Как сделать скриншот всей страницы сайта?
Большинство людей используют для создания скриншота кнопку Print Screen, затем открывают диалог или простейший графический редактор и вставляют скриншот туда с помощью клавиатурной комбинации Ctrl+V. Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
- Создать скриншот всей страницы сайта – зачем это нужно?
- Как сделать скриншот всей страницы сайта – обзор доступных решений
- Как сделать скриншот страницы сайта целиком используя инструменты разработчика в Google Chrome
- Как сделать скриншот страницы сайта в Mozilla Firefox?
- Браузерное расширение для скриншотов Full Page Screen Capture
- Как создать скрин всей страницы сайта с помощью программы FastStone screenCapture?
- Как сделать скриншот сайта целиком с помощью браузерного расширения Nimbus Screenshot?
- Как сделать скриншот сайта с помощью программы Joxi?
- Как сделать скриншот сайта онлайн целиком?
- Как сделать скриншот всего сайта — советы и выводы
Заказчики с помощью цельного скриншота часто показывают примеры сайтов, которые они хотят получить в результате работы нанимаемого специалиста. Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Кроме того это может быть полезно, если человек знает, что у него какое-то время не будет доступа к интернету, а информация с определенного сайта всегда должна быть под рукой. Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
С помощью клавиши Print Screen создать единый скриншот страницы сайта не получится. Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
В последних версиях браузера Google Chrome появился встроенный инструмент, с помощью которого можно создавать скриншот целой страницы сайта.
Преимущества
- Не нужно ничего устанавливать.

- Скриншот создается буквально за пару секунд.
Недостатки
- Пользовательский интерфейс не переведен на русский язык.
- Не все запомнят комбинацию клавиш и последовательность действий.
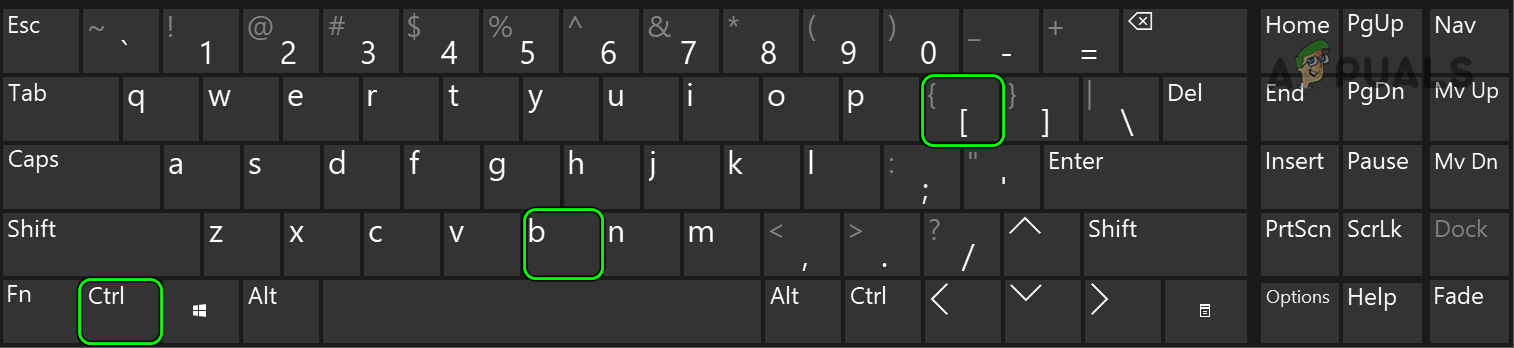
Чтобы создать скриншот веб-страницы, зайдите на нужный вам сайт и перейдите к «Инструментам разработчика» (для этого можно воспользоваться комбинацией клавиш Shift + Ctrl + i, либо клавиша F12). Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
После этого вам нужно будет выбрать функцию «Capture full size screenshot» (расположенная рядом функция «Capture screenshot» позволяет создать скрин лишь видимой части экрана). После этого полный скриншот веб-страницы будет сохранен в папку «Загрузки».
В данном браузере есть встроенная функция создания единых скриншотов веб-страниц. Это быстро и несложно, поэтому разобраться сможет даже начинающий пользователь. Однако эта функция есть лишь в самых свежих версиях браузера. Чтобы сделать скриншот, действуйте следующим образом:
- Зайдите на нужный вам сайт.

- В верхней правой части экрана нажмите на кнопку в виде трех точек.
- Из открывшегося списка выберите функцию «Сделать скриншот».
- Вверху справа выберите опцию «Сохранить всю страницу».
Если вам нужен обычный скриншот, выберите опцию «Сохранить видимую часть». После этого нажмите кнопку «Загрузить» и созданное изображение отправится прямо в папку с загрузками.
Данное расширение предназначено для браузера Google Chrome. После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
Преимущества
- Скриншот можно создать буквально в два клика.
- Хорошее качество изображения.
- Созданный скриншот можно редактировать (добавлять стикеры, геометрические фигуры, текст и так далее).
- Можно сохранить созданный скриншот в формате PDF.
Недостатки
- Если создавать скриншот страницы динамического сайта, то склейка может быть некачественной.
Чтобы приступить к работе, необходимо скачать само расширение. После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
Установив данную программу, вы сможете создавать полные скриншоты веб-страниц, редактировать получаемые скриншоты и сохранять в различных форматах (PCX, PNG, TGA, TIFF и других). Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Преимущества
- Можно редактировать полученный скриншот.
- Можно записывать видео с экрана.
- Можно сразу распечатывать скриншоты, а также отправлять их по электронной почте.
Недостатки
- Утилиту нужно скачивать и устанавливать.
- Пользовательский интерфейс нельзя назвать интуитивно понятным. Придется потратить некоторое время на изучение основных инструментов.
Чтобы начать работу, для начала установите программу FastStone screenCapture на компьютер. Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Данное расширение работает в таких браузерах, как Google Chrome, Opera и Firefox. С его помощью вы сможете создать полный скриншот веб-страницы и отредактировать его.
Преимущества
- Можно скринить веб-страницы полностью, только ее видимую часть или вообще отдельные элементы, представленные на веб-странице.
- Есть возможность постобработки получаемых скриншотов.
- Можно сохранять скриншоты в различных форматах.
- Можно сразу отправлять скриншоты в Google Drive и Dropbox.
- Можно записывать видео с экрана и кадрировать его.
Недостатки
- Снимать все окно браузера вместе с панелями можно только в браузере Google Chrome.
- При создании скриншотов динамичного сайта могут возникать резкие переходы.
Чтобы сделать скриншот, нужно установить расширение в одном из поддерживаемых им браузеров. После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После этого в новом окне откроется только что созданный скриншот, который вы сможете отредактировать его и сохранить.
Данная программа также предназначена для создания разнообразных скриншотов. Она позволяет редактировать получаемые снимки экрана и делиться результатом. Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Чтобы начать использовать программу, ее необходимо скачать с официального сайта. Далее нужно запустить программу и ввести действующий адрес электронной почты. После завершения регистрации можно приступать к работе:
- Зайдите на сайт, который необходимо заскринить.
- Справа внизу выберите окно, где написано «Экран».
- Выделите нужную область и нажмите галочку.
Не знаете как сделать скрин сайта онлайн целиком? Все онлайн сервисы работают по схожему принципу: пользователь копирует ссылку на сайт, вставляет ее в специально отведенную строку, настраивает фильтры и через пару минут получает готовое изображение, которое можно скачать в любом удобном формате. На данный момент можно воспользоваться следующими онлайн-сервисами:
На данный момент можно воспользоваться следующими онлайн-сервисами:
- Snapito.
- Web Capture.
- S-shot.ru.
- Screenshot machine.
- ScreenPage.ru.
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
АРАлина Рыбакавтор
Как сделать скриншот всей страницы сайта?
Большинство людей используют для создания скриншота кнопку Print Screen, затем открывают диалог или простейший графический редактор и вставляют скриншот туда с помощью клавиатурной комбинации Ctrl+V. Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
- Создать скриншот всей страницы сайта – зачем это нужно?
- Как сделать скриншот всей страницы сайта – обзор доступных решений
- Как сделать скриншот страницы сайта целиком используя инструменты разработчика в Google Chrome
- Как сделать скриншот страницы сайта в Mozilla Firefox?
- Браузерное расширение для скриншотов Full Page Screen Capture
- Как создать скрин всей страницы сайта с помощью программы FastStone screenCapture?
- Как сделать скриншот сайта целиком с помощью браузерного расширения Nimbus Screenshot?
- Как сделать скриншот сайта с помощью программы Joxi?
- Как сделать скриншот сайта онлайн целиком?
- Как сделать скриншот всего сайта — советы и выводы
Заказчики с помощью цельного скриншота часто показывают примеры сайтов, которые они хотят получить в результате работы нанимаемого специалиста. Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Кроме того это может быть полезно, если человек знает, что у него какое-то время не будет доступа к интернету, а информация с определенного сайта всегда должна быть под рукой. Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
С помощью клавиши Print Screen создать единый скриншот страницы сайта не получится. Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
В последних версиях браузера Google Chrome появился встроенный инструмент, с помощью которого можно создавать скриншот целой страницы сайта.
Преимущества
- Не нужно ничего устанавливать.

