку Вконтакте на смартфоне в 2021 году
Телеграм-канал Программист и бизнес. Каждый день интересные истории, как программист строит бизнес.
Казалось бы, нет ничего более простого, как скинуть ссылку в ВК вашему приятелю, чтобы он тоже оценил какую-либо статью или фотографию. Мы делаем это каждый день не задумываясь. Но всё же будет полезно собрать все способы в одном месте; возможно, кто-то найдёт для себя что-нибудь новое.
Как выглядит ссылка на страницу в Контакте
Разобраться с этим достаточно просто. Все гиперссылки Вконтакте можно разделить на два варианта:
- Первые содержат в своем адресе https://vk.
 com/id, https://vk.com/public или https://vk.com/club. Каждая из них ведет на своего пользователя, паблик или группу. Все что вам надо знать – это ID человека или группы, доступ к которым вы хотите получить. Он представляет собой некую комбинацию из цифр.
com/id, https://vk.com/public или https://vk.com/club. Каждая из них ведет на своего пользователя, паблик или группу. Все что вам надо знать – это ID человека или группы, доступ к которым вы хотите получить. Он представляет собой некую комбинацию из цифр.
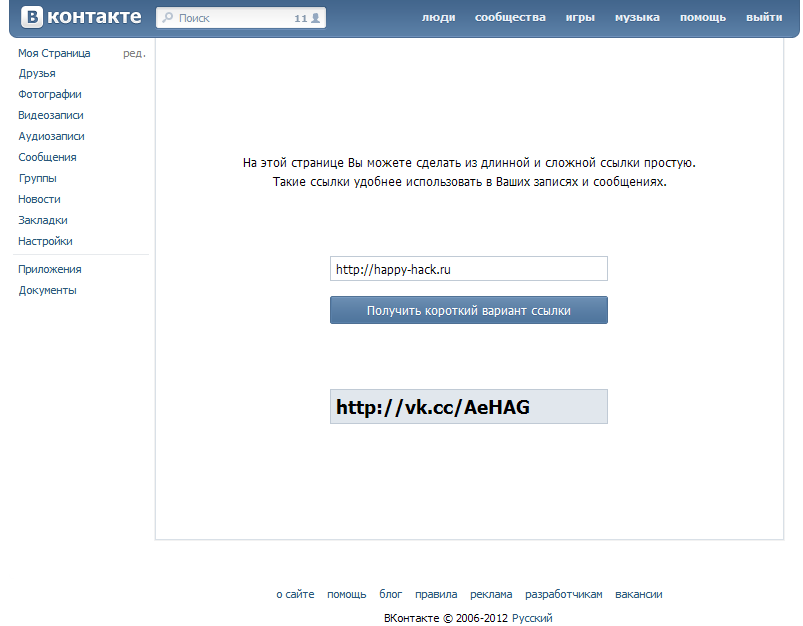
- Ccылки второго типа имеют следующий вид: https://vk.com/***, где *** это короткое слово. Используются такие URL-адреса для лучшего восприятия и запоминания. Они могут вести на любую страничку Контакта. Это может быть, как учетная запись человека, так и сообщества.
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Анкор – это слово или фраза, под которым скрыт URL-адрес. Нажав на него, вы попадете на новую веб-страницу.
Преимущества
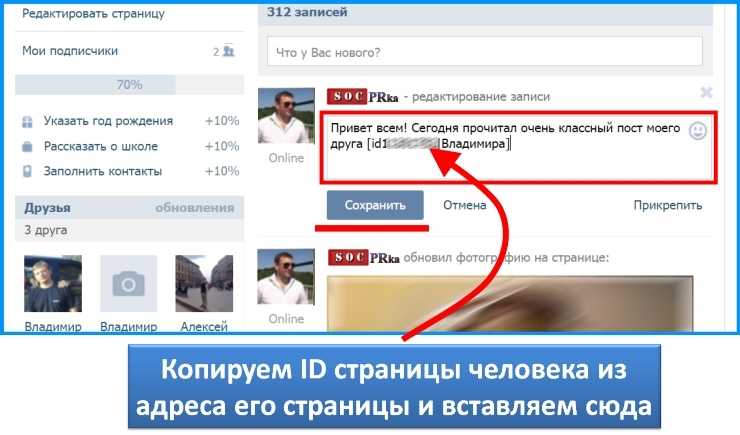
- Применение анкора делает пост более привлекательным, чем с использованием обычного URL. Активное слово или словосочетание выделяется синим цветом.
