Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации | Официальный сайт
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
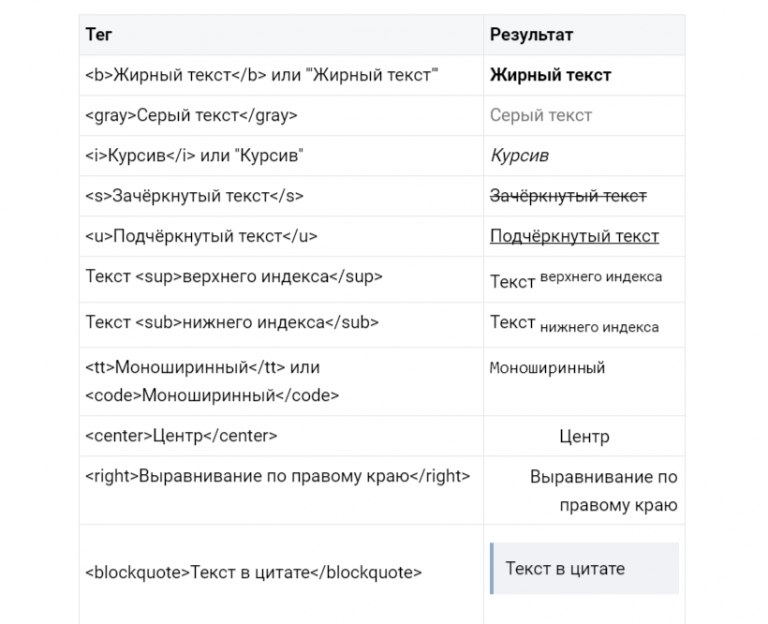
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
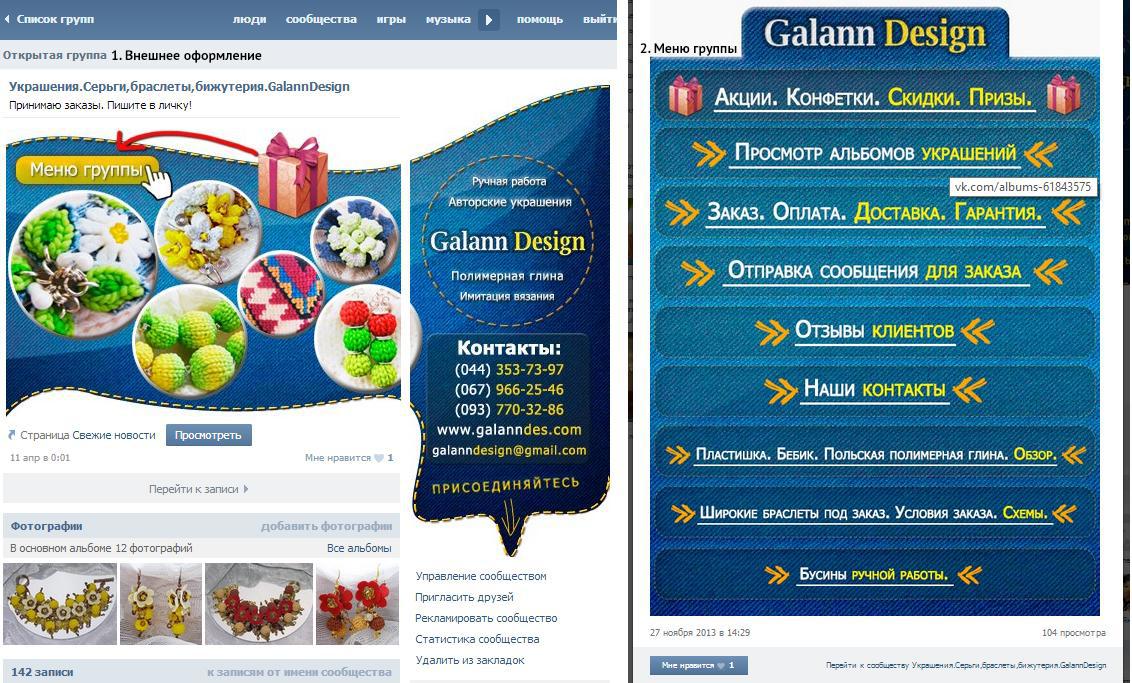
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Как сделать пост со ссылкой на вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[http://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[http://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|http://lead-academy.ru]]
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk. com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-меню
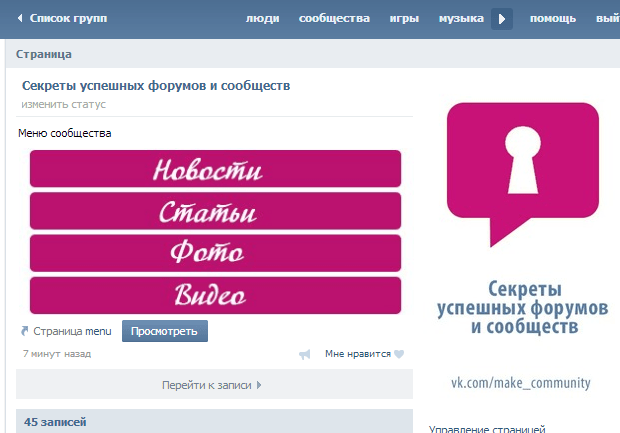
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
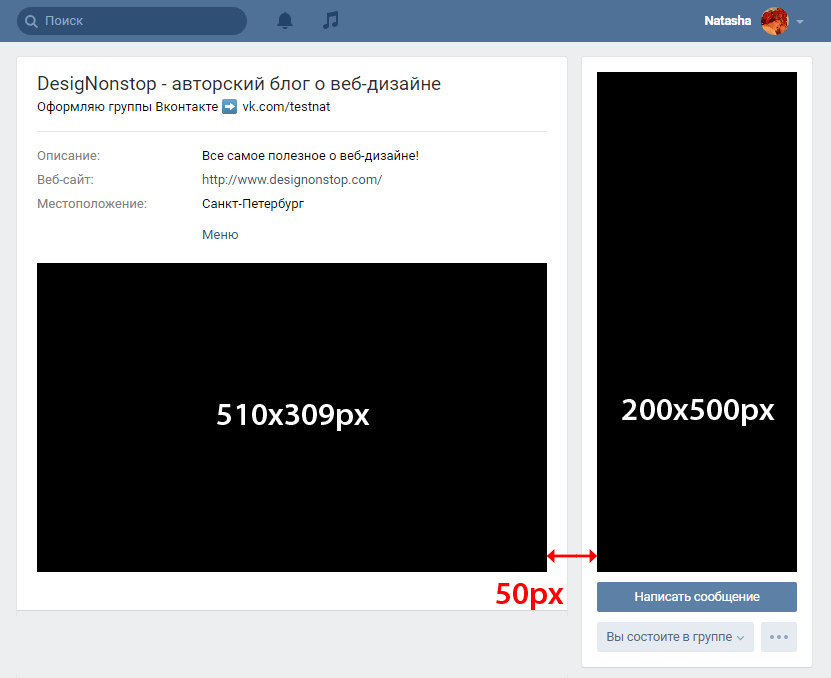
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
{|и сразу задаем три важных параметра:
nopadding— разрешит картинкам соприкасатьсяnoborder— скроет видимые границы таблицыfixed— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры255x100pxи тегnopaddingдля склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|}
- Готово!
Пошаговый гайд: как быстро создать wiki-разметку меню группы «ВКонтакте»
Всем привет! По поводу нового дизайна «ВКонтакте» казалось бы уже всё написали и обсудили. Но с приходом нового интерфейса видоизменилась не только лента. И без того «страшная и ужасная» wiki — разметка, начала кошмарить по-новому. На деле всё не так печально. И я вам это покажу на примере способа, позволяющего сделать быстро и правильно меню в новой версии без ошибок.