- Скриншот создается буквально за пару секунд.
Недостатки
- Пользовательский интерфейс не переведен на русский язык.
- Не все запомнят комбинацию клавиш и последовательность действий.
Чтобы создать скриншот веб-страницы, зайдите на нужный вам сайт и перейдите к «Инструментам разработчика» (для этого можно воспользоваться комбинацией клавиш Shift + Ctrl + i, либо клавиша F12). Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
После этого вам нужно будет выбрать функцию «Capture full size screenshot» (расположенная рядом функция «Capture screenshot» позволяет создать скрин лишь видимой части экрана). После этого полный скриншот веб-страницы будет сохранен в папку «Загрузки».
В данном браузере есть встроенная функция создания единых скриншотов веб-страниц. Это быстро и несложно, поэтому разобраться сможет даже начинающий пользователь. Однако эта функция есть лишь в самых свежих версиях браузера. Чтобы сделать скриншот, действуйте следующим образом:
- Зайдите на нужный вам сайт.

- В верхней правой части экрана нажмите на кнопку в виде трех точек.
- Из открывшегося списка выберите функцию «Сделать скриншот».
- Вверху справа выберите опцию «Сохранить всю страницу».
Если вам нужен обычный скриншот, выберите опцию «Сохранить видимую часть». После этого нажмите кнопку «Загрузить» и созданное изображение отправится прямо в папку с загрузками.
Данное расширение предназначено для браузера Google Chrome. После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
Преимущества
- Скриншот можно создать буквально в два клика.
- Хорошее качество изображения.
- Созданный скриншот можно редактировать (добавлять стикеры, геометрические фигуры, текст и так далее).
- Можно сохранить созданный скриншот в формате PDF.
Недостатки
- Если создавать скриншот страницы динамического сайта, то склейка может быть некачественной.
Чтобы приступить к работе, необходимо скачать само расширение. После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
Установив данную программу, вы сможете создавать полные скриншоты веб-страниц, редактировать получаемые скриншоты и сохранять в различных форматах (PCX, PNG, TGA, TIFF и других). Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Преимущества
- Можно редактировать полученный скриншот.
- Можно записывать видео с экрана.
- Можно сразу распечатывать скриншоты, а также отправлять их по электронной почте.
Недостатки
- Утилиту нужно скачивать и устанавливать.
- Пользовательский интерфейс нельзя назвать интуитивно понятным. Придется потратить некоторое время на изучение основных инструментов.
Чтобы начать работу, для начала установите программу FastStone screenCapture на компьютер. Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Данное расширение работает в таких браузерах, как Google Chrome, Opera и Firefox. С его помощью вы сможете создать полный скриншот веб-страницы и отредактировать его.
Преимущества
- Можно скринить веб-страницы полностью, только ее видимую часть или вообще отдельные элементы, представленные на веб-странице.
- Есть возможность постобработки получаемых скриншотов.
- Можно сохранять скриншоты в различных форматах.
- Можно сразу отправлять скриншоты в Google Drive и Dropbox.
- Можно записывать видео с экрана и кадрировать его.
Недостатки
- Снимать все окно браузера вместе с панелями можно только в браузере Google Chrome.
- При создании скриншотов динамичного сайта могут возникать резкие переходы.
Чтобы сделать скриншот, нужно установить расширение в одном из поддерживаемых им браузеров. После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После этого в новом окне откроется только что созданный скриншот, который вы сможете отредактировать его и сохранить.
Данная программа также предназначена для создания разнообразных скриншотов. Она позволяет редактировать получаемые снимки экрана и делиться результатом. Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Чтобы начать использовать программу, ее необходимо скачать с официального сайта. Далее нужно запустить программу и ввести действующий адрес электронной почты. После завершения регистрации можно приступать к работе:
- Зайдите на сайт, который необходимо заскринить.
- Справа внизу выберите окно, где написано «Экран».
- Выделите нужную область и нажмите галочку.
Не знаете как сделать скрин сайта онлайн целиком? Все онлайн сервисы работают по схожему принципу: пользователь копирует ссылку на сайт, вставляет ее в специально отведенную строку, настраивает фильтры и через пару минут получает готовое изображение, которое можно скачать в любом удобном формате. На данный момент можно воспользоваться следующими онлайн-сервисами:
На данный момент можно воспользоваться следующими онлайн-сервисами:
- Snapito.
- Web Capture.
- S-shot.ru.
- Screenshot machine.
- ScreenPage.ru.
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
АРАлина Рыбакавтор
Как сделать скриншот всей страницы сайта?
Большинство людей используют для создания скриншота кнопку Print Screen, затем открывают диалог или простейший графический редактор и вставляют скриншот туда с помощью клавиатурной комбинации Ctrl+V. Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
- Создать скриншот всей страницы сайта – зачем это нужно?
- Как сделать скриншот всей страницы сайта – обзор доступных решений
- Как сделать скриншот страницы сайта целиком используя инструменты разработчика в Google Chrome
- Как сделать скриншот страницы сайта в Mozilla Firefox?
- Браузерное расширение для скриншотов Full Page Screen Capture
- Как создать скрин всей страницы сайта с помощью программы FastStone screenCapture?
- Как сделать скриншот сайта целиком с помощью браузерного расширения Nimbus Screenshot?
- Как сделать скриншот сайта с помощью программы Joxi?
- Как сделать скриншот сайта онлайн целиком?
- Как сделать скриншот всего сайта — советы и выводы
Заказчики с помощью цельного скриншота часто показывают примеры сайтов, которые они хотят получить в результате работы нанимаемого специалиста. Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Кроме того это может быть полезно, если человек знает, что у него какое-то время не будет доступа к интернету, а информация с определенного сайта всегда должна быть под рукой. Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
С помощью клавиши Print Screen создать единый скриншот страницы сайта не получится. Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
В последних версиях браузера Google Chrome появился встроенный инструмент, с помощью которого можно создавать скриншот целой страницы сайта.
Преимущества
- Не нужно ничего устанавливать.

- Скриншот создается буквально за пару секунд.
Недостатки
- Пользовательский интерфейс не переведен на русский язык.
- Не все запомнят комбинацию клавиш и последовательность действий.
Чтобы создать скриншот веб-страницы, зайдите на нужный вам сайт и перейдите к «Инструментам разработчика» (для этого можно воспользоваться комбинацией клавиш Shift + Ctrl + i, либо клавиша F12). Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
После этого вам нужно будет выбрать функцию «Capture full size screenshot» (расположенная рядом функция «Capture screenshot» позволяет создать скрин лишь видимой части экрана). После этого полный скриншот веб-страницы будет сохранен в папку «Загрузки».
В данном браузере есть встроенная функция создания единых скриншотов веб-страниц. Это быстро и несложно, поэтому разобраться сможет даже начинающий пользователь. Однако эта функция есть лишь в самых свежих версиях браузера. Чтобы сделать скриншот, действуйте следующим образом:
- Зайдите на нужный вам сайт.

