Как настроить (Полное руководство)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Страница входа в WooCommerce достаточна для многих магазинов, но ей не хватает контроля над дизайном. А владельцы магазинов могут захотеть настроить логин WooCommerce, чтобы он лучше соответствовал их бренду.
В этом руководстве мы объясним способы настройки входа в WooCommerce, а затем перейдем к руководству по разработке уникальной формы входа и регистрации для ваших клиентов WooCommerce.
Как работает страница входа в WooCommerce
После установки WooCommerce плагин автоматически создает страницу My Account в вашем магазине — это страница, отображающая контент с помощью шорткода [woocommerce_my_account] .
Страница Моя учетная запись является основной страницей входа для клиентов — ее можно переименовать и добавить в меню навигации.
Когда клиент переходит на страницу, он видит простую форму для ввода имени пользователя и пароля.
После входа в систему они видят модуль Моя учетная запись для просмотра последних заказов, загрузок, адресов, сведений об учетной записи и многого другого.
Вкладка Сведения об учетной записи позволяет пользователям изменять данные для входа в систему.
Кроме того, вы можете добавить виджет Вход/выход в любую область вашего веб-сайта, поддерживающую виджеты, например, в боковую панель или нижний колонтитул.
Представляет те же поля для посетителей сайта, чтобы войти в систему с их именем пользователя/электронной почтой и паролем.
Как настроить стандартные формы входа в WooCommerce?
Если вы хотите настроить форму входа в WooCommerce, у вас есть несколько вариантов:
- Используйте плагин, который полностью заменяет страницу «Моя учетная запись» в WooCommerce.
 Варианты включают регистрацию пользователя, формы регистрации/входа пользователя из WPForms, всплывающее окно входа/регистрации и плагин регистрации пользователя Woosuite.
Варианты включают регистрацию пользователя, формы регистрации/входа пользователя из WPForms, всплывающее окно входа/регистрации и плагин регистрации пользователя Woosuite. - Установите плагин, который позволит вам дополнительно настроить текущую страницу «Моя учетная запись» с конечными точками. Плагины для этого включают «Настроить мою учетную запись для WooCommerce» и «Редактор страницы моей учетной записи». У YITH тоже есть такой.
- Используйте конструктор страниц с виджетом «Моя учетная запись» , затем полностью замените старую страницу «Моя учетная запись» на новую — Elementor имеет один из этих виджетов в версии Pro. Вы также можете искать различные стили с надстройками Elementor, такими как PowerPack WooCommerce My Account Widget.
- Добавьте сниппеты и хуки в файл functions.php вашего сайта. На сайте Userinsights.com есть руководство, которое поможет вам в этом. Рассмотрите этот метод только в том случае, если вы хотите сохранить страницу
 Мы не рекомендуем это для обычного пользователя, так как это более сложно и по-прежнему не дает вам такого большого контроля над настройкой входа в WooCommerce.
Мы не рекомендуем это для обычного пользователя, так как это более сложно и по-прежнему не дает вам такого большого контроля над настройкой входа в WooCommerce.
Мы рекомендуем вам изучить все варианты, перечисленные выше. Обычному пользователю WordPress лучше всего использовать плагин, который либо заменит стандартный Моя учетная запись или сохранить эту страницу и выполнить некоторые настройки. Конструкторы страниц тоже работают хорошо!
📌 Имейте в виду, что почти для каждого конструктора страниц и плагинов требуется премиум-подписка для настройки входа в WooCommerce. В этом нет ничего плохого, но в этом уроке мы будем использовать единственный жизнеспособный бесплатный плагин для настройки входа в систему.
Как настроить логин клиента WooCommerce
Плагин Login/Signup Popup предлагает бесплатный способ настройки входа клиента WooCommerce в интерфейсе. Плагин предоставляет встроенную форму и всплывающую форму для добавления в любую область вашего сайта. Он также может заменить Моя учетная запись форма входа/регистрации автоматически.
Он также может заменить Моя учетная запись форма входа/регистрации автоматически.
Чтобы начать процесс, установите и активируйте плагин на своем веб-сайте WordPress.
- Включить форму входа/регистрации WooCommerce
- Заменить форму страницы «Моя учетная запись»
- Управление полями формы регистрации/логина
- Настроить стили страницы входа/регистрации WooCommerce
- Проверить результаты во внешнем интерфейсе
- Добавить логин/ регистрационная форма в любом месте на вашем сайте
- Просмотр результатов на интерфейсе
1. Включите форму входа/регистрации WooCommerce
Когда плагин активен, вы должны увидеть вкладку в панели администратора WordPress под названием Всплывающее окно входа/регистрации . Нажмите на это, чтобы продолжить.