Сразу оговорюсь, что необходимы минимальные знания по фотошопу либо любому другому графическому редактору. Если нет, то не беда, следуйте инструкции, все получится!
Итак, начнем!
Шаг 1. Определяемся с картинкой, которую хотим разместить в меню. Обращаю внимание, что баннер для меню тоже нужен будет, но о нём позже. Вернемся к внутреннему изображению. Это может быть отрисованное собственноручно, на заказ либо взятое из Интернета. Однако у меня оно будет примитивное, т. к. является примером.
Открываем, к примеру, фотошоп и через вкладку Файл → Открыть… загружаем с компьютера нужную картинку.
Шаг 2. Проверяем с помощью вкладки Изображение → Размер изображения… размер картинки. Нам нужна 600 пикселей по ширине.
Если больше, изменяем на 600, высота изменится пропорционально. Вручную не задаем!
После выставления ширины не забываем нажать кнопку «Ок«
Шаг 3. После чего выбираем инструмент «раскройка» (расположен на боковой панели) и начинаем резать нашу картинку на кнопки.
В качестве инструмента появится перо, которым необходимо провести по линиям-границам предполагаемых кнопок. Так выглядит готовая раскройка.
Далее нажимаем в левом верхнем углу вкладку Файл и выбираем в выпадающем списке Сохранить для WEB…
И жмём обязательно сохранить.
Нарезанные изображения сохранятся в папке. Всё, теперь можно фотошоп закрывать. Дальше переходим в нашу группу во «ВКонтакте».
Шаг 4. Переходим в Управление сообществом (расположена под аватаркой группы).
Выбираем вкладку МАТЕРИАЛЫ. Включаем, ставим Ограниченные и жмем СОХРАНИТЬ.