- В верхней правой части экрана нажмите на кнопку в виде трех точек.
- Из открывшегося списка выберите функцию «Сделать скриншот».
- Вверху справа выберите опцию «Сохранить всю страницу».
Если вам нужен обычный скриншот, выберите опцию «Сохранить видимую часть». После этого нажмите кнопку «Загрузить» и созданное изображение отправится прямо в папку с загрузками.
Данное расширение предназначено для браузера Google Chrome. После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
Преимущества
- Скриншот можно создать буквально в два клика.
- Хорошее качество изображения.
- Созданный скриншот можно редактировать (добавлять стикеры, геометрические фигуры, текст и так далее).
- Можно сохранить созданный скриншот в формате PDF.
Недостатки
- Если создавать скриншот страницы динамического сайта, то склейка может быть некачественной.
Чтобы приступить к работе, необходимо скачать само расширение. После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
Установив данную программу, вы сможете создавать полные скриншоты веб-страниц, редактировать получаемые скриншоты и сохранять в различных форматах (PCX, PNG, TGA, TIFF и других). Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Преимущества
- Можно редактировать полученный скриншот.
- Можно записывать видео с экрана.
- Можно сразу распечатывать скриншоты, а также отправлять их по электронной почте.
Недостатки
- Утилиту нужно скачивать и устанавливать.
- Пользовательский интерфейс нельзя назвать интуитивно понятным. Придется потратить некоторое время на изучение основных инструментов.
Чтобы начать работу, для начала установите программу FastStone screenCapture на компьютер. Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Данное расширение работает в таких браузерах, как Google Chrome, Opera и Firefox. С его помощью вы сможете создать полный скриншот веб-страницы и отредактировать его.
Преимущества
- Можно скринить веб-страницы полностью, только ее видимую часть или вообще отдельные элементы, представленные на веб-странице.
- Есть возможность постобработки получаемых скриншотов.
- Можно сохранять скриншоты в различных форматах.
- Можно сразу отправлять скриншоты в Google Drive и Dropbox.
- Можно записывать видео с экрана и кадрировать его.
Недостатки
- Снимать все окно браузера вместе с панелями можно только в браузере Google Chrome.
- При создании скриншотов динамичного сайта могут возникать резкие переходы.
Чтобы сделать скриншот, нужно установить расширение в одном из поддерживаемых им браузеров. После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После этого в новом окне откроется только что созданный скриншот, который вы сможете отредактировать его и сохранить.
Данная программа также предназначена для создания разнообразных скриншотов. Она позволяет редактировать получаемые снимки экрана и делиться результатом. Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Чтобы начать использовать программу, ее необходимо скачать с официального сайта. Далее нужно запустить программу и ввести действующий адрес электронной почты. После завершения регистрации можно приступать к работе:
- Зайдите на сайт, который необходимо заскринить.
- Справа внизу выберите окно, где написано «Экран».
- Выделите нужную область и нажмите галочку.
Не знаете как сделать скрин сайта онлайн целиком? Все онлайн сервисы работают по схожему принципу: пользователь копирует ссылку на сайт, вставляет ее в специально отведенную строку, настраивает фильтры и через пару минут получает готовое изображение, которое можно скачать в любом удобном формате. На данный момент можно воспользоваться следующими онлайн-сервисами:
На данный момент можно воспользоваться следующими онлайн-сервисами:
- Snapito.
- Web Capture.
- S-shot.ru.
- Screenshot machine.
- ScreenPage.ru.
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
АРАлина Рыбакавтор
6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?
В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальности
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Наш юрист будет ругаться, если вы не примете 🙁
6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?
В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как сделать снимок экрана всей страницы с помощью этого скрытого ярлыка Chrome
Скажите, если это звучит знакомо: вам нужно сделать снимок экрана всей веб-страницы (или, по крайней мере, более чем одной ее небольшой части), поэтому Скриншот с перетаскиванием отсутствует. Вам также необходимо захватить информацию «ниже сгиба» (контент, который виден только после прокрутки), так что это еще один отказ от вашего обычного метода создания скриншотов.
Вам также необходимо захватить информацию «ниже сгиба» (контент, который виден только после прокрутки), так что это еще один отказ от вашего обычного метода создания скриншотов.
Так как же избежать мучительной задачи прокручивать страницу за раз, снова и снова делать снимок экрана одного окна, а затем собирать все вместе в конце?
Ну, вы можете использовать инструмент для создания скриншотов или расширение для браузера, но многие из них не помогут вам со скриншотами на всю страницу (или будут такими же долгими и мучительными, как и первый метод).
Вместо этого попробуйте одну из скрытых жемчужин Google Chrome: встроенный инструмент для полноэкранного скриншота. Вот краткая версия о том, как его использовать:
При открытой веб-странице нажмите
Cmd+Opt+I(на Mac) илиCtrl+Shift+I(в Windows).Затем нажмите
Cmd+shift+P(на Mac) илиCtrl+Shift+P(на Windows).
В строке поиска сразу после слова Выполнить > введите «скриншот».
Выберите Сделать полноразмерный снимок экрана , , и Chrome автоматически сохранит полностраничный снимок экрана в папку «Загрузки».
Примечание. Этот инструмент лучше всего работает на текстовых страницах и не обязательно будет работать в веб-приложениях. После тестирования этого инструмента с несколькими различными веб-приложениями я думаю, что это действительно зависит от приложения. Например, в Google Docs инструмент захватывает только видимое окно, а в Zapier он захватывает всю длину страницы.
Как сделать снимок экрана на всю страницу с помощью встроенного инструмента Chrome
Google должен знать, что люди смешивают скриншоты вместе, поэтому это настоящая загадка, почему их встроенный инструмент для скриншотов скрыт. Но теперь, когда вы знаете об этом, проверьте, как просто получить снимок экрана на всю страницу с помощью нескольких сочетаний клавиш. (Это те же инструкции, что и выше, только с несколькими снимками экрана, которые помогут вам визуализировать процесс.)
(Это те же инструкции, что и выше, только с несколькими снимками экрана, которые помогут вам визуализировать процесс.)
При открытой веб-странице нажмите
Cmd+Opt+I(на Mac) илиCtrl+Shift+I(на Windows).Затем нажмите
Cmd+shift+P(на Mac) илиCtrl+Shift+P(на Windows). Откроется меню разработчика Chrome.В строке поиска сразу после Выполнить > , введите «скриншот» для вашей команды.
Выбрать Сделать полноразмерный скриншот .
Теперь полностраничный снимок экрана можно найти в папке «Загрузки».
Как сделать снимок экрана целой страницы с нестандартным размером
Метод сочетания клавиш — отличный способ быстро получить нужный снимок экрана, но если вы хотите настроить размер снимка экрана, вам придется еще несколько шагов, чтобы получить его.
Откройте инструменты разработчика в Chrome, используя сочетание клавиш:
Cmd+Opt+I(на Mac) илиCtrl+Shift+I на Windows). Или вы можете сделать это, щелкнув меню на панели инструментов Chrome (⋮), затем выбрав Дополнительные инструменты > Инструменты разработчика .Щелкните панель инструментов устройства, , которая выглядит как телефон поверх планшета (или два перекрывающихся прямоугольника) в строке меню. Откроется адаптивная версия веб-страницы.
Введите пользовательскую ширину и высоту снимка экрана на панели размеров, расположенной непосредственно над адаптивным видом веб-страницы. Кроме того, вы можете изменить вид с помощью раскрывающегося меню (по умолчанию установлено значение «Отзывчивый») или путем настройки уровня масштабирования.

Щелкните меню (⋮) на панели размеров и выберите Сделать снимок экрана в полном размере.
Chrome автоматически загрузит всю страницу. Оттуда вы можете обрезать изображение или добавить изюминку.
Хотите сделать обычные скриншоты проще? Вот как это сделать на каждой платформе. Вы также можете проверить Zappy, наш бесплатный инструмент для обмена снимками экрана для macOS. Или сделайте еще один шаг в настройке: узнайте, как использовать инструмент «Проверить элемент» для временного редактирования любой веб-страницы, чтобы вы могли идеально настроить все для своего снимка экрана.
Связанное чтение:
Лучшее программное обеспечение для записи экрана
Как записать свой экран на любом устройстве
13 расширений Chrome для повышения производительности — и как правильно их выбрать
Alt + Tab на Mac: как переключаться между окнами на Mac обновление, при участии Джессики Лау, было в январе 2023 года.

Делайте скриншоты в Firefox | Справка Firefox
Настройте Firefox
Обновить Firefox
- Как это работает?
- Скачать свежую копию
Вы можете делать скриншоты для захвата видимых частей веб-страниц или даже полных веб-страниц, а затем копировать или сохранять эти изображения. Чтобы сделать снимок экрана:
Щелчок правой кнопкой Удерживая нажатой клавишу управления, щелкайте на пустой части страницы и выберите Сделать снимок экрана. В качестве альтернативы используйте сочетание клавиш Ctrl + Shift + Scomand + Shift + S.
Совет: Вы также можете настроить панель инструментов Firefox, чтобы добавить кнопку «Снимок экрана»:
- Нажмите кнопку меню , нажмите «Дополнительные инструменты» и выберите «Настроить панель инструментов…».
- Откроется специальная вкладка, на которой можно перетаскивать элементы в дополнительное меню и на панель инструментов или из них.

- Откроется специальная вкладка, на которой можно перетаскивать элементы в дополнительное меню и на панель инструментов или из них.
- Перетащите элемент «Снимок экрана» на панель инструментов.
- Нажмите Готово.
- 1 Какие типы снимков экрана можно делать?
- 2 Как сохранить скриншоты?
- 3 Как отключить скриншоты Firefox?
- 4 Почему скриншоты Firefox не работают на некоторых страницах?
- 5 Какие данные собирает Firefox Screenshots?
- 6 Могу ли я отказаться от сбора данных?
Существует несколько вариантов захвата скриншотов:
- Захват частей страницы: При наведении курсора мыши на страницу автоматически выделяются различные части страницы. Нажмите на тот, который вы хотите сохранить.
- Выберите область страницы: Перетащите или щелкните страницу, чтобы выбрать область страницы, которую вы хотите захватить. Вы можете изменить размер и область захвата, используя точки маркера на краю области.
- Захват всей страницы: Выберите Сохранить всю страницу в меню в правом верхнем углу.