В разделе General проверьте следующие вкладки:
- Включить регистрацию
- Автоматический вход пользователя при регистрации
- Ручной сброс пароля
Обычно все они активируются после установки плагина всплывающего окна входа/регистрации, но лучше перепроверить. В этой области есть несколько других параметров, которые вы также можете настроить, например, выбор роли пользователя после того, как кто-то зарегистрируется, или добавление страницы перенаправления входа.
В этой области есть несколько других параметров, которые вы также можете настроить, например, выбор роли пользователя после того, как кто-то зарегистрируется, или добавление страницы перенаправления входа.
2. Заменить форму страницы «Моя учетная запись»
Прокрутите вниз до раздела Настройки WooCommerce .
Активируйте эти настройки, если они еще не включены:
- Заменить форму myaccount
- Заменить форму входа для оформления заказа
Это значительно упрощает процесс, поскольку плагин автоматически заменяет стандартную форму регистрации/входа на странице My Account на новую, которую вы можете контролировать. То же самое касается формы входа в кассу.
3. Управление полями формы регистрации/входа
Находясь на вкладке Общие , перейдите к началу страницы. Щелкните ссылку Управление рядом с параметром Регистрация Поля .
Это отправляет вас в область для настройки форм входа и регистрации WooCommerce. Вы можете добавлять поля для паролей, имен пользователей, имен и многого другого. Есть даже поле условий.
Щелкните по полям с левой стороны. Когда вы нажимаете на каждый из них, вы увидите уникальные настройки поля.
- Отметьте поле Активно , если вы хотите включить его в форму входа/регистрации
- Настройте поле входа WooCommerce, изменив такие параметры, как заполнители, максимальное количество символов и автозаполнение с информацией о выставлении счетов и доставке WooCommerce
Сделать не забудьте нажать кнопку Сохранить , как только вы будете удовлетворены полями и их настройками.
4. Настройте стили страницы входа/регистрации WooCommerce
Выберите вкладку Настройки , чтобы открыть дополнительные параметры для стилизации и настройки входа и регистрации WooCommerce.
🗏 На этой странице вы можете:
- Показать значки
- Настроить размер значка
- Изменить ширину контейнера
- Изменить цвет значка и фона значка
- Выбрать цвет границы
- Установить нижнее поле для всех полей
- Выбрать цвет фона для полей ввода
- Откройте всплывающую версию формы входа/регистрации из меню, используя ссылку, класс или короткий код
- Используйте короткий код для отображения встроенной или всплывающей версии формы входа
- Включить функцию входа через социальные сети
- Настроить социальные сети
- Включить вход через социальные сети для форм WooCommerce
- Протестировать функцию входа через социальные сети WooCommerce
- Включить перед формой входа в систему WooCommerce
- Включить в форме входа в систему WooCommerce
- Включить в форме регистрации клиента WooCommerce
- Включить на странице оформления заказа WooCommerce
- Настройка области входа администратора (серверной части)
- Добавление поля двухфакторной аутентификации на страницу входа
- Размещение reCAPTCHA на странице входа для повышения безопасности
- Включение флажков для клиентов, чтобы выбрать список адресов электронной почты при регистрации
- Внедрение формы входа/регистрации в зону оформления заказа
- Включение форм входа в виджет в верхнем, боковом или нижнем колонтитуле ограничение на количество попыток входа
- 1. Шаг 1: Настройте плагин «Nextend Social Login»
- 2.
Шаг 2. Настройка приложения Facebook
- 2.1. 2.1. Зарегистрируйтесь / войдите в учетную запись Facebook для разработчика
- 2.2. 2.2. Создайте приложение для Facebook
- 2.3. 2.3. Настройте новое приложение Facebook
- 2.4. 2.4. Активируйте созданное вами приложение Facebook:
- 3. Шаг 3. Интегрируйте приложение Facebook с плагином на свой сайт.
- 4.
 Шаг 4: Добавьте новую страницу для отображения кнопки «Войти с помощью учетной записи Facebook» на вашем веб-сайте.