Шаг 5. Возвращаемся на главную страницу группы.
Справа от «menu» (у вас скорее всего будет надпись «свежие новости») нажимаем «редактировать».
Шаг 6. Вот и добрались до святая святых — вики-редактора. Теперь начинается самое интересное. Меняем название на «меню» и жмем значок фотокамеры, добавляем все нарезанные кусочки из той папки куда мы их сохранили.
Если вдруг вместо кода видно сразу картинки, то после входа в вики-редактор необходимо переключить режим вики-разметки.
После этого нехитрого процесса код выглядит так:
Только между загрузками изображений не нажимайте Enter, если хотите, чтобы у вас две кнопки были рядом, в одной строке меню. Перенос будет автоматически сделан редактором.
Нажав «предпросмотр» видим, что всё встало на свои места:
Шаг 7. Добавляем в код ссылки на каждую кнопку, для примера первую-третью кнопки сделаю некликабельными. В хвостик для этого прописываем nolink. Не забываем убрать пробел между | и ].
Получается так:
Четвертая будет вести на вики-страницу, можно сделать на фотоальбом.
Как сделать новую вики-страницу:
Вставляем в браузер данную ссылку http://vk.com/pages?oid=-XXX&p=Название
Где XXX — id сообщества; Название — Ваше название для страницы.
где: 1. ссылка на фото части меню из вашего альбома, 2. ссылка на ту страницу, которая будет открываться при нажатии на пункт меню.
Получился код:
Убедившись, что всё выглядит корректно, нажимаем кнопку «Сохранить» и жмем имя страницы вверху.
Шаг 8. Самое время закрепить меню. Для этого копируем из браузера ссылку на страницу с меню и возвращаемся на главную страницу группы.
Шаг 9. Скопированную ссылку вставляем в поле нового сообщения.
Шаг 10. После того как появится кусочек меню, ссылку удаляем! И через значок фотокамеры добавляем заранее подготовленную картинку баннера.
Ставим «от имени сообщества» (кружок слева от кнопки «отправить» если есть) и жмем отправить.
Закрепляем меню
Обновляем страницу и смотрим полученный результат. На всё это без спешки у меня ушло 20 минут. Все элементы меню легко редактируются.
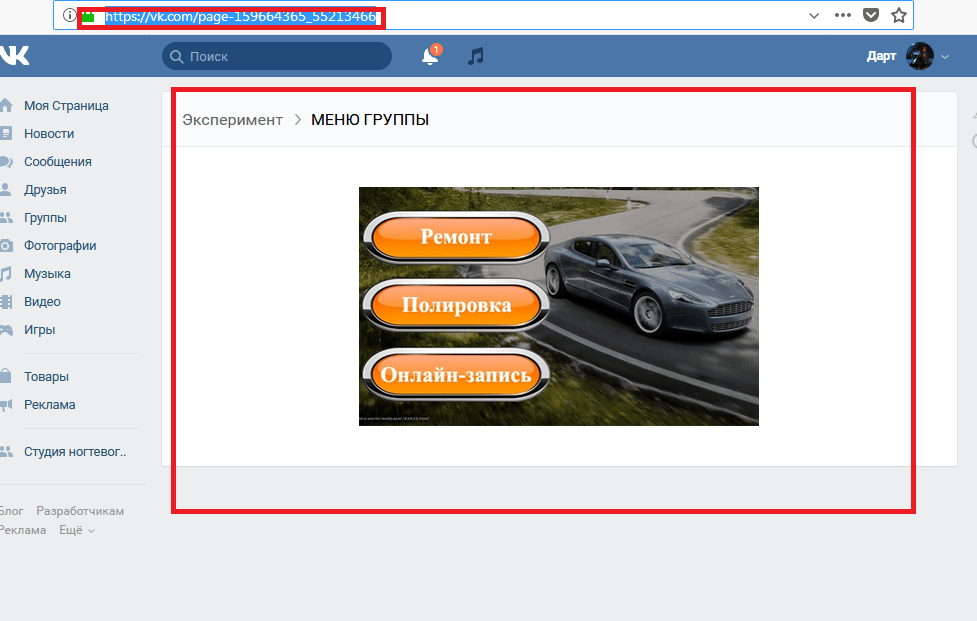
При нажатии на меню открываются кнопки.
Кликабельная из них, как и задумывалась одна — четвёртая. За ней скрывается вики-страница.
Это был один из вариантов, как быстро и без особых навыков сделать меню. Добавляйте в создание вашего меню креативные элементы, связки и обязательно получится классный вариант.
На этом сегодня всё, и я желаю вам успехов в развитии вашего дела!
Если вы хотите получать от нас ещё больше полезной информации по таргетингу и посадочным страницам, а также дополнительные подарки и скидки на наши обучающие программы – подпишитесь на наше сообщество Target-training прямо сейчас.