- Захват видимой части страницы: Выберите Сохранить видимую, чтобы сохранить видимую в данный момент область веб-страницы.
- Загрузить снимки экрана в виде файлов изображений: Чтобы загрузить область в виде файла изображения (
.png), нажмите кнопку Загрузить . Файл сохраняется в той же папке, которую вы используете в качестве места загрузки Firefox по умолчанию. - Копировать в буфер обмена: Нажмите кнопку Копировать , чтобы сохранить изображение в буфере обмена и позже вставить его в другое приложение.
- Отмена: Чтобы отменить свой выбор, щелкните значок Отмена .
Предупреждение : Изменение дополнительных настроек может повлиять на стабильность и безопасность Firefox. Это рекомендуется только для опытных пользователей .
Чтобы отключить скриншоты Firefox:- Введите about:config в адресной строке и нажмите EnterReturn.

Может появиться страница с предупреждением. Нажмите «Принять риск и продолжить», чтобы перейти на страницу about:config . - Введите extensions.screenshots.disabled в поле поиска.
Отображается предпочтение extensions.screenshots.disabled. - Нажмите кнопку Переключить рядом с этим параметром, чтобы установить для него значение true.
После того, как вы переключили этот параметр, все готово. Скриншоты больше не будут работать в вашем браузере.
Скриншоты должны работать почти на всех веб-страницах. Некоторые страницы, содержащие HTML
, не полностью поддерживаются и могут быть недоступны для съемки.Кроме того, некоторые страницы со специальными разрешениями на изменение Firefox, такие как Test Pilot и addons.mozilla.org, не поддерживаются из-за строгих правил безопасности, разработанных для предотвращения манипулирования страницами.
Наконец, некоторые страницы браузера, такие как домашняя страница Firefox и OptionsPreferencesSettings страницы не поддерживаются.
 Эти страницы построены с использованием языка, отличного от остальной части Интернета.
Эти страницы построены с использованием языка, отличного от остальной части Интернета.Скриншоты Firefox собирают данные о событиях в соответствии с Уведомлением о конфиденциальности браузера Firefox. Мы собираем эти данные, чтобы узнать, как люди используют скриншоты, чтобы мы могли сделать их лучше для всех. Вы можете просмотреть все события, которые мы фиксируем в этом документе.
Определенно. Скриншоты состоят из веб-компонента и браузерного компонента. Параметры FirefoxНастройкиНастройки переделываются, поэтому отключение метрик работает немного по-разному в зависимости от используемой версии Firefox.
Отключение сбора дополнительных данных
- В строке меню в верхней части экрана нажмите Firefox и выберите «Настройки». Нажмите кнопку меню и выберите «Настройки».
- Щелкните панель «Конфиденциальность и безопасность».
- Перейдите к разделу Сбор данных Firefox и использование .
- Установите флажок Разрешить Firefox отправлять технические данные и данные взаимодействия в Mozilla .

Отключение сбора данных веб-сайта
Скриншоты учитывают настройку вашего браузера «Не отслеживать », чтобы определить, собирать данные веб-сайта или нет. Это относится к Firefox, а также к другим браузерам, поддерживающим функцию «Не отслеживать».
- В строке меню в верхней части экрана нажмите Firefox и выберите «Настройки». Нажмите кнопку меню и выберите «Настройки».
- Выберите панель «Конфиденциальность и безопасность».
- Установите для Отправка веб-сайтам сигнал «Не отслеживать», что вы не хотите, чтобы вас отслеживали переключиться на Всегда .
Поделитесь этой статьей: https://mzl.la/3QwvmfpЭти замечательные люди помогли написать эту статью:
AliceWyman, philipp, Underpass, Tonnes, Michele Rodaro, Goofy, tanner, NoahSUMO, TyDraniu, soucet, Mozinet, Wesley Branton, Joni, Artist, Paul, Marcelo Ghelman, Lamont Gardenhire, PGGWriter , Руи, Фаби
Волонтер
Развивайтесь и делитесь своим опытом с другими.
 Отвечайте на вопросы и улучшайте нашу базу знаний.
Отвечайте на вопросы и улучшайте нашу базу знаний.Узнать больше
Как управлять страницами главного экрана на вашем iPhone или iPad
Автор Серхио Веласкес
Переупорядочивайте, скрывайте или добавляйте новые страницы на главный экран iPhone или iPad с помощью этих быстрых приемов.
Ваш iPhone и iPad предлагают множество способов настройки главного экрана. Вы даже можете изменить порядок различных страниц главного экрана и настроить отображение или скрытие определенных страниц в разное время дня или при выполнении различных действий, например, когда вы тренируетесь или учитесь.
Вот что вам нужно знать, чтобы управлять страницами главного экрана на вашем iPhone или iPad.
Что такое страницы главного экрана?
Главный экран вашего iPhone или iPad — это место, где находятся все ваши приложения, и если вы проведете пальцем влево или вправо, вы найдете несколько страниц на главном экране, каждая из которых показывает свой набор приложений.
 В крайнем левом углу находится панель поиска и список виджетов; справа находится библиотека приложений для iPhone или iPad. Но все эти экраны посередине — это ваши страницы главного экрана.
В крайнем левом углу находится панель поиска и список виджетов; справа находится библиотека приложений для iPhone или iPad. Но все эти экраны посередине — это ваши страницы главного экрана.Страницы главного экрана работают на iPhone и iPad одинаково хотя бы одну страницу на главном экране. Если вы удалите все приложения на странице, страница автоматически исчезнет. И если вам интересно, все установленные приложения, которых нет на главном экране, вместо этого перейдут в библиотеку приложений.
Несмотря на то, что это просто место для размещения ваших приложений, со страницами можно многое сделать для настройки главного экрана. Страницы главного экрана работают одинаково на iPhone и iPad, поэтому эти советы будут работать на любом устройстве.
Как добавить новые страницы главного экрана на iPhone и iPad
Добавить новую страницу на главный экран очень просто, для этого нужно всего несколько нажатий. Просто выполните следующие действия:
- На главном экране нажмите и удерживайте любое приложение , пока главный экран не начнет покачиваться.

- Перетащите нужное приложение на новую страницу в правую часть экрана.
- Переместите приложение вправо, пока не дойдете до последней страницы, прежде чем вы попадете в библиотеку приложений.
- Перетащите приложение на новую страницу и нажмите в любом месте, чтобы выйти из режима покачивания.
3 изображения
Страницы создаются автоматически после добавления нового приложения или папки на пустую страницу. Все, что вам нужно сделать, это перетащить любое приложение или папку в крайнее правое положение, пока не дойдете до новой страницы, а затем бросить ее. На каждой странице должно быть хотя бы одно приложение, а ваше устройство Apple поддерживает столько страниц, сколько вы хотите.
Как изменить порядок страниц главного экрана на iPhone и iPad
Также можно изменить порядок страниц главного экрана, чтобы они располагались в нужном вам порядке. Не волнуйся; это так же просто, как переупорядочить ваши приложения.
 Вот как это сделать:
Вот как это сделать:- Нажмите и удерживайте пустую область на главном экране, пока приложения не начнут покачиваться.
- Коснитесь точек в нижней части экрана, чтобы просмотреть обзор своих страниц.
- Нажмите и удерживайте страницу, которую хотите переместить.
- Переместите страницу в нужное место, а затем выпуск ит.
- Когда вы закончите, нажмите Готово в верхнем углу экрана.
3 изображения
Страница, которая находится в верхнем левом углу экрана, будет главной страницей главного экрана; это тот, на который вы будете перенаправлены, когда проведете пальцем вверх или нажмете кнопку «Домой».
Связано: Удивительные приложения для настройки дизайна главного экрана вашего iPhone
Как скрыть страницы главного экрана на iPhone и iPad
Отличительной чертой страниц главного экрана является то, что вы можете скрыть их, когда захотите.
 Это позволяет упростить главный экран, скрывая все неиспользуемые страницы. Или вы можете использовать его, чтобы скрыть определенные страницы, пока они вам не потребуются в разное время дня, что мы покажем вам позже, как автоматизировать.
Это позволяет упростить главный экран, скрывая все неиспользуемые страницы. Или вы можете использовать его, чтобы скрыть определенные страницы, пока они вам не потребуются в разное время дня, что мы покажем вам позже, как автоматизировать.Во-первых, вот как вручную скрыть страницу главного экрана:
- Нажмите и удерживайте пустую область на главном экране, пока приложения не начнут покачиваться.
- Коснитесь точек в нижней части экрана.
- Коснитесь кружка под страницей, чтобы убрать галочку.
- Когда закончите, нажмите Готово в правом верхнем углу экрана.
3 изображения
Страницы, не отмеченные галочками ниже, скрыты. После того, как вы скроете страницу, вы заметите, что автоматически появляется кнопка «минус». Если вы нажмете на нее, вы удалите страницу главного экрана, которую нельзя отменить, поэтому будьте осторожны, когда делаете это.