Шаг 4: Добавьте новую страницу для отображения кнопки «Войти с помощью учетной записи Facebook» на вашем веб-сайте. - 5. Бонус: как настроить кнопку «Продолжить с Facebook»
- 6. Примечание
- 7. Заключительные слова
- Домен приложения: укажите здесь домен вашего веб-сайта.
- URL-адрес политики конфиденциальности: заполните это поле понравившимся URL-адресом страницы политики конфиденциальности вашего веб-сайта.
- Условия обслуживания: заполните это поле URL-адресом, связанным со страницей условий обслуживания вашего веб-сайта.
- Метка входа: Эта метка отображается на кнопке, когда пользователь хочет войти на ваш сайт.
- Метка ссылки: эта метка отображается на кнопке, когда пользователь хочет связать учетную запись Facebook с вашим сайтом.
- Метка отмены связи: эта метка отображается на кнопке, когда пользователь хочет отменить связь учетной записи Facebook с вашего сайта.
- Кнопка по умолчанию: если вас устраивает дизайн кнопки по умолчанию, оставьте это поле пустым. В противном случае установите флажок, чтобы настроить кнопку по своему усмотрению.
1 продолжайте прокручивать страницу вниз, так как есть несколько других инструментов для настройки области входа в WooCommerce.
5. Проверьте результаты во внешнем интерфейсе
Чтобы просмотреть результаты, вы должны выйти из своей учетной записи администратора или открыть вкладку в режиме инкогнито. Затем перейдите на страницу Моя учетная запись для вашего магазина WooCommerce. Вы увидите новую, настраиваемую форму входа в WooCommerce с любыми полями и стилями, которые вы выбрали.
Вкладка Регистрация функционирует как регистрационная форма со всеми выбранными вами полями. Например, в этом руководстве мы решили попросить клиентов ввести свое имя и фамилию, адрес электронной почты, пароль и принять условия обслуживания.
6. Добавьте форму входа/регистрации WooCommerce в любое место на вашем сайте
Если вы хотите, плагин также позволяет добавить форму входа в другие части вашего магазина WooCommerce.
Вернитесь к  На этой странице подробно описано, как отобразить форму входа в WooCommerce несколькими способами.
На этой странице подробно описано, как отобразить форму входа в WooCommerce несколькими способами.
Вы можете:
Поскольку мы уже рассмотрели встроенную версию формы входа в WooCommerce, давайте рассмотрим, как отображать всплывающую форму.
Перейдите на страницу, публикацию или область виджетов (где есть редактор контента) и добавьте блок Shortcode . Вставьте шорткод всплывающей формы с предыдущей страницы в этот блок. Нажмите Обновить или Опубликовать для страницы/публикации.
⚠ Примечание. Если вы используете классический редактор WordPress, вставьте этот шорткод в визуальный редактор, чтобы он заработал.
7. Просмотр результатов во внешнем интерфейсе
Перейдите к интерфейсной версии вашего веб-сайта — в частности, к области, где вы можете просмотреть, где вы добавили этот шорткод для входа на страницу, сообщение или виджет. Убедитесь, что вы вышли из своей учетной записи администратора, чтобы вы могли видеть форму.
Убедитесь, что вы вышли из своей учетной записи администратора, чтобы вы могли видеть форму.
Вы заметите ссылку Войти при работе с всплывающей формой. Встроенная форма просто отображает всю форму на одной странице.
После перехода по этой ссылке появляется всплывающая версия формы входа в WooCommerce, позволяющая клиентам войти в свои учетные записи. Нажав на вкладку Регистрация , вы увидите дополнительные поля для новых клиентов для создания учетной записи. Существуют также настройки для настройки изображения в форме, чтобы оно лучше соответствовало вашему бренду.
Более современный способ настроить область входа в WooCommere — добавить кнопки входа через социальные сети. Это сводит к минимуму объем ввода, который должен выполнить клиент, поскольку он извлекает их текущую информацию из таких мест, как Facebook или Twitter, для создания учетной записи на вашем сайте.
Подобно настройке базовой страницы входа в WooCommerce, существуют десятки вариантов включения входа через социальные сети на ваш сайт WooCommerce. Например, плагин Login/Signup Popup, описанный ранее в этой статье, на самом деле предоставляет надстройку для входа через социальную сеть за 9 долларов.
Например, плагин Login/Signup Popup, описанный ранее в этой статье, на самом деле предоставляет надстройку для входа через социальную сеть за 9 долларов.