 При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста. - На текстовые гиперссылки кликают чаще, чем на обычные.
- Если упомянуть в своем посте или комментарии участника социальной сети, используя гиперссылку, то он получит уведомление об этом. При этом он не обязательно должен находиться у вас в друзьях, уведомление будет доставлено даже юзеру с закрытым профилем. Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
- Привлечь внимание пользователя, чье имя было упомянуто в тексте.
- Привлечь внимание друзей и подписчиков к странице, на которую в записи вставлено кликабельное слово или фраза.
Как посмотреть ссылку на страницу в ВК и как её отправить
Сделать это сможет любой. Ниже приведены две инструкции – одна предназначена для персонального компьютера, а вторая для мобильных телефонов.
Как посмотреть на ПК
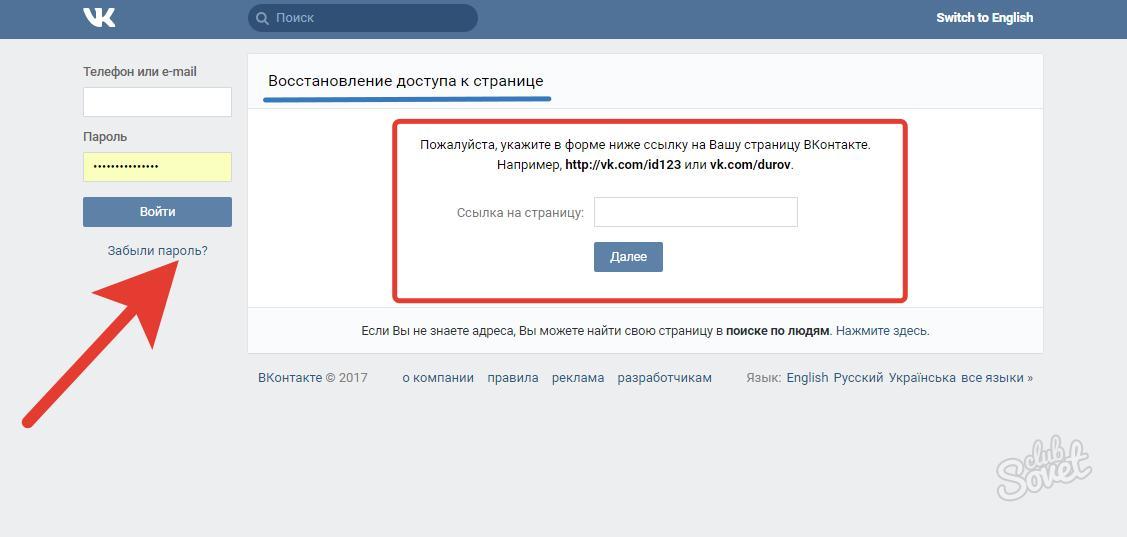
- Откройте браузер.
- Авторизутесь на сайте социальной сети Вконтакте под своим логином и паролем.
- Чтобы узнать свою ссылку, зайдите на главный экран профиля и обратите внимание на адресную строку интернет обозревателя. Там Вы и увидите гиперссылку, ведущую на вашу страницу.
- Чтобы её скопировать кликните на неё левой кнопкой мыши, выделите и нажмите комбинацию клавиш CTRL+C. После этого URL-адрес окажется в буфере обмена ПК.
- Для того, чтобы вставить и скинуть её другому человеку, например другу, зайдите в сообщения и выберите нужный диалог.
- Установите курсор в текстовое поле и воспользуйтесь сочетанием клавиш CTRL+V.
- Нажмите на кнопку «Отправить».
Ссылка станет кликабельной автоматически. Также Вы сможете оставить её и в других местах – комментариях, внешних ресурсах и отправить по email.
У Вас получилось?
Да
26.92%
Нет
73. 08%
08%
Проголосовало: 26
Эта же инструкция работает и для сообществ. Достаточно лишь перейти на главную страницу группы и посмотреть адресную строку интернет обозревателя, а после выполнить шаги представленные выше.
Как посмотреть на телефоне
Посмотреть URL-адрес страницы в ВК можно и через смартфон, используя интернет обозреватель. Чтобы её найти надо:
- Авторизоваться под своим логином и паролем в ВК через мобильный браузер и нажать на три черточки в правом нижнем углу.