Как автоматически менять страницы главного экрана с помощью Focus
В вашем iPhone или iPad есть мощная функция под названием Focus. Эта функция в основном позволяет создавать различные режимы для режима «Не беспокоить». Таким образом, вы не будете отвлекаться на приложения или игры, когда тренируетесь, учитесь или просто отдыхаете.
Связано: объяснение функции Apple Focus
Вы, вероятно, не знали, что Focus также позволяет настроить отображение или скрытие определенных страниц главного экрана при активации определенного режима Focus. Это очень важно, потому что позволяет создать идеальный домашний экран для работы или отдыха, скрывая ненужные страницы с главного экрана до тех пор, пока они вам действительно не понадобятся.
Во-первых, вам нужно настроить режим фокусировки на вашем iPhone или iPad. Затем вам необходимо выполнить следующие действия:
- Откройте приложение Настройки .
- Прокрутите вниз и выберите Фокус .

- Выберите Focus режим , который вы хотите изменить.
- Выберите Главный экран .
- Включить Пользовательские страницы .
- Выберите страницу, которую вы хотите использовать для этого фокуса.
- Когда закончите, нажмите Готово в правом верхнем углу экрана.
3 изображения
Режим фокусировки позволит вам выбрать столько доступных страниц, сколько вы хотите. И если вы хотите прекратить использование определенных страниц, все, что вам нужно сделать, это повторить шаги, описанные выше, и отключить пользовательские страницы.
Связанный: Удивительные пакеты значков приложений для iPhone для настройки вашего домашнего экрана
Основные страницы главного экрана на iPhone и iPad
Теперь твоя очередь! Теперь вы знаете все, что нужно знать об управлении страницами главного экрана на вашем iPhone или iPad.
 Помните, что вы можете создать столько страниц, сколько хотите, и вы даже можете повторять приложения на разных страницах.
Помните, что вы можете создать столько страниц, сколько хотите, и вы даже можете повторять приложения на разных страницах.Если вам не нравится то, что вы сделали, вы всегда можете скрыть или удалить страницу и начать сначала. И если вы хотите вывести свой домашний экран на новый уровень, есть множество макетов, которые вы можете использовать для организации своих приложений и придания вашему домашнему экрану красивого вида.
Как сделать скриншот всей страницы в Chrome
Хотите сделать скриншот всей страницы в Chrome? Клавиша Print Screen не поможет вам с этой задачей, поэтому вам нужно будет использовать другие инструменты. Здесь мы обсудим расширение Movavi ScreenShot и инструменты разработчика в Chrome.
Parameters
Movavi ScreenShot
Developer Tools
Multiple choice of image size User-friendly interface Быстрое создание скриншотов Легко для любого уровня способностей Intuitive settings No installation required Посмотреть все функции Скрыть таблицу
Сделать снимок экрана
Сделать снимок экрана
Простой способ сделать скриншот всей страницы Chrome
Начнем с Movavi ScreenShot.

Movavi ScreenShot Преимущества расширения:
- Делает скриншот в Google Chrome на Windows 10 или Mac.
- Делает снимки экрана в разных размерах: захват экрана всей страницы в Chrome, определенных частей экрана или полный экран, включая все открытые вкладки.
- Не требует специальных разрешений для установки.
- Можно использовать в режиме инкогнито.
- Поддерживает бесплатную загрузку скриншотов Chrome.
Недостатки расширения:
- Нет инструментов редактирования
- Нет ссылки для публикации скриншотов через социальные сети
Шаг 1. Установите расширение
Откройте Интернет-магазин Google и найдите Movavi ScreenShot.
Добавьте расширение Movavi ScreenShot, нажав кнопку Добавить в Chrome . Значок появится в вашем браузере автоматически.
Шаг 2. Выберите формат
Чтобы сделать скриншот всей страницы Chrome, выберите значок Захватить всю страницу — это первый вариант в списке размеров.

Откройте веб-страницу, которую хотите захватить, и нажмите значок, чтобы запустить процесс захвата снимка экрана.
Шаг 3. Сделайте скриншот
Подождите несколько секунд. Movavi ScreenShot автоматически прокрутит страницу и сделает снимок. Вам не нужно шевелить пальцем.
Когда захват будет завершен, вы увидите результат в новой вкладке. Если вас устраивает изображение, нажмите Сохранить JPG .
Как использовать инструменты разработчика, чтобы сделать снимок экрана всей страницы
Вы, наверное, слышали о создании снимков экрана с помощью инструментов разработчика. Хотя это звучит сложно, это не только для разработчиков. Ниже вы найдете простое руководство.
Но сначала проверьте преимущества и недостатки этого метода.
Преимущества инструментов разработчика:
- Не требует установки.
- Позволяет настроить размер снимка экрана.
- Имеет специальный параметр для разработчиков.

Недостатки инструментов разработчика:
- Требуется время, чтобы найти правильную настройку.
- Многоэтапный процесс.
- Может показаться сложным для неопытных пользователей.
- Нет инструментов редактирования.
- Нет возможности поделиться.
Шаг 1. Откройте вкладку Инструменты разработчика
Нажмите на три точки в правом верхнем углу браузера и перейдите к Дополнительные параметры . Выбираем последний пункт — Developer Tools .
Вы также можете использовать сочетания клавиш: Alt + Command + I на Mac или Ctrl + Shift + I на Windows.
Шаг 2. Перейдите на панель инструментов устройства
Откройте панель инструментов устройства . Найдите значок с двумя устройствами и нажмите на него.
Шаг 3. Выберите размер
Теперь вам нужно определить ширину и высоту скриншота. Вы можете задать любые параметры изображения или просто выбрать один из стандартных вариантов в меню Responsive .

Шаг 4. Сделайте снимок экрана
Нажмите на три точки рядом с настройками размера. Выберите Сделать полноразмерный снимок экрана , чтобы сделать снимок всей страницы.
Выберите папку и сохраните изображение на свой компьютер.
Еще один способ сделать снимок экрана на всю страницу с помощью инструментов разработчика
Вы все еще спрашиваете себя, как сделать скриншот всей страницы в Chrome? Проверьте этот альтернативный способ использования инструментов разработчика. Возможно, вам будет проще и понятнее.
Шаг 1. Откройте Инструменты разработчика
Начните с открытия Инструменты разработчика .
Когда на экране появится код HTML, активируйте поле поиска. Нажмите сочетание клавиш Ctrl + Shift + P для Windows или Command + Shift + P для Mac.
Теперь вы видите область поиска.
Шаг 2. Выберите вариант создания скриншота
Введите «скриншот» в поле поиска.
 Вы увидите четыре варианта снимка экрана: Захват скриншота области , Захват полноразмерного снимка экрана , Захват снимка экрана узла и Захват снимка экрана .
Вы увидите четыре варианта снимка экрана: Захват скриншота области , Захват полноразмерного снимка экрана , Захват снимка экрана узла и Захват снимка экрана .Нажмите Сделайте скриншот в полном размере . Обратите внимание, что вы должны выбрать опцию, щелкнув по ней мышью, а не нажав Введите . Если нажать Enter , браузер закроет область поиска.
Шаг 3. Сделайте снимок экрана
Нажмите выбранную опцию и дайте Chrome сделать снимок экрана. Сохраните его на свой компьютер.
Заключение
Не можете решить, какой инструмент использовать? Взгляните на эти факторы.
Функции : С помощью инструментов для создания скриншотов вы можете использовать такие функции, как захват выбранной части экрана, установка размера скриншота, параметры редактирования.
Простота использования : Сделать снимок экрана не составит труда. Выберите инструмент, который позволит вам захватить веб-страницу всего за пару кликов.