Таблицы в wiki-разметке
Как создать таблицу в wiki-разметке?
Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательности указаны ниже:
| Код | Действие |
| {| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |} | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
Как заполнять таблицу в wiki-разметке?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака
( «|» или «!»). Таблицы и спойлеры внутри других вставляются на новой строке.
Сближение таблиц в wiki-разметке
Две любые таблицы можно сблизить по вертикали. Этим действием мы просто убираем расстояние между таблицами.
Для этого уберите лишние переносы строки между таблицами. У первой таблицы замените тег закрытия «|}» на тег открытия новой строки «|-», а после второй таблицы добавьте дополнительный тег закрытия «|}»:
| {| |- ! Содержимое первой таблицы |- {| |- | Содержимое второй таблицы |} |} |
Варианты оформления и расширение таблицы в wiki-разметке
| Вариант оформления №1 | Вариант оформления №2 |
| {| |- | место для заполнения |} | {| |- |место для заполнения |} |
| Результаты для примеров идентичны | |
Различия лишь в том, что вы можете писать текст как после знаков «|», «!», так и с новой строки.
| Дополнительные ячейки | |
| {| |- |Ячейка 1 |Ячейка 2 |} | {| |- |Ячейка 1 || Ячейка 2 |} |
| Результаты для примеров идентичны | |
Здесь мы видим, что различными способами можно оформлять и новые ячейки. Кому-то нагляднее одним способом, кому-то другим.
| Дополнительные строки | |
| {| |- | Строка 1 |- | Cтрока 2 |} | {| |- |Строка 1 |- |Cтрока 2 |} |
| Результаты для примеров идентичны | |
На данном шаге мы не делаем ничего принципиально нового: просто добавляем новую строчку к таблице через знак «|-».
| Комбинирование | |
| {| |- | Ячейка 1 | Ячейка 2 |- | Ячейка 2.1 | Ячейка 2.2 |} | {| |- |Ячейка 1 || Ячейка 2 |- | Ячейка 2.1 || Ячейка 2.2 |} |
| Результаты для примеров идентичны | |
Здесь мы совмещаем все предыдущие шаги и получаем таблицу 2×2.
Скрытый текст в таблице
На странице можно написать любой текст, который будет виден только в состоянии редактирования. При просмотре вместо текста появятся несколько пустых строк. Как правило, подобные штуки активно используют программисты, чтобы обозначить, что делает тот или иной кусок кода.
Если у вас получается достаточно крупная страница, то вы можете пометить важные части таким скрытым текстом, чтобы легче было ориентироваться.
| Шаблон | Результат |
| A {| | Скрытый текст. |} |
Параметры таблицы в wiki-разметке
У таблицы есть 4 параметра, которые можно настроить:
- noborder;
- nomargin;
- nopadding;
- fixed.
Первый делает все рамки таблицы невидимыми, второй позволяет сделать таблицу во всю ширину wiki-страницы, третий уберет лишние отступы в ячейках, а четвертый позволит создать страницу фиксированной ширины.
Невидимые границы таблицы в wiki-разметке
Параметр noborder, помещенный сразу после открытия таблицы, позволит убрать все видимые рамки таблицы:
| Код | Результат |
| {|noborder |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |
Таблицы во всю ширину в wiki-разметке
Широкие таблицы. С помощью параметра nomargin Вы сможете сделать таблицу во всю ширину. Клетки при этом будут равной длины, хотя этот фактор и будет зависеть от того, чем вы наполните таблицу.
| Код | Результат |
| {|nomargin |- ! 1 | 2 ! 3 |- | 1 ! 2 | 3 |} |
Таблицы без отступов в wiki-разметке
Помещенный сразу после открытия таблицы параметр «noppading» позволит убрать отступы в ячейках таблицы:
| Код | Результат |
| {| |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} | |
| {|nopadding |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |
Фиксированная ширина таблицы в wiki-разметке
Вы сможете зафиксировать ширину таблицы с помощью параметра fixed. Данный параметр работает также с right (выравнивание по правому краю) и center (выравнивание по центру).
Для того, чтобы зафиксировать размер таблицы, вам нужно прописать параметр fixed после знака начала таблицы «{|», а на следующей строчке указать параметры ячеек после знака «|~»:
| Код | Результат |
| {|fixed |~20 40 80 |- |1 |2 |3 |- |1 |2 |3 |} |
Расширение таблицы в wiki-разметке
Тегом </br> можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега.
| Пустая таблица без переноса строки | Таблица с минимальным переносом строки | Перенос строки после центрированного теста |
| {| |- | |} | {| |- |<br/><br/> |} | {| |- |<center>текст</center> <br/> |} |
| Результат: | Результат: | Результат: |
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: wiki-разметка.