- Зажать тап на своем имени и фамилии. В результате вы увидите ссылку на свой аккаунт.
Эта же инструкция работает и для сообществ и профайлов других людей. Достаточно найти нужную группу или профиль человека в списке и зажать на нем тап.
Примечание! Иногда на смартфонах копируется служебная информация. Все что находится в ссылке, после знака вопроса, можно удалить вместе с ним. Пример показан на скриншоте ниже или оставить в таком же виде.
Вопрос безопасности
Безопасно ли кидать ссылки? Абсолютно, если вы уверены в первоисточнике.
Настороженность должны вызывать сторонние сайты. Но если вы знакомы с этим источником и сами им пользуетесь, то можете смело делиться его адресом и скинуть гиперссылку на него другу.
И наоборот, если вам скинул гиперссылку ваш хороший друг, то можете смело по ней переходить. Если же это посторонний человек, то не стоит.
В связи с частыми взломами страниц рекомендуем быть осторожными. Даже если вам приходит сообщение от близкого друга, но без всяких объяснений или со странными просьбами, то лучше не рисковать. Свяжитесь с товарищем другим способом и поинтересуйтесь присылал ли он вам что-то.
Теперь вопрос «Как скинуть ссылку на страницу, музыку или видео в ВК?» для вас не проблема. Мы описали множество способов. Пользуйтесь ими с удовольствием, но не забывайте об осторожности.
Как сделать (переименовать) ссылку в Контакте
Числовое значение профиля – ID Вы переименовать не сможете, так как он обозначает, каким по счету номером Вы зарегистрировались. Зато можно установить свой короткий адрес профиля. Для этого:
Зато можно установить свой короткий адрес профиля. Для этого:
На компьютере
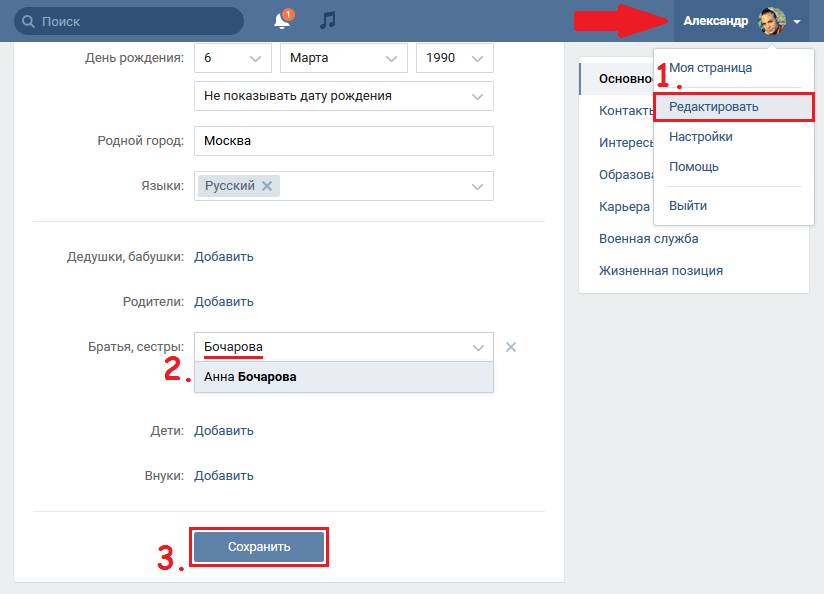
- Кликните на значок своей аватарки и выберете «Настройки».
- Отмотайте полосу прокрутки вниз и найдите нужный пункт. Нажмите «Изменить».
- Вы можете написать любое слово, и если оно не занято, то его сможете использовать Вы.