Отзывы : ознакомьтесь с отзывами пользователей, прежде чем выбрать инструмент. Так вы узнаете о преимуществах и недостатках программ.
Часто задаваемые вопросы
Как сделать снимок экрана на всю страницу?
Чтобы сделать снимок экрана на всю страницу, выполните следующие действия.
Шаг 1. Установите Movavi ScreenShot. Расширение можно установить бесплатно.
Шаг 2. Щелкните значок снимка экрана и выберите Захват всей страницы .
Шаг 3. Подождите несколько секунд, пока расширение закончит прокручивать страницу.
Шаг 4. Сохраните изображение на рабочий стол. Позже вы можете отредактировать его и поделиться им с друзьями и коллегами.
Скриншот Movavi в Интернет-магазине Google
Как сделать скриншот с прокруткой?
Скриншот с прокруткой аналогичен скриншоту на всю страницу. Чтобы захватить всю страницу, вам нужно установить Movavi ScreenShot.

Шаг 1. Найдите расширение в интернет-магазине Google.
Шаг 2. Добавьте его в браузер Chrome и закрепите значок в правом верхнем углу.
Шаг 3. Нажмите на иконку Movavi ScreenShot и выберите вариант создания полностраничного снимка экрана.
Шаг 4. Сохраните файл на свой компьютер.
Как я могу сделать снимок экрана на всю страницу на моем iPhone?
Можно ли сделать снимок экрана на всю страницу на iPhone? Да, но только если у вас iOS 13 или выше. Если версия вашей операционной системы ниже, вам нужно будет использовать специальное приложение.
Вот краткое руководство по созданию полностраничного снимка экрана на iPhone под управлением iOS 13.
Шаг 1. Нажмите кнопку увеличения громкости и боковые кнопки и сделайте снимок экрана, как обычно.
Шаг 2. Откройте изображение в режиме предварительного просмотра, нажав на изображение в левом нижнем углу экрана.
Шаг 3. В окне предварительного просмотра вы увидите две опции — Экран или Полная страница .
 Нажмите кнопку Полная страница .
Нажмите кнопку Полная страница .Шаг 4. Сохраните файл в формате PDF. Вы не можете сохранить его в формате изображения из-за длины. Если вам нужно изображение в формате PNG или JPG, вам нужно будет преобразовать его с помощью дополнительного приложения.
Имейте в виду, что встроенный в iPhone инструмент для создания снимков экрана предназначен для Safari. Он может не работать с Google Chrome или другими браузерами.
Настройка главного экрана для iPhone стала еще лучше благодаря 15 важным новым функциям « iOS и iPhone :: Гаджеты
- Автор Джастин Мейерс
- Производительность и ярлыки
- Удобные сводки новостей
- Советы и рекомендации по ОС
- iOS 16
Главный экран — это самая важная часть вашего iPhone, когда речь идет о настройке, и Apple только что предоставила нам еще больше возможностей для его персонализации.

В iOS 15 вы уже могли скрывать приложения и даже целые страницы с главного экрана. Вы также можете изменить значки приложений, которые предлагают альтернативы, или отключить любой значок приложения с помощью ярлыков. И вы можете настроить автоматическое изменение обоев в зависимости от времени, текущей темной или светлой темы и других триггеров.
У вас по-прежнему есть все эти параметры в iOS 16, но теперь вы можете настроить еще больше функций на главном экране вашего iPhone — и есть несколько значительных изменений, о которых вам следует знать.
- Не пропустите: все 350+ новых функций iOS 16 для вашего iPhone новый пузырь поиска Spotlight. Нажатие на нее делает то же самое, что и смахивание вниз на странице главного экрана. Как и в случае с точками на странице, вы можете провести пальцем влево или вправо по поисковому пузырю, чтобы ускорить прокрутку других страниц вашего главного экрана.
Длительное нажатие на всплывающее окно или нажатие на него в редакторе главного экрана по-прежнему открывает инструмент выбора страницы для отображения или скрытия страниц.

2. Вы можете вернуть точки страницы
Если вам нравятся старые точки страницы и вы предпочитаете проводить пальцем вниз по инструменту поиска Spotlight или использовать Back Tap, вы можете вернуть точки. Перейдите в «Настройки» -> «Главный экран», затем отключите новый переключатель «Показать на главном экране» в разделе «». Поиск .
3. Панель поиска Spotlight находится над клавиатурой
Следуя по стопам Safari, панель поиска находится прямо над клавиатурой каждый раз, когда вы открываете инструмент поиска Spotlight на главном экране, поэтому ваши глаза не должны отклоняться так далеко, чтобы увидеть, что вы печатаете. Когда вы прокручиваете результаты, полоса перемещается в нижнюю часть экрана, когда клавиатура скрывается.
4. Наконец-то появился виджет «Книги»
По какой-то причине Apple никогда не делала виджет для своего приложения «Книги» — до сих пор. В iOS 16 вы можете добавить новый виджет «Книги» на главный экран или в представление «Сегодня».
 Небольшой виджет показывает текущую книгу, которую вы читаете, и вашу ежедневную цель. Средний также показывает процент выполнения. А большой еще и дни недели показывает.
Небольшой виджет показывает текущую книгу, которую вы читаете, и вашу ежедневную цель. Средний также показывает процент выполнения. А большой еще и дни недели показывает.- Не пропустите: Apple Books только что получила крупнейшее обновление для iPhone за последние годы
5. Обои автоматически подбираются под экран блокировки
Одна из самых заметных функций iOS 16 позволяет настраивать экран блокировки с помощью разные фоны для каждого случая. С каждыми обоями экрана блокировки вы можете выбирать между типом шрифта, цветовой темой и добавлять виджеты.
Когда вы добавляете новые обои экрана блокировки в свой арсенал с экрана блокировки или через «Настройки» -> «Обои» -> «Добавить новые обои», вас спросят, хотите ли вы «Установить как пару обоев», что означает обои домашнего экрана. будет автоматически соответствовать экрану блокировки.
- Не пропустите: настройте экран блокировки iPhone с помощью этих 27 потрясающих новых функций на iOS 16 повторяющиеся смайлики или группы смайликов в разных стилях сетки.
 Кроме того, параметр «Цвет» позволяет выбрать любой сплошной цвет или применить эффект градиента, например «Яркий», «Паровой», «Глубокий», «Тон» и «Яркий». Поскольку вы можете сопоставить обои для рабочего стола и экрана блокировки, вы также можете использовать любой из этих смайликов и вариантов цвета для фона вашего домашнего экрана.
Кроме того, параметр «Цвет» позволяет выбрать любой сплошной цвет или применить эффект градиента, например «Яркий», «Паровой», «Глубокий», «Тон» и «Яркий». Поскольку вы можете сопоставить обои для рабочего стола и экрана блокировки, вы также можете использовать любой из этих смайликов и вариантов цвета для фона вашего домашнего экрана.7. Автоматизированные обои тоже есть
Чтобы ваш iPhone автоматически менял обои на iOS 15, вам нужно настроить автоматизацию в приложении «Ярлыки». Это больше не требуется, если вы хотите перетасовать погодные условия, обновления астрономии или свои фотографии. Вы можете настроить их при выборе обоев экрана блокировки, и они также будут фоном вашего домашнего экрана, если вы не измените его вручную в «Настройки» -> «Обои».
8. Вы можете изменить связанные обои
Вам не обязательно совмещать обои экрана блокировки и главного экрана. Когда вы впервые настраиваете обои экрана блокировки, вместо «Установить как пару обоев» выберите «Настроить главный экран».