Оформление группы ВКонтакте в стиле вики — разметки
Добрый день, друзья. Мы создали и оформили группу. Но функционал группы позволяет нам делать и более интересные оформления. Поэтому давайте оформим группу ВКонтакте, используя вики — разметку, как было обещано в предыдущей статье.
Перед тем как углубиться в вики — разметку, создавая интерактивное меню, необходимо сделать некоторые подготовительные действия, в первую очередь, изменить некоторые настройки в группе. Нажимаем на «Управление сообществом», открываем «Обсуждения», и подключаем «Материалы».
Теперь переходим к подготовке изображений. Если Вы не работаете с графическими редакторами, то придется обратиться к фрилансерам. Дальнейшая работа будет показана с применением Фотошопа, но может быть выполнена и в других редакторах.
Заготавливаем шаблон для группы ВКонтакте согласно изображению.
Размеры окна А, в котором будет размещаться меню, могут отличаться от указанных. Все зависит от того, какие размеры Вы зададите кнопкам меню. В предложенном варианте предусмотрено по одной кнопке в строчку. Если же Вам нужно разместить по две кнопки в строчку, то ширину окна А нужно уменьшить до 377 рх максимум. Высота этого окна в большинстве случаев подбирается опытным путем. В предложенном варианте высота в 377 рх выбрана при размещении на передней странице группы каждого элемента информации в одну строчку.
Далее подготавливаем подходящее изображение, прописываем надписи и раскраиваем весь рисунок на участки, с учетом того, что каждый отдельный участок, с соответствующей надписью, будет служить кнопкой меню. Как все это сделать, здесь мы углубляться не будем, так как эта статья не урок по Фотошопу.
Сохранив и удалив ненужные фрагменты (фотошоп кроит и сохраняет всё изображение и белые поля тоже), переименуем фрагменты, пронумеровав их по порядку их расположения в меню.
Теперь переходим непосредственно к группе. После корректировки настроек, на стене появились две вкладки: «Свежие новости» и «Обсуждения». Кликаем по «Новая тема» в закладке обсуждений и создаем первую страничку нашего меню.
Её нужно назвать в соответствии с именем на графическом меню и заполнить поле с описанием. После заполнения всей необходимой информации, нажимаем «Создать тему».
На стене появится созданное сообщение. Таким же путем создаем нужное нам количество (в соответсвии с разделами меню) страниц.
После завершения подготовительных операций можем переходить к редактированию нашего меню. Для этого нам понадобится вкладка «Свежие новости». Наводим курсор на нее и нажимаем на «Редактировать».
Далее нам откроется уже знакомое окно редактора. Находясь в визуальном режиме редактирования, при помощи нажатия на значок фотоаппарата в редакторе загружаем все фрагменты в той последовательности, в какой они располагаются в общем изображении. Также меняем название на более понятное для наших посетителей. После этого переключаемся в режим wiki — разметки и редактируем код.
Образец кода для рассматриваемого меню:
[[photo161272339_305868837|387x50px;noborder;nopadding|topic-55525598_28652980]]
[[photo161272339_305868826|387x50px;noborder;nopadding|topic-55525598_28653317]]
[[photo161272339_305868817|387x50px;noborder;nopadding|topic-55525598_28653323]]
[[photo161272339_305868805|387x197px;noborder;nopadding;nolink| ]]
Важно иметь в виду, что для фрагментов, не выполняющих роль кнопки необходимо вместо ссылки на страничку прописывать «nolink». Иначе, фрагмент будет кликабельным, и при каждом нажатии на него будет открываться сам фрагмент, как отдельное изображение.
Ссылки на страницы берём из адресной строки, открывая каждую по отдельности. Здесь необходимо копировать не весь адрес, а только топик.
Если все сделано правильно и не допущено никакой ошибки в коде, то при возврате в нашу группу и после нажатия на название вкладки (Главное меню группы) откроется созданное нами меню, которое смотрится, как одно целое вместе с аватаром. Интерактивное меню и графическое оформление группы представляют собой единую композицию. При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
Если меню не совпало по нижнему уровню с аватаром, в коде в нижнем фрагменте, меняя высоту в рх, добейтесь выравнивания. Если это отобразилось на качестве рисунка, то в исходном шаблоне графического редактора внесите изменения в размер нужного фрагмента и перекроите макет.
Мы рассмотрели, как сделать интерактивное меню или оформить группу в стиле wiki. Если возникнут вопросы по самому процессу подготовки, пишите в комментариях и вместе попробуем решить их.
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Шаблон: разметка — Wikispecies
Этот шаблон используется для представления разметки или кода рядом с выводом, который он отображает.