Тем не менее, для самого простого и дешевого способа добавить социальные кнопки к вашей учетной записи WooCommerce, установите бесплатный плагин Super Socializer .
1. Включить функцию входа через социальные сети
После активации вы найдете вкладку Super Socializer в меню администратора WordPress. Откройте его, затем выберите опцию Social Login .
Установите флажок Включить вход через социальные сети — он находится в разделе Master Control .
2. Настройка социальных сетей
На вкладке Basic Configuration отметьте социальные сети, которые вы хотите включить в социальный вход. Для каждого из них вам также необходимо вставить Key/ID и Secret , чтобы активировать функцию входа в систему.
Для каждого из них вам также необходимо вставить Key/ID и Secret , чтобы активировать функцию входа в систему.
К сожалению, в каждой социальной сети есть свои способы узнать свои ID, Ключи и Секреты. К счастью, есть красные значки со знаком вопроса, на которые вы можете нажать, чтобы объяснить шаги, чтобы найти каждый из них.
Например, Facebook позволяет быстро создать «Приложение», которое предоставляет идентификатор приложения и секрет. Вам не нужно ничего знать о разработке приложений Facebook — просто создайте приложение (и никогда не удаляйте его), чтобы получить идентификатор и секрет.
Для каждого входа в социальную сеть вставьте идентификатор/ключ и секрет обратно в WordPress.
Не забудьте нажать кнопку Сохранить внизу, когда закончите.
Вам также может понадобиться добавить ссылку с вашего сайта в приложение, но это зависит от социальной сети — Facebook требует этого шага.
3. Включить вход через социальные сети для форм WooCommerce
Чтобы включить кнопки входа через социальные сети в WooCommerce, перейдите на вкладку Advanced Configuration в плагине Super Socializer.
Необходимо отметить четыре поля 📦 (если только вы не хотите, чтобы кнопки социальных сетей появлялись в определенных формах входа):
4. Протестируйте функцию входа в социальную сеть WooCommerce
Наконец, пришло время проверить, как выглядит социальный вход в интерфейсе. Перейти к Моя учетная запись Страница в WooCommerce — мы уже настроили параметры для кнопок входа через социальные сети, которые будут добавлены на эту страницу.
Теперь вы увидите все кнопки входа через социальные сети, которые вы активировали ранее. Для этого урока мы включили только Facebook, но есть и другие на выбор. И когда кто-то нажимает на кнопки, он может зарегистрироваться или войти на ваш сайт WooCommerce со своими ранее созданными социальными учетными данными!
Для этого урока мы включили только Facebook, но есть и другие на выбор. И когда кто-то нажимает на кнопки, он может зарегистрироваться или войти на ваш сайт WooCommerce со своими ранее созданными социальными учетными данными!
⚠ Примечание : стиль по умолчанию лучше работает с обычной формой входа в WooCommerce. Если вы уже настроили страницу входа, вам может понадобиться добавить пользовательский CSS, чтобы все выглядело красиво.
Наверх
Другие способы настроить логин WooCommerce
Возможности для настройки 🎨 страницы входа и регистрации WooCommerce безграничны, поэтому всегда полезно помнить о том, что доступно.
👉 Вот другие варианты для рассмотрения:
У вас остались вопросы о том, как настроить страницу входа в WooCommerce? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Как войти с помощью учетной записи Facebook в WordPress — GretaThemes
Вы, вероятно, просматривали десятки веб-сайтов, на которых отображается вариант Продолжить с учетной записью Facebook , когда вы пытаетесь зарегистрироваться или войти в систему. Многим людям нравится эта кнопка, потому что она может сохранить время из-за отсутствия необходимости регистрироваться и запоминать пароль. Все, что им нужно, это их существующие учетные записи Facebook.
Эта функция обещает значительно повысить уровень регистрации на вашем сайте. А учитывая огромное количество пользователей Facebook в настоящее время, вы не можете пропустить такую выгодную сделку, верно? Кроме того, продвижение людей с использованием их доступных учетных записей в социальных сетях также очень поможет вам в ваших последующих маркетинговых кампаниях.
Если вам нравится такая замечательная функция, но вы все еще думаете как разрешить пользователям входить в систему с помощью учетной записи Facebook на вашем веб-сайте WordPress , этот пост для вас!
Продолжайте читать!
Вход на веб-сайты с существующими учетными записями Facebook очень быстрый и удобный как для владельцев веб-сайтов, так и для посетителей!