Если вы настроили обои блокировки и главного экрана так, чтобы они совпадали друг с другом, или просто хотите изменить обои главного экрана, перейдите в «Настройки» -> «Обои», коснитесь «Настроить» под изображением главного экрана и выберите другой вариант, например цветовой оттенок, цветовой градиент или фото. После того, как вы нажмете «Готово», эти обои будут связаны с активными в данный момент обоями экрана блокировки. Поэтому, когда вы переключаете обои экрана блокировки, он также будет использовать обои домашнего экрана, которые вы для него установили.
9. Для обоев Apple существует размытие для разборчивости
При использовании одного из обоев Apple в качестве фона рабочего экрана вы увидите параметр «Размытие» в редакторе обоев. По умолчанию он выключен, но когда вы включаете его, обои размываются, чтобы сделать приложения, папки, виджеты и другой контент на главном экране более четкими и четкими.
10. Вы можете выбрать однотонную заливку обоев
Хотя время от времени у Apple было несколько однотонных обоев, вам всегда приходилось находить свое собственное изображение, если вы хотели использовать сплошной цвет фона на главном экране.
 Уже нет. Заливка сплошным цветом — это второй вариант слева в редакторе обоев главного экрана. Нажмите «Цвет», затем нажмите еще раз, чтобы открыть палитру цветов, где вы можете выбрать цвет и его силу.
Уже нет. Заливка сплошным цветом — это второй вариант слева в редакторе обоев главного экрана. Нажмите «Цвет», затем нажмите еще раз, чтобы открыть палитру цветов, где вы можете выбрать цвет и его силу.Совет. Если вы хотите, чтобы на домашнем экране и экране блокировки был один сплошной цвет, выберите «Цвет» в меню выбора обоев экрана блокировки, выберите свой цвет, а затем проведите пальцем по экрану до параметра «Сплошной».
11. Или градиентная заливка обоев
Если вам больше нравится плавный цвет, чем сплошной, третий вариант слева в редакторе обоев главного экрана позволяет выбрать градиент. Коснитесь «Градиент», затем коснитесь его еще раз, чтобы открыть окно выбора градиента, где вы можете выбрать цвет градиента и его силу.
Совет. Если вы хотите, чтобы на главном экране и экране блокировки был одинаковый сплошной градиент, выберите «Цвет» в меню выбора обоев экрана блокировки, выберите свой цвет, а затем проведите пальцем к параметру «Яркий градиент».
 Дополнительные стили градиента доступны в редакторе обоев экрана блокировки, поэтому, если вы хотите использовать градиент Bright, Vapor, Deep или Tone на главном экране, он должен соответствовать обоям экрана блокировки.
Дополнительные стили градиента доступны в редакторе обоев экрана блокировки, поэтому, если вы хотите использовать градиент Bright, Vapor, Deep или Tone на главном экране, он должен соответствовать обоям экрана блокировки.12. Фотообои могут быть черно-белыми, двухцветными или цветными. Black & White», «Duotone» или «Color Wash». Проведите пальцем влево или вправо по экрану, чтобы переключаться между вариантами.
13. Вы можете изменить цвета Duotone и Color Wash
Если вы выбираете фотообои с помощью Duotone или Color Wash, коснитесь многоточия (•••) в редакторе и выберите «Style Color», чтобы переключить оттенок на другой цвет.
14. Фокус позволяет выбирать целевые домашние страницы
В инструмент Apple Focus для iPhone внесено множество изменений, и одно из них дает вам рекомендации домашней страницы при настройке фокуса.
Нажмите «Выбрать», чтобы перейти на главный экран в новом Настройка экранов , и вы можете увидеть предложения страниц, которые удаляют приложения и виджеты, не связанные с этим фокусом.
 Например, рабочий фокус может сохранять только приложения, связанные с электронной почтой, задачами, контактами, автоматизацией, акциями, утилитами и т. д. Если ни одно из предложений не работает для вас или если вы не видите никаких предложений, переключите текущий домашний экран. страницы, которые вы хотите для фокуса.
Например, рабочий фокус может сохранять только приложения, связанные с электронной почтой, задачами, контактами, автоматизацией, акциями, утилитами и т. д. Если ни одно из предложений не работает для вас или если вы не видите никаких предложений, переключите текущий домашний экран. страницы, которые вы хотите для фокуса.Только те страницы главного экрана, которые вы выбрали во время настройки фокуса, будут отображаться на вашем iPhone всякий раз, когда фокус активен. Если вы ничего не выбрали во время настройки фокуса, ваш домашний экран останется таким же, как и раньше.
15. Вы всегда можете видеть процент заряда батареи
Apple добавила функцию для большинства моделей iPhone, оснащенных Face ID, которая, наконец, позволяет нам просматривать оставшийся заряд батареи в процентах в строке состояния. Модели Touch ID уже могли делать это раньше, но теперь большинство моделей Face ID* тоже могут, хотя и с существенным визуальным изменением: цифры находятся внутри значка батареи, а не отдельного значка в строке состояния.

Это общесистемная опция, но вы будете видеть ее каждый раз, когда находитесь на главном экране, если решите ее включить.
- Подробнее: Наконец-то! Постоянно просматривать процент заряда батареи в строке состояния вашего iPhone вместо уровня заряда батареи
* Недоступно на iPhone XR, 11, 12 mini и 13 mini.
Чего не хватает?
Мы давно этого хотели, но Apple до сих пор не придумала, как убрать названия приложений, папок и виджетов с главного экрана. Есть обходные пути, которые вы можете использовать для этого, но мы хотели, чтобы Apple включила в iOS 16 опцию для изменения имен значков и виджетов.
Другие функции, которые были бы крутыми на главном экране, включают способ расставить значки приложений и скрыть док-станцию, но они также не отображались в iOS 16.
Не пропустите: как скрыть названия всех приложений, папок и виджетов на главном экране вашего iPhone или iPad
Защитите свое соединение без ежемесячного счета .
 Получите пожизненную подписку на VPN Unlimited для всех своих устройств, совершив разовую покупку в новом магазине гаджетов, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Получите пожизненную подписку на VPN Unlimited для всех своих устройств, совершив разовую покупку в новом магазине гаджетов, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.Купить сейчас (скидка 80%) >
Другие выгодные предложения:
- Скидка 41% на домашний анализатор Wi-Fi bootcamp
- Скидка 59% на редактор фонового видео XSplit VCam
Оставьте первый комментарий
- Горячий
- Последние
Как делать снимки экрана в Windows 10 или Windows 11
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию.
(Изображение предоставлено Tom's Hardware) Вот как это работает.
Вот как это работает.Существует так много причин, по которым вам может понадобиться сделать снимок экрана в Windows 10 или Windows 11. Возможно, вам придется показать коллеге, как использовать программное обеспечение вашей компании. Возможно, вы захотите сделать отрывок с веб-страницы, выделить соответствующую часть и поделиться ею в социальных сетях. Или, может быть, у вас есть изображение, застрявшее в одной из ваших программ, и вы не можете экспортировать его каким-либо другим способом.
Какой бы ни была ваша причина, существует множество способов делать скриншоты в Windows 10 или 11, и какой метод вы выберете, зависит от того, что вам нужно сделать и как вы собираетесь поделиться этим. Ниже мы покажем вам, как делать снимки экрана Windows, которые охватывают весь рабочий стол, отдельное окно или определенную его область. Мы покажем вам, как захватывать целые веб-страницы, которые не помещаются на экране, и кадры из видео на YouTube.
 Если вам нужно захватить видео, см. наш учебник о том, как записывать экран в Windows.
Если вам нужно захватить видео, см. наш учебник о том, как записывать экран в Windows.Клавиша Print Screen делает снимки экрана в буфер обмена
Самый простой способ сделать снимок экрана в Windows 10 или Windows 11 — просто нажать клавишу Print Screen (иногда сокращенно PrtSc или Print Scrn), и весь рабочий стол будет скопирован на ваш компьютер. буфер обмена. Несмотря на простоту, метод Print Screen немного неуклюж.
Если у вас несколько мониторов, вы соберете все рабочие столы в одно огромное изображение, и, если вы хотите сохранить изображение в виде файла, вам все равно нужно будет вставить его в редактор изображений, такой как Microsoft Paint, GIMP или Фотошоп.
(Изображение предоставлено Shutterstock)Клавиша Windows + Print Screen сохраняет файл
Если вы просто хотите сделать скриншот всего экрана и сохранить его в виде файла, проще всего нажать Клавиша Windows + Print Screen . Весь рабочий стол на секунду потемнеет, показывая, что снимок экрана сделан, а новый PNG-файл будет сохранен в папке «Изображения/Скриншоты».
(Изображение предоставлено Tom's Hardware) Каждому файлу будет присвоено имя Скриншот (#).png, где # заменяется на 1, 2, 3 и т. д.
Каждому файлу будет присвоено имя Скриншот (#).png, где # заменяется на 1, 2, 3 и т. д. Alt + Print Screen Захватывает активное окно в буфер обмена
Чаще всего вы не хотите делать скриншот всего рабочего стола, а только соответствующую программу, которую вы используете. Если вы нажмете Alt + PrtScr, Windows 10 или 11 захватит только активное окно и скопирует его в буфер обмена.
Важно отметить, что это только скриншоты активного окна, а не всего приложения, если оно имеет более одного окна. Так, например, если в вашей программе есть всплывающее меню, которое появляется в дочернем окне, оно захватит только дочернее окно, а не родитель за ним.
Инструмент "Ножницы" захватывает области в Windows
Возможно, вы хотите сделать снимок экрана Windows, на котором показана лишь небольшая часть рабочего стола. Это может быть часть веб-страницы в вашем браузере или ряд окон. В любом случае, нажмите Клавиша Windows + Shift + S , и инструмент Windows Snipping запустится, сразу предоставив вам прямоугольную рамку, которую вы можете нарисовать вокруг всего, что хотите захватить из Windows 10 или Windows 11.