TemplateData [править]
| Параметр | Описание | Тип | Статус | |
|---|---|---|---|---|
| Поле слева | Поле слева | Для установки поля слева от таблицы.
| Строка | дополнительно |
| Ширина | ширина | Для установки общей ширины стола.
| Строка | необязательно |
| Стиль | стиль | Для стилей CSS, изменяющих общий вид таблицы. | Строка | необязательно |
| Noheaders | noheaders | Установите (например, noheaders = on) для подавления заголовков столбцов и заголовков таблицы. | Строка | необязательно |
| Заголовок | Заголовок | Заголовок над таблицей. | Строка | необязательно |
| Colheaderstyle | colheaderstyle | Для стилей CSS для изменения внешнего вида заголовка каждого столбца. | Строка | необязательно |
| Col1headerstyle | col1headerstyle | Для стилей CSS, чтобы изменить внешний вид заголовка первого столбца. Переопределяет (но не заменяет) стиль colheaderstyle. | Строка | необязательно |
| Col1 | col1 | Заголовок первого столбца (разметка / код).
| Строка | необязательно |
| Col2headerstyle | col2headerstyle | Для стилей CSS, чтобы изменить внешний вид заголовка второго столбца. Переопределяет (но не заменяет) стиль colheaderstyle. | Строка | необязательно |
| Col2 | col2 | Заголовок второго столбца (вывода).
| Строка | необязательно |
| Codestyle | codestyle markupstyle | Для стилей CSS, изменяющих представление первого столбца (разметка / код) ‘ s содержание (например, меньший размер шрифта). | Строка | необязательно |
| Outputstyle | outputstyle | Для стилей CSS, изменяющих представление содержимого второго столбца (вывода). | Строка | необязательно |
| 1 | 1 | строка 1, первый столбец (разметка / код). | Строка | необязательно |
| 2 | 2 | строка 1, содержимое второго столбца (выход). | Строка | необязательно |
| 3 | 3 | строка 2, содержание первого столбца (и т. Д.). | Строка | необязательно |
| 4 | 4 | строка 2, содержимое второго столбца (и т. Д.). | Строка | необязательно |
| 39 | 39 | Содержание первого столбца в последней возможной строке. | Строка | необязательно |
| 40 | 40 | Содержимое второго столбца в последней возможной строке. | Строка | опционально |
Каждая ячейка в первом столбце («Разметка») использует
.Технически невозможно добавить эту функцию в шаблон.
Каждая ячейка во втором столбце («Отображается как») обычно представляет собой неэкранированную разметку, скопированную из соответствующей ячейки «Разметка» перед ней. В некоторых случаях это может отличаться:
- Если первая строка включает вики-разметку, которая должна начинаться с новой строки, например #, * или; затем используйте
- Разметка заголовка, такая как
==, будет отображаться в оглавлении страницы; используйте{{поддельный заголовок}}. - Некоторые шаблоны помещают страницу в категорию обслуживания, что обычно нежелательно:
- В некоторых шаблонах может выполняться проверка ошибок, которая помещает страницу в категорию обслуживания. По возможности подавите категорию:
- Шаблоны Citation Style 1 могут подавлять категорию обслуживания, задав
| template doc demo = true.
- Шаблоны Citation Style 1 могут подавлять категорию обслуживания, задав
Ограничения [править]
[править]
Если вы не заключите содержимое ячейки разметки в , то разметка шаблона не будет экранирована, она будет расширена.
В этом примере показана разметка для {{tl | tag}}:
| Отображается как | Ожидаемый рендеринг |
|---|---|
[[: Template: Tag | {{Tag}} ]] | {{tl | tag}} |
HTML-объекты [править]
В ячейке разметки разбираетсяHTML-сущностей:
| Разметка Nowikied отображается как | Ожидаемая разметка |
|---|---|
– | & nbsp; & ndash; |
Чтобы обойти эту проблему, замените и на & amp; , таким образом, & amp; nbsp; будет отображаться как & nbsp;
Разметка списка и отступов [править]
Если первая строка включает вики-разметку, которая должна начинаться с новой строки, например #, * или; затем используйте :
| Наценка | Отображается как |
|---|---|
# поз. 1 # Пункт 2 # Пункт 3 # Товар 4 | # Пункт 1
|
| Наценка | Отображается как |
|---|---|
|
|
Примеры [править]
Простой [править]
| Наценка | Отображается как |
|---|---|
'' Полужирный текст '' | Жирный текст |
'Курсив' | Курсив |
Укороченный [редактировать]
См. Шаблон: Mra.