Это интересно Как сделать темную тему для ВК
Домашняя страница: контактная форма | Webflow University
Итак, мы создали большую часть нашей домашней страницы. Помните, что вы можете клонировать каждый шаг этого проекта в любое время, чтобы увидеть, как именно мы его построили. Но в этом уроке мы хотим охватить наиболее важную часть любого портфолио, которая представляет собой четкий призыв к действию, призыв к действию. И прямо сейчас, пока люди могут видеть, что здесь делает наш UX-дизайнер, что сделала Меган, нет никакой возможности связаться с ней. И когда дело доходит до разработки сильного CTA, мы считаем полезным следовать шаблону, основанному на истории пользователя. Как человек, я хочу научиться или сделать что-то, чтобы достичь определенной цели. Для UX-дизайнера, такого как Меган, ее идеальный человек, пользователь, посещающий ее портфолио, может быть владельцем бизнеса или менеджером по продукту. И то, что они хотят узнать или сделать, может быть разным в зависимости от мотивации, намерения потенциальных клиентов Меган. Может быть, они хотят узнать о ее процессе, может быть, они хотят узнать диапазон цен, или, может быть, они просто хотят подтвердить ее опыт или изучить качество ее работы. И причина, по которой они хотят делать все эти вещи, действие, которое мы хотим, чтобы они выполняли, заключается в том, чтобы нанять Меган в качестве UX-дизайнера. И это то, что дизайн Сары делает необычайно хорошо. Итак, каков призыв к действию? Если они посещают это портфолио, нам нужна наша информационная архитектура, весь контент на сайте, мы хотим, чтобы все было настроено таким образом, чтобы было понятно, чем она занимается —
Как человек, я хочу научиться или сделать что-то, чтобы достичь определенной цели. Для UX-дизайнера, такого как Меган, ее идеальный человек, пользователь, посещающий ее портфолио, может быть владельцем бизнеса или менеджером по продукту. И то, что они хотят узнать или сделать, может быть разным в зависимости от мотивации, намерения потенциальных клиентов Меган. Может быть, они хотят узнать о ее процессе, может быть, они хотят узнать диапазон цен, или, может быть, они просто хотят подтвердить ее опыт или изучить качество ее работы. И причина, по которой они хотят делать все эти вещи, действие, которое мы хотим, чтобы они выполняли, заключается в том, чтобы нанять Меган в качестве UX-дизайнера. И это то, что дизайн Сары делает необычайно хорошо. Итак, каков призыв к действию? Если они посещают это портфолио, нам нужна наша информационная архитектура, весь контент на сайте, мы хотим, чтобы все было настроено таким образом, чтобы было понятно, чем она занимается —
[Сара] В верхней части страницы, прямо в разделе героев.
[МакГуайр] Мы хотели показать им качество ее работы —
[Сара] Главное изображение в списке Коллекция.
[McGuire] И, конечно же, мы хотим четко указать, как связаться с нами.
[Сара] Мы его еще не построили.
[Макгуайр] Верно. И это наша мотивация при разработке и создании контактной формы. Это не просто флажок в веб-дизайне, который мы делаем, потому что так делают другие. Это тщательно продуманное решение, основанное на потенциальных клиентах Меган. Он специально разработан, чтобы помочь им оценить работу Меган и связаться с ней, чтобы нанять ее. Это цель. Итак, мы сделаем это, добавив блок формы, настроим нашу форму, а затем придадим ей стиль, соответствующий дизайну Сары.
[Сара] Эм, я не Меган.
[МакГуайр] Мы знаем.
[Сара] Я знаю, ты знаешь.
[МакГуайр] Тогда что не так?
[Сара] Просто Гримур не уверен.
[Гримур] Я даже не… Кто дизайнер?
И, наконец, как и в случае с навигацией, мы сделаем форму символом. Таким образом, мы можем использовать его на разных страницах проекта. Итак, давайте добавим наш блок формы. У нас есть два раздела, у нас есть наш топ, раздел наших героев, конечно, у нас есть наш второй раздел, это тот, в котором есть список коллекций со всеми клиентскими проектами внутри. Добавим третий раздел. Мы просто перетащим третий раздел под другие разделы и применим наш класс раздела. Мы создали класс раздела. Итак, давайте сделаем это. Итак, у нас есть отступы, шестьдесят сверху, шестьдесят снизу. И давайте перетащим наш контейнер. Это вторая часть, в которой все аккуратно организовано. Конечно, мы создали очень специфический класс контейнера под названием container. И как только это будет добавлено, мы можем добавить блок формы внутрь. Перетащите блок формы в сам контейнер. Вот и все. Вырезать до черного.
Таким образом, мы можем использовать его на разных страницах проекта. Итак, давайте добавим наш блок формы. У нас есть два раздела, у нас есть наш топ, раздел наших героев, конечно, у нас есть наш второй раздел, это тот, в котором есть список коллекций со всеми клиентскими проектами внутри. Добавим третий раздел. Мы просто перетащим третий раздел под другие разделы и применим наш класс раздела. Мы создали класс раздела. Итак, давайте сделаем это. Итак, у нас есть отступы, шестьдесят сверху, шестьдесят снизу. И давайте перетащим наш контейнер. Это вторая часть, в которой все аккуратно организовано. Конечно, мы создали очень специфический класс контейнера под названием container. И как только это будет добавлено, мы можем добавить блок формы внутрь. Перетащите блок формы в сам контейнер. Вот и все. Вырезать до черного.