Шаг 1: Настройте плагин «Nextend Social Login»
Существует множество плагинов, которые могут помочь вам создать опцию , позволяющую пользователям входить в систему с помощью своей учетной записи Facebook на веб-сайте WordPress . Тем не менее, плагин Nextend Social Login теперь является лучшим плагином с наибольшим количеством пользователей и хорошими отзывами.
Тем не менее, плагин Nextend Social Login теперь является лучшим плагином с наибольшим количеством пользователей и хорошими отзывами.
Этот плагин используется для создания опции регистрации и входа с помощью социальных сетей на вашем сайте. Не только Facebook, но и другие известные платформы, такие как Paypal, Pinterest, Disqs, Amazon, Twitter, Google и т. д., также могут быть интегрированы с вашим сайтом. Этот плагин такой удобный и мощный, не правда ли? Теперь давайте узнаем, как его установить.
На панели администратора перейдите в меню Плагины . Нажмите «Добавить новый» и найдите ключевое слово nextend для входа в социальную сеть.
Выберите первый результат Nextend Войдите и зарегистрируйтесь через социальные сети (Facebook, Google, Twitter) и нажмите Установить сейчас . Подождите несколько секунд, затем продолжайте нажимать «Активировать», когда появится эта кнопка.
Затем в панели администратора перейдите в Настройки > Nextend Social Login , чтобы настроить его параметры.
В новом окне появятся различные варианты для разных платформ. Возможно, в следующих постах я помогу вам настроить их все. Но теперь, чтобы вернуться только к Facebook, просто нажмите Начало работы в ящике Facebook .
Теперь на экране пошаговое руководство по созданию приложения Facebook (16 шагов). Позвольте мне показать вам интуитивную инструкцию ниже.
Шаг 2. Настройка приложения Facebook
2.1. Зарегистрируйтесь/войдите в учетную запись Facebook для разработчика
. Прежде всего, перейдите на https://developers.facebook.com/apps/, как говорит плагин.
Когда вы увидите экран сайта Facebook для разработчиков, нажмите Зарегистрируйтесь сейчас в правом верхнем углу страницы, чтобы создать учетную запись разработчика Facebook.
Этот сайт попросит вас зарегистрироваться с помощью вашей учетной записи Facebook. Если у вас более одной учетной записи Facebook, просто выберите одну. Затем нажмите Далее и введите пароль своей учетной записи Facebook, если потребуется.
Если у вас более одной учетной записи Facebook, просто выберите одну. Затем нажмите Далее и введите пароль своей учетной записи Facebook, если потребуется.
Затем просто выберите один вариант, когда он спросит вас, какой из них лучше всего подходит для описания. Если вы не уверены в этом, выберите Other .
2.2. Создать приложение Facebook
В новом всплывающем окне нажмите кнопку Создать новое приложение , чтобы создать новое приложение Facebook для этой учетной записи. Это соответствует 3-му шагу в руководстве по плагину Nextend Social Login.
Затем введите имя в поле Отображаемое имя и адрес электронной почты в поле Контактный адрес электронной почты при условии, что они предназначены для лучшего управления. Или же вы можете написать что-нибудь там и отредактировать их позже.
Чтобы закончить, нажмите Кнопка «Создать приложение с идентификатором ».
2.3. Настройте новое приложение Facebook
На следующем экране НЕ ВЫБИРАЙТЕ какой-либо параметр в разделе Сценарий . Вместо этого сначала перейдите в меню Settings > Basic слева.
Появится интерфейс, как показано ниже:
Заполните эти поля отсутствующей информацией следующим образом:
Вот пример моего сайта. Я помещаю эти URL-адреса в нижний колонтитул своей веб-страницы. Теперь мне просто нужно пойти туда и скопировать их URL-адреса, а затем вставить в необходимые поля.
После заполнения всех трех полей выше нажмите кнопку Сохранить изменения под этими полями.
В этом же окне нажмите крестик (+) в меню Products (+) слева. Здесь мы нажимаем Кнопка «Настроить » в поле «Вход через Facebook ».
Теперь продукт с именем Facebook Login появится в меню Products (+). Нажмите на нее, затем выберите опцию Quickstart . Здесь вы увидите 4 варианта. Просто выберите третий вариант — Web — поскольку вы пытаетесь интегрировать свою учетную запись Facebook с веб-сайтом.