Введите это:
{{subst: mra | '' 'Полужирный текст' '' | '' Курсив ''}} Для этого:
{{разметка |
'' 'Жирный текст' '' | '' 'Жирный текст' '' |
'' Текст курсивом '' | '' Текст курсивом ''}} Что отображается как:
| Наценка | Отображается как |
|---|---|
'' Полужирный текст '' | Жирный текст |
'Курсив' | Курсив |
Более сложный [править]
Обратите внимание, что второй аргумент {{Markup}} здесь использует {{поддельный заголовок}} и {{требуется поддельная цитата}} .
| Наценка | Отображается как |
|---|---|
The quick |
Шаблон: пользователь ВК - Wikidata
Из Викиданных
Перейти к навигации Перейти к поискуШаблон Викимедиа
- Шаблон: пользователь ВК
| Язык | Этикетка | Описание | Также известен как |
|---|---|---|---|
| Английский | Шаблон: пользователь ВКонтакте | Шаблон Викимедиа |
|
Выписки
экземпляр Шаблон Викимедиа1 ссылка
импортировано из проекта Викимедиа Русская ВикипедияДополнительные ссылки
Википедия (16 записей)
редактировать- Bewiki Шаблон: УКантакце
- cewiki Кеп: ВКонтакте
- cvwiki Шаблон: Vkontakte
- энвики Шаблон: пользователь ВКонтакте
- фавики الگو: کاربر ویکی
- Hywiki Աղապար: Vk
- idwiki Шаблон: пользователь ВКонтакте
- Jawiki Шаблон: ВКонтакте
- ковики 틀: ВК
- кивики Калып: ВКонтакте
- myvwiki ЛопаПарцун: Вконтакте
- рувики Шаблон: ВКонтакте
- швики Шаблон: пользователь ВКонтакте
- tgwiki Шаблон: ВКонтакте
- уквики Шаблон: VK
- жвики Шаблон: ВКонтакте
Викиучебники (0 записей)
редактироватьВикиновости (0 записей)
редактироватьВикицитатник (0 записей)
редактироватьWikisource (0 записей)
редактироватьВикиверситет (0 записей)
редактироватьWikivoyage (0 записей)
редактироватьВикисловарь (0 записей)
редактироватьДругие сайты (0 записей)
редактироватьМеню навигации
Персональные инструменты
- Английский
- Вы не авторизовались
- Обсуждение
- Вклады
- Создать аккаунт
- Войти
Пространства имён
- Товар
- Обсуждение
Варианты
Просмотры
- Прочитать
- Посмотреть историю
Больше
Поиск
Навигация
- Главная страница
- Портал сообщества
- Чат проекта
- Создать новый элемент
- Последние изменения
- Случайный элемент
- Служба запросов
Расширение разметки TemplateBinding - приложения UWP
- 2 минуты на чтение
В этой статье
Связывает значение свойства в шаблоне элемента управления со значением какого-либо другого открытого свойства в шаблоне элемента управления. TemplateBinding можно использовать только в определении ControlTemplate в XAML.
Использование атрибута XAML
Использование атрибута XAML (для свойства Setter в шаблоне или стиле)
Значения XAML
| Срок | Описание |
|---|---|
| propertyName | Имя свойства, устанавливаемого в синтаксисе установщика.Это должно быть свойство зависимости. |
| источникОбъект | Имя другого свойства зависимости, которое существует для создаваемого шаблона. |
Примечания
Использование TemplateBinding - это фундаментальная часть того, как вы определяете шаблон элемента управления, если вы являетесь автором настраиваемого элемента управления или заменяете шаблон элемента управления для существующих элементов управления. Для получения дополнительной информации см. Быстрый старт: шаблоны элементов управления.
Для propertyName и targetProperty довольно часто используется одно и то же имя свойства.В этом случае элемент управления может определять свойство для себя и пересылать это свойство существующему свойству с интуитивно понятным именем одной из его составных частей. Например, элемент управления, который включает TextBlock в свой состав, который используется для отображения собственного свойства Text элемента управления, может включать этот XAML как часть в шаблон элемента управления:
Типы, используемые в качестве значения для исходного свойства и целевого свойства, должны совпадать.При использовании TemplateBinding нет возможности ввести конвертер. Несоответствие значений приводит к ошибке при синтаксическом анализе XAML. Если вам нужен конвертер, вы можете использовать подробный синтаксис для привязки шаблона, например: {Binding RelativeSource = {RelativeSource TemplatedParent}, Converter = "..." ...}
Попытка использовать TemplateBinding вне определения ControlTemplate в XAML приведет к ошибке синтаксического анализатора.
Вы можете использовать TemplateBinding в случаях, когда шаблонное родительское значение также откладывается как другая привязка. Оценка для TemplateBinding может ждать, пока любые требуемые привязки времени выполнения не получат значения.
A TemplateBinding всегда односторонняя привязка. Оба задействованных свойства должны быть свойствами зависимости.
TemplateBinding - это расширение разметки. Расширения разметки обычно реализуются, когда требуется исключить значения атрибутов, отличные от буквальных значений или имен обработчиков, и это требование является более глобальным, чем просто установка преобразователей типов для определенных типов или свойств.Все расширения разметки в XAML используют символы «{» и «}» в своем синтаксисе атрибутов, что является соглашением, по которому процессор XAML распознает, что расширение разметки должно обрабатывать атрибут.