Итак, по умолчанию здесь два элемента. У нас есть имя и адрес электронной почты, мы хотим добавить еще одно поле. Давайте продолжим и добавим третье поле. Давайте создадим текстовую область, чтобы мы могли добавить сообщение для Меган. А пока давайте закроем это и добавим метку поля. Мы добавим метку поля формы. Мы поместим это выше. Итак, у нас есть три вещи. Давайте сделаем это одно сообщение. Адрес электронной почты в порядке. И давайте продолжим и создадим классы. Опять же, классы создаются автоматически, когда мы что-то меняем в стиле. Так что, если, например, мы напишем все заглавными буквами, уменьшим или увеличим расстояние между буквами и немного уменьшим размер шрифта, он уже создал для нас этот класс, называемый меткой поля. Итак, мы просто перейдем сюда и добавим метку поля. Здесь, еще быстрее, просто нажмите Command Enter или Control Enter в Windows, и мы можем просто ввести метку поля. Вот оно. И, конечно же, теперь, когда мы создали каждый из этих классов, мы применили каждый из этих классов, мы можем изменить любой из них, и это повлияет на все. Может быть, одиннадцать выглядит неплохо. Хорошо.
А пока давайте закроем это и добавим метку поля. Мы добавим метку поля формы. Мы поместим это выше. Итак, у нас есть три вещи. Давайте сделаем это одно сообщение. Адрес электронной почты в порядке. И давайте продолжим и создадим классы. Опять же, классы создаются автоматически, когда мы что-то меняем в стиле. Так что, если, например, мы напишем все заглавными буквами, уменьшим или увеличим расстояние между буквами и немного уменьшим размер шрифта, он уже создал для нас этот класс, называемый меткой поля. Итак, мы просто перейдем сюда и добавим метку поля. Здесь, еще быстрее, просто нажмите Command Enter или Control Enter в Windows, и мы можем просто ввести метку поля. Вот оно. И, конечно же, теперь, когда мы создали каждый из этих классов, мы применили каждый из этих классов, мы можем изменить любой из них, и это повлияет на все. Может быть, одиннадцать выглядит неплохо. Хорошо.
Итак, пара моментов с нашей формой. Давайте выделим весь наш блок формы и начнем здесь менять некоторые цвета. Мы можем изменить цвет текста на черный. Конечно, сейчас мы ничего не видим, поэтому давайте изменим цвет фона на более светлый, давайте сделаем здесь светло-серый цвет. И давайте также, на самом блоке формы, давайте добавим отступы. Сделаем по тридцать пикселей со всех сторон. А еще добавим заголовок. Давайте добавим заголовок в наш блок формы. Мы можем поставить его прямо здесь. И мы назовем это «Давайте работать вместе». Итак, мы уже создали стиль. Здесь мы создали стиль для вторичного заголовка. Давайте применим это здесь. Обратите внимание, что этот вторичный заголовок имеет белый цвет. По умолчанию, если мы видим, откуда наследуется этот белый цвет, нажимаем цвет, он исходит из тега body (все страницы). Итак, это означает, что мы можем пойти сюда и применить второстепенный заголовок. И обратите внимание, как он извлекает этот цвет из блока формы. Давайте добавим еще одну вещь, которая будет абзацем под этим. Давайте перейдем к абзацу, перетащим абзац под этот заголовок и посмотрим здесь, посмотрим, есть ли у нас какие-либо стили, соответствующие тому, что мы хотим использовать здесь.