На следующем экране появится пустое поле с именем URL-адрес сайта . Давайте заполним его URL-адресом вашего сайта. После этого нажмите Сохранить .
Теперь перейдите в подменю Settings в продукте Facebook Login , чтобы настроить его.
Найдите поле Допустимые URI перенаправления OAuth в разделе Допустимые URI перенаправления OAuth . Вы должны заполнить URL-адрес в этом поле следующим образом:
Вы должны заполнить URL-адрес в этом поле следующим образом:
http://your-website-domain/wp-login.php?loginSocial=facebook
Просто скопируйте эту ссылку и замените your-website-domain на ваш веб-сайт. домен, затем нажмите Сохранить изменения .
2.4. Активируйте созданное вами приложение Facebook:
В верхней части текущей страницы посмотрите на серую кнопку Выкл. рядом с Статус — В разработке t. Нажмите ее, чтобы сделать ваше приложение общедоступным.
Выберите категорию вашего веб-сайта в появившемся всплывающем окне. затем нажмите кнопку Подтвердить .
Кнопка Off изменяется на On и имеет зеленый цвет. Кроме того, статус также меняется с В разработке быть Живым в то же время. Это означает, что ваше приложение Facebook активировано.
Не забудьте нажать Сохранить изменения еще раз, чтобы сохранить этот параметр.
Шаг 3: Интегрируйте ваше приложение Facebook с плагином на вашем сайте
Вернитесь на страницу настроек плагина Nextend Social Login на вашем сайте WordPress. Посмотрите внизу страницы и нажмите кнопку Я закончил настройку своего приложения Facebook , чтобы подтвердить, что вы полностью установили и настроили свое приложение Facebook.
Вы перейдете к этому экрану:
Давайте заполним поля Идентификатор приложения (обязательно) и Секрет приложения (обязательно) информацией о вашем приложении Facebook и нажмите Сохранить изменения .
Чтобы получить необходимую информацию о вашем приложении Facebook, вернитесь на главную страницу Facebook для разработчиков. На панели инструментов перейдите в «Настройки »> «Основные », и вы увидите, что хотите. Скопируйте их и вставьте в поля на странице настроек плагина.
Теперь появится уведомление Ваша конфигурация должна быть проверена . Просто нажмите Подтвердить настройки , чтобы подтвердить свои настройки.
Просто нажмите Подтвердить настройки , чтобы подтвердить свои настройки.
Прямо сейчас появится новое окно и попросит вас войти в свою учетную запись Facebook. Войдите в систему с учетной записью, которую вы использовали для регистрации учетной записи в Facebook для разработчиков. Нажмите Продолжить как … , чтобы завершить процесс входа в систему.
Уведомление от плагина о том, что Тест прошел успешно будет показано. Это означает, что ваша настройка выполнена.
Однако, если плагин показывает вам уведомление Work Fine — Disabled в желтом поле (как на рисунке ниже), это означает, что приложение Facebook не включено на вашем веб-сайте. Поэтому нажмите кнопку Включить , чтобы ваше приложение Facebook было действительным на вашем сайте. Затем нажмите Сохранить изменения.
Шаг 4. Добавьте новую страницу для отображения кнопки «Войти с помощью учетной записи Facebook» на вашем веб-сайте
В панели администратора WordPress перейдите на страницу > Добавить новую . Там вы добавите на свой веб-сайт совершенно новую страницу с таким заголовком, как Вход в приложение Facebook для Интернета.
Там вы добавите на свой веб-сайт совершенно новую страницу с таким заголовком, как Вход в приложение Facebook для Интернета.
В теле новой страницы запишите шорткод [ nextend_social_login ], затем нажмите Опубликовать на правой боковой панели.
Итак, теперь на вашем сайте WordPress уже есть страница для входа через Facebook.
Вы можете проверить, удалось вам это или нет. Скопируйте постоянную ссылку созданной вами страницы, выйдите из своей текущей веб-учетной записи, затем вставьте ссылку в панель навигации, чтобы получить доступ к новой странице входа.