Здесь следует отметить, что , в Windows 11 встроенный инструмент для создания снимков экрана называется «Ножницами», а в Windows 10 есть как инструмент «Ножницы», так и инструмент «Нарезка и набросок», последний из которых является более новым, который рекомендует Microsoft. Как бы вы их не называли, сочетание клавиш подтягивает нужное.
Если вы не хотите делать скриншот прямоугольной части рабочего стола Windows, вы также можете выбрать эскиз произвольной формы, захват активного окна или полный экран. Ваше изображение будет захвачено в буфер обмена, но вы также получите уведомление Windows, в котором показано, что вы сделали, и, если вы щелкнете по нему, вы откроете редактор, где вы можете рисовать поверх снимка экрана Windows, обрезать его или выделите его участки хайлайтером.
(Изображение предоставлено Tom's Hardware)Отложенный снимок экрана Windows с помощью Snipping Tool
Иногда вам нужно сделать снимок экрана Windows не прямо сейчас, а через несколько секунд.
 Зачем ждать? Потому что, если вам нужно сделать снимок экрана, на котором вы активируете раскрывающееся меню или какой-либо другой элемент, нажатие клавиши Print Screen или другой комбинации клавиш может привести к тому, что ваше меню исчезнет до того, как ОС сделает снимок. Итак, вы хотите активировать снимок экрана, который появится в будущем, чтобы у вас было время добраться до этого меню.
Зачем ждать? Потому что, если вам нужно сделать снимок экрана, на котором вы активируете раскрывающееся меню или какой-либо другой элемент, нажатие клавиши Print Screen или другой комбинации клавиш может привести к тому, что ваше меню исчезнет до того, как ОС сделает снимок. Итак, вы хотите активировать снимок экрана, который появится в будущем, чтобы у вас было время добраться до этого меню.Чтобы сделать снимок экрана с задержкой в Windows 10 или 11, запустить Snipping Tool (Windows 11) или Snip & Sketch (Windows 10) не с помощью сочетания клавиш, а путем поиска или из меню «Пуск». Затем выберите время задержки либо из меню «Задержка» (Windows 11), либо из меню «Новое» (Windows 10).
(Изображение предоставлено Tom's Hardware) (Изображение предоставлено Tom's Hardware)Сделайте то, что вы хотите захватить в течение этого периода времени, и тогда появятся инструменты для обрезки, и вы сможете нарисовать рамку вокруг этого.

Захват полной веб-страницы в Windows 10 или 11
Иногда вам нужно сделать снимок экрана всей веб-страницы, и даже если у вас есть монитор 4K, работающий со 100-процентным масштабированием, большинство веб-страниц по вертикали длиннее дисплея . Поэтому вам нужен инструмент для создания снимков экрана Windows, который будет прокручивать вниз, чтобы захватить даже те части веб-страницы, которые находятся «ниже сгиба».
Самый простой и дешевый способ захватить всю веб-страницу — это использовать браузер, который либо имеет встроенную функцию снимка экрана всей страницы, либо подключаемый модуль/расширение, позволяющее сделать это.
Скриншот полной страницы Microsoft Edge
В Microsoft Edge, , нажав CTRL + Shift + S или выбрав Web Capture из меню гамбургера, вы получите меню, которое позволяет вам выбирать между «Областью захвата» или тем, что вы хотите , "Захват всей страницы".
(Изображение предоставлено Tom's Hardware)Chrome Capture Full Page Screenshot
В Chrome нет отличной функции полностраничного снимка экрана.
 Вы можете получить снимок экрана на всю страницу в формате PDF, используя функцию «Печать» и вывод в PDF. И, если вы действительно ненавидите расширения, вы можете использовать Консоль разработчика (CTRL + SHIFT + J) , затем используйте диалоговое окно «Выполнить команду» оттуда и запустите «Снимок экрана в полном размере». Но это много работы.
Вы можете получить снимок экрана на всю страницу в формате PDF, используя функцию «Печать» и вывод в PDF. И, если вы действительно ненавидите расширения, вы можете использовать Консоль разработчика (CTRL + SHIFT + J) , затем используйте диалоговое окно «Выполнить команду» оттуда и запустите «Снимок экрана в полном размере». Но это много работы.Лучшее решение для Chrome — использовать бесплатное расширение, такое как GoFullPage (открывается в новой вкладке). Вы просто щелкаете значок камеры, который он помещает на панель инструментов, подождите несколько секунд, пока расширение прокрутит страницу вниз, а затем предложит вам сохранить снимок экрана Chrome в формате PNG или PDF.
(Изображение предоставлено Tom's Hardware)Firefox Capture Full Page Screenshot
Mozilla Firefox имеет превосходную встроенную функцию создания снимков экрана. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши в пустой области веб-страницы и выбрать Сделать снимок экрана из контекстного меню.
(Изображение предоставлено Tom's Hardware) Затем нажмите «Сохранить всю страницу» в появившемся меню. Наконец, Firefox покажет вам предварительный просмотр захваченного изображения и даст вам возможность загрузить его или скопировать в буфер обмена.
Затем нажмите «Сохранить всю страницу» в появившемся меню. Наконец, Firefox покажет вам предварительный просмотр захваченного изображения и даст вам возможность загрузить его или скопировать в буфер обмена.Скриншот YouTube-видео в Windows 10 или 11
Иногда вы смотрите видео на YouTube и хотите захватить из него отдельный кадр. Конечно, вы можете поставить видео на паузу в нужном месте, развернуть видео на весь экран и сделать снимок экрана, но иногда вы можете увидеть в кадре то, что вам не нужно, например, кнопку воспроизведения, временную шкалу или название видео.
Лучший способ сделать снимок экрана YouTube в Windows — использовать расширение для браузера, которое позволяет вам это делать. Лучшим расширением для этой цели является Screenshot YouTube, который доступен в интернет-магазине Chrome (открывается в новой вкладке) и в разделе надстроек Edge (открывается в новой вкладке) магазина Microsoft.
 Для этой цели в Firefox есть различные надстройки, в том числе кнопка «Снимок экрана YouTube» (открывается в новой вкладке).
Для этой цели в Firefox есть различные надстройки, в том числе кнопка «Снимок экрана YouTube» (открывается в новой вкладке).Если вы установите Скриншот YouTube, он добавит очень тонкую кнопку с надписью «Снимок экрана» прямо под временной шкалой.
(Изображение предоставлено Tom's Hardware)Включение указателя в скриншоты Windows
В большинстве методов создания скриншотов сам указатель мыши отсутствует. Но что, если вы хотите, чтобы он появился? Windows 10 и Windows 11 не предоставляют действительно хорошего способа захвата указателя.
Если вы действительно против стороннего программного обеспечения, вы ищете и запустить «Рекордер шагов», нажать кнопку записи , выполнить шаг , который вы хотите, остановить запись, а затем увеличить снимок экрана Windows сделала этот шаг (указатель и все), щелкнув по нему. Однако теперь вам нужно сделать снимок этого снимка экрана, потому что этот инструмент не предоставляет простого способа его экспорта.
(Изображение предоставлено Tom's Hardware)
Мы предпочитаем использовать сторонний инструмент, такой как PicPick, который имеет встроенную опцию захвата курсора.
Используйте PicPick для получения лучших снимков экрана Windows
Если вам нужен лучший инструмент для создания снимков экрана Windows, мы рекомендуем PicPick (открывается в новой вкладке), утилиту, которая бесплатна для личного использования и стоит 24 доллара США для коммерческих целей. PicPick имеет возможность делать снимки экрана с прокруткой (для полных веб-страниц или полных PDF-файлов в программе чтения PDF), возможность включать указатель мыши и возможность устанавливать собственные задержки во всех встроенных функциях.
Чтобы захватить все содержимое веб-страницы, щелкните значок PicPick в области уведомлений и выберите Screen Capture->Scrolling Window или нажмите CTRL + ALT + Print Screen (вы также можете назначить пользовательскую горячую клавишу).
 Затем выберите вкладку веб-браузера, с которой вы хотите сделать снимок, и посмотрите, как он прокручивает всю страницу и захватывает ее.
Затем выберите вкладку веб-браузера, с которой вы хотите сделать снимок, и посмотрите, как он прокручивает всю страницу и захватывает ее.Если вы хотите включить указатель мыши в любой из ваших захватов, откройте меню «Параметры программы», перейдите на вкладку «Захват» и установите флажок «включить изображение курсора».
(Изображение предоставлено Tom's Hardware)Еще одна замечательная особенность PicPick заключается в том, что он позволяет вам устанавливать собственные горячие клавиши для всех функций захвата. И он включает в себя редактор, который намного более надежный, чем Snipper / Snip & Sketch, поэтому вы можете рисовать цветные прямоугольники или круги вокруг областей изображения, которые хотите выделить.
Получите мгновенный доступ к последним новостям, подробным обзорам и полезным советам.
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.