Мы можем изменить цвет текста на черный. Конечно, сейчас мы ничего не видим, поэтому давайте изменим цвет фона на более светлый, давайте сделаем здесь светло-серый цвет. И давайте также, на самом блоке формы, давайте добавим отступы. Сделаем по тридцать пикселей со всех сторон. А еще добавим заголовок. Давайте добавим заголовок в наш блок формы. Мы можем поставить его прямо здесь. И мы назовем это «Давайте работать вместе». Итак, мы уже создали стиль. Здесь мы создали стиль для вторичного заголовка. Давайте применим это здесь. Обратите внимание, что этот вторичный заголовок имеет белый цвет. По умолчанию, если мы видим, откуда наследуется этот белый цвет, нажимаем цвет, он исходит из тега body (все страницы). Итак, это означает, что мы можем пойти сюда и применить второстепенный заголовок. И обратите внимание, как он извлекает этот цвет из блока формы. Давайте добавим еще одну вещь, которая будет абзацем под этим. Давайте перейдем к абзацу, перетащим абзац под этот заголовок и посмотрим здесь, посмотрим, есть ли у нас какие-либо стили, соответствующие тому, что мы хотим использовать здесь. У нас есть абзац с более низкой непрозрачностью, вероятно, нет. Давайте продолжим и создадим меньшую непрозрачность с более темным цветом. И давайте посмотрим на наш коэффициент контрастности, все, что здесь выше, будет двойным A, тройным A, если мы поднимемся до, давайте посмотрим, семь целых девять десятых. Это выглядит довольно хорошо. Назовем это темным абзацем. И давайте добавим еще немного пространства внизу, тридцать пикселей. И если мы хотим, чтобы они были рядом, мы можем перетащить сетку. Итак, давайте перетащим элемент сетки прямо сюда. И давайте удалим эту вторую строку, которая идет с этим. Таким образом, у нас есть параллельный дизайн. Нажимаем Готово. Для этого мы будем использовать блок Div. Давайте возьмем блок Div и перетащим его куда захотим. Давайте поместим его в эту новую сетку. И блок Div будет содержать каждый из этих элементов. Итак, мы хотим, чтобы блок Div содержал имя. Итак, давайте щелкнем и перетащим имя в этот блок Div. И мы хотим, чтобы это текстовое поле также было в этом блоке Div под меткой поля.
У нас есть абзац с более низкой непрозрачностью, вероятно, нет. Давайте продолжим и создадим меньшую непрозрачность с более темным цветом. И давайте посмотрим на наш коэффициент контрастности, все, что здесь выше, будет двойным A, тройным A, если мы поднимемся до, давайте посмотрим, семь целых девять десятых. Это выглядит довольно хорошо. Назовем это темным абзацем. И давайте добавим еще немного пространства внизу, тридцать пикселей. И если мы хотим, чтобы они были рядом, мы можем перетащить сетку. Итак, давайте перетащим элемент сетки прямо сюда. И давайте удалим эту вторую строку, которая идет с этим. Таким образом, у нас есть параллельный дизайн. Нажимаем Готово. Для этого мы будем использовать блок Div. Давайте возьмем блок Div и перетащим его куда захотим. Давайте поместим его в эту новую сетку. И блок Div будет содержать каждый из этих элементов. Итак, мы хотим, чтобы блок Div содержал имя. Итак, давайте щелкнем и перетащим имя в этот блок Div. И мы хотим, чтобы это текстовое поле также было в этом блоке Div под меткой поля. Итак, эти двое находятся в одном блоке, занимающем первую ячейку. Нам нужен еще один блок. Итак, давайте возьмем еще один блок Div, возьмем блок Div в нашей сетке и поместим его рядом с ним. На самом деле мы хотим это в первую очередь. Итак, давайте возьмем наш адрес электронной почты, перетащим его в блок Div, возьмем это текстовое поле и перетащим его в этот блок Div. Итак, какова наша структура? У нас есть сетка с двумя ячейками внутри. В первой ячейке у нас есть блок Div с именем и полем имени. Во втором у нас есть адрес электронной почты и соответствующее поле для него. Сообщение остается снаружи, выглядит неплохо. Наконец, последнее, что мы хотим здесь сделать, это сделать так, чтобы кнопка отправки оставалась с правой стороны. Точно так же, как мы использовали flex box здесь, в Div-блоке сведений о проекте, мы можем сделать то же самое здесь. Фактически, с выбранным элементом формы мы можем создать этот гибкий блок. И когда мы это делаем, здесь все как-то перепуталось. Мы хотим сделать его вертикальным, а затем мы можем взять эту кнопку «Отправить» и переопределить.