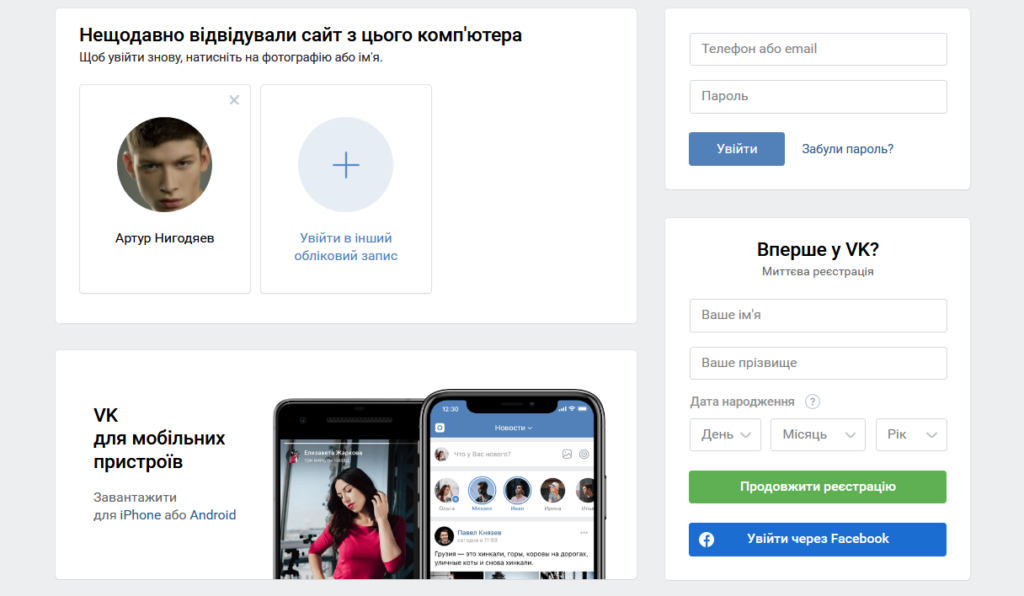
Ваша новая страница входа будет выглядеть примерно так:
Когда вы вернетесь, чтобы войти в свою учетную запись администратора, вы увидите, что добавлен еще один вариант входа с использованием учетной записи Facebook.
Теперь у вас есть опция «Продолжить с Facebook» для вашего сайта.
Бонус: как настроить кнопку «Продолжить с Facebook»
Как видите, кнопка по умолчанию имеет текст Продолжить с Facebook и классический синий цвет. Если вы хотите изменить его, сделайте следующее:
Если вы хотите изменить его, сделайте следующее:
На панели администратора перейдите к Настройки > Nextend Social Login , затем выберите вкладку Кнопки .
Будет 3 поля, соответствующие 3 кнопкам, которые предоставляет плагин Nextend Social Login. Измените текст в каждом поле, чтобы изменить текст на каждой кнопке.
Там:
После завершения настройки нажмите Сохранить изменения .
Примечание
Если вы и любой другой пользователь не можете зарегистрировать новую учетную запись на своем веб-сайте с помощью учетной записи Facebook, перепроверьте настройки членства на своем сайте.
В панели администратора выберите Настройки > Общие. Будет два варианта: Членство и Роль нового пользователя по умолчанию .
Убедитесь, что установлен флажок Любой может зарегистрироваться в разделе Членство .
Выберите подходящую роль для нового регистра в поле Новая роль пользователя по умолчанию . Для своего сайта я установил Customer .
Прокрутите вниз и нажмите Сохранить изменения , чтобы сохранить настройки.
Теперь любой может использовать кнопку Продолжить с Facebook на странице входа на ваш веб-сайт, чтобы зарегистрировать новую учетную запись.
Заключительные слова
Хотя это довольно длинный пост, он является одним из самых подробных руководств и использует лучший плагин для WordPress.

 Варианты включают регистрацию пользователя, формы регистрации/входа пользователя из WPForms, всплывающее окно входа/регистрации и плагин регистрации пользователя Woosuite.
Варианты включают регистрацию пользователя, формы регистрации/входа пользователя из WPForms, всплывающее окно входа/регистрации и плагин регистрации пользователя Woosuite. Мы не рекомендуем это для обычного пользователя, так как это более сложно и по-прежнему не дает вам такого большого контроля над настройкой входа в WooCommerce.
Мы не рекомендуем это для обычного пользователя, так как это более сложно и по-прежнему не дает вам такого большого контроля над настройкой входа в WooCommerce. Шаг 4: Добавьте новую страницу для отображения кнопки «Войти с помощью учетной записи Facebook» на вашем веб-сайте.
Шаг 4: Добавьте новую страницу для отображения кнопки «Войти с помощью учетной записи Facebook» на вашем веб-сайте.