Примечание В реализации процессора XAML среды выполнения Windows отсутствует представление класса поддержки для TemplateBinding . TemplateBinding предназначен исключительно для использования в разметке XAML. Нет простого способа воспроизвести поведение в коде.
x: привязка в ControlTemplate
Примечание
Для использования x: Bind в ControlTemplate требуется Windows 10 версии 1809 (SDK 17763) или более поздней версии. Дополнительные сведения о целевых версиях см. В разделе Адаптивный код версии.
Начиная с Windows 10 версии 1809, вы можете использовать расширение разметки x: Bind везде, где вы используете TemplateBinding в ControlTemplate .
Свойство TargetType является обязательным (необязательным) в ControlTemplate при использовании x: Bind .
С поддержкой x: Bind вы можете использовать как привязки функций, так и двусторонние привязки в ControlTemplate.
В этом примере свойство TextBlock.Text оценивается как Button.Content.ToString . TargetType в ControlTemplate действует как источник данных и дает тот же результат, что и привязка TemplateBinding к родительскому элементу.
<Сетка>
областей разметки в ProcessWire CMS (стратегия вывода шаблонов)
Области разметки дают вам лучшее из обоих миров - простоту прямого вывода с мощью отложенного вывода, просто используя HTML.
ProcessWire.com использует области разметки в качестве стратегии вывода.
Введение
Области разметки - это простая в использовании стратегия вывода файла шаблона, доступная в ProcessWire 3.0.61 или новее. Области разметки - это тип отложенного вывода, который позволяет работать так, как если бы это был прямой вывод. Они работают поверх вашей существующей структуры HTML и позволяют выборочно заполнять разметку в любом месте вашего HTML-документа, используя только HTML (программирование на PHP не требуется). Несмотря на свою простоту, области разметки также представляют собой одну из самых мощных и гибких стратегий вывода в ProcessWire.
Область разметки определяется как просто тег HTML с атрибутом id . С помощью этой стратегии вывода можно управлять любым тегом HTML с атрибутом id . Этот HTML-тег может дополнительно содержать внутри разметку, которая будет его значением по умолчанию.
Концептуальный пример
Чтобы представить концепцию областей разметки, рассмотрим следующую разметку:
Здравствуйте
Мир
При просмотре в веб-браузере вышеупомянутая разметка отобразит слова «Hello» и «World» в отдельных абзацах.Но это не будет технически допустимым HTML, потому что идентификатор div для «содержимого» повторяется дважды, а атрибуты идентификатора в документе HTML должны использоваться только один раз.
При включении областей разметки правила меняются. Если в какой-либо более поздней разметке используется тот же атрибут ID, она полностью заменяет исходную разметку, в которой использовался этот ID, принимая исходное местоположение. Окончательный вывод будет включать только второй контент div # выше, но в месте первого. В браузере он выводит только абзац «Мир» (с заключительным тегом содержимого div #).
В то время как поведение областей разметки по умолчанию заключается в замене первоначально определенного блока разметки новым, области разметки также позволяют добавлять разметку в начале, добавлять разметку, вставлять разметку перед другой разметкой, вставлять разметку после другой разметки, добавлять атрибуты к ранее определенная разметка и многое другое.
Этот пример помогает объяснить концепцию областей разметки, но он является иллюстративным только в качестве концепции. Хотя это не важно понимать, если вам интересно, ознакомьтесь с техническими подробностями о том, как работают области разметки.
Определения и действия
Мы называем введение тега HTML с атрибутом ID «определением области». Обычно это отображается в файле /site/templates/_main.php как часть разметки в документе HTML. Любая разметка, выводимая вашими файлами шаблона (например, /site/templates/basic-page.php ), может использовать тег HTML с тем же атрибутом ID для заполнения этого исходного определения области. Мы называем эту разметку, которая заменяет определенную область или манипулирует ею, "действием области".
Определение области:
Любой HTML-тег, имеющий атрибут ID в содержимом ... .
Действие области:
Любая разметка, выводимая файлом шаблона страницы, который использует тот же атрибут ID.
Если это еще не имеет смысла, не волнуйтесь, это станет очень ясно по мере продвижения вперед.
Предварительные требования
Прежде чем вы сможете использовать области разметки в ProcessWire, вы должны сообщить ProcessWire, что это ваша предполагаемая стратегия вывода.Для этого добавьте в файл /site/config.php следующее (если еще нет):
$ config-> useMarkupRegions = true; $ config-> appendTemplateFile = '_main.php';
Первая строка выше говорит о том, что вы хотите использовать области разметки. В следующей строке говорится, что вы хотите, чтобы ProcessWire добавлял файл _main.php в ваш каталог / site / templates / при каждом запросе. В этом файле _main.php будет содержаться разметка HTML вашего основного документа, от до