Итак, эти двое находятся в одном блоке, занимающем первую ячейку. Нам нужен еще один блок. Итак, давайте возьмем еще один блок Div, возьмем блок Div в нашей сетке и поместим его рядом с ним. На самом деле мы хотим это в первую очередь. Итак, давайте возьмем наш адрес электронной почты, перетащим его в блок Div, возьмем это текстовое поле и перетащим его в этот блок Div. Итак, какова наша структура? У нас есть сетка с двумя ячейками внутри. В первой ячейке у нас есть блок Div с именем и полем имени. Во втором у нас есть адрес электронной почты и соответствующее поле для него. Сообщение остается снаружи, выглядит неплохо. Наконец, последнее, что мы хотим здесь сделать, это сделать так, чтобы кнопка отправки оставалась с правой стороны. Точно так же, как мы использовали flex box здесь, в Div-блоке сведений о проекте, мы можем сделать то же самое здесь. Фактически, с выбранным элементом формы мы можем создать этот гибкий блок. И когда мы это делаем, здесь все как-то перепуталось. Мы хотим сделать его вертикальным, а затем мы можем взять эту кнопку «Отправить» и переопределить. Мы можем переопределить его полную ширину по умолчанию. Мы можем перейти к выравниванию и порядку, и мы можем просто настроить его так, чтобы он шел до конца прямо здесь. И, возможно, мы хотим изменить цвет фона, мы можем установить его на # 657C3. И, чтобы мы могли повторно использовать этот цвет в других элементах, других стилях, давайте назовем его основным цветом бренда. И мы создадим образец, который можно будет использовать повторно на протяжении всего проекта. И добавим немного округления, может радиус в пять пикселей. Если мы хотим отодвинуть его сверху, мы можем добавить немного поля вверху. Давайте сделаем пятнадцать пикселей сверху. И это выглядит неплохо.
Мы можем переопределить его полную ширину по умолчанию. Мы можем перейти к выравниванию и порядку, и мы можем просто настроить его так, чтобы он шел до конца прямо здесь. И, возможно, мы хотим изменить цвет фона, мы можем установить его на # 657C3. И, чтобы мы могли повторно использовать этот цвет в других элементах, других стилях, давайте назовем его основным цветом бренда. И мы создадим образец, который можно будет использовать повторно на протяжении всего проекта. И добавим немного округления, может радиус в пять пикселей. Если мы хотим отодвинуть его сверху, мы можем добавить немного поля вверху. Давайте сделаем пятнадцать пикселей сверху. И это выглядит неплохо.
Теперь, для нашего последнего шага, давайте выберем наш блок формы, и мы продолжим и сделаем его символом. На этот раз мы щелкнем правой кнопкой мыши по метке на холсте, спустимся вниз и создадим символ. Мы назовем это контактной формой. Итак, мы добавили нашу контактную форму, настроили поля, все стили, и мы просто сделали форму символом, чтобы мы могли повторно использовать ее на других страницах позже. Далее мы создадим последний раздел домашней страницы, нижний колонтитул, а после этого мы завершим нашу работу над домашней страницей, сделав все адаптивным.
Далее мы создадим последний раздел домашней страницы, нижний колонтитул, а после этого мы завершим нашу работу над домашней страницей, сделав все адаптивным.
[Гримур] Ого, ребята. Это было действительно хорошо. Извините, я не могу быть сегодня в студии. Это ночь свиданий. А я готовлю. В любом случае, я хотел сказать две вещи. Один, #21dayportfolio. Видеть, как делятся отличными вещами. Я хочу видеть ваши лучшие контактные формы. И второе: Аннамария Уорд, я даже не могу в это поверить. Способ пойти. Я не могу дождаться, чтобы увидеть больше. Тем не мение. [звук пожарной сигнализации] Мне пора. О боже. Это раздражительно.
Как создать контактную форму с помощью CSS
❮ Предыдущий Далее ❯
Узнайте, как создать контактную форму с помощью CSS.
Имя Фамилия Страна АвстралияКанадаСШАТема Отправить
Попробуйте сами »
Шаг 1) Добавьте HTML
Используйте элемент




 com/id, https://vk.com/public или https://vk.com/club. Каждая из них ведет на своего пользователя, паблик или группу. Все что вам надо знать – это ID человека или группы, доступ к которым вы хотите получить. Он представляет собой некую комбинацию из цифр.
com/id, https://vk.com/public или https://vk.com/club. Каждая из них ведет на своего пользователя, паблик или группу. Все что вам надо знать – это ID человека или группы, доступ к которым вы хотите получить. Он представляет собой некую комбинацию из цифр. При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.