Вход на мобильную версию m.vk.com с компьютера
Гид по социальным сетям » ВКонтакте
ВКонтакте
Обновлено
Мобильная версия социальной сети ВКонтакте оптимизирована специально под небольшие экраны смартфонов и планшетов. На телефонах все просто: открывая браузер и заходя по ссылке на сайт, сервер автоматически «перекидывает» вас на m.vk.com. Однако открыть данную версию можно не только на телефоне, но и на стационарных устройствах через полноценный браузер ПК. Разберемся, как осуществить вход в мобильную версию vk.com с компьютера.
Содержание
- Пошаговая инструкция
- Функционал
- Заключение
- Видео
- Видео
Пошаговая инструкция
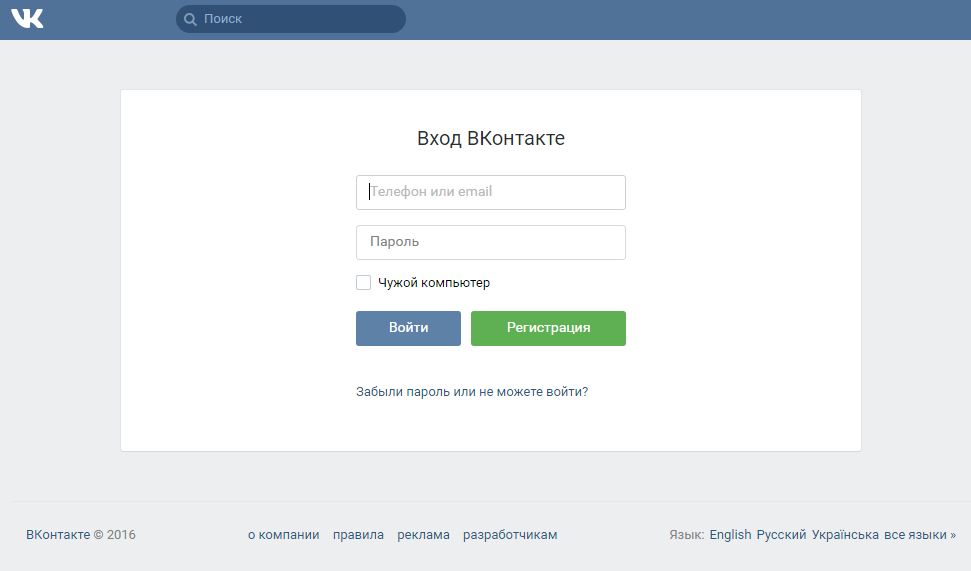
Полная версия сайта находится по адресу www.vk.com. На нее вы можете перейти из истории, закладок или через поисковую систему. После этого необходимо сделать следующее:
После этого необходимо сделать следующее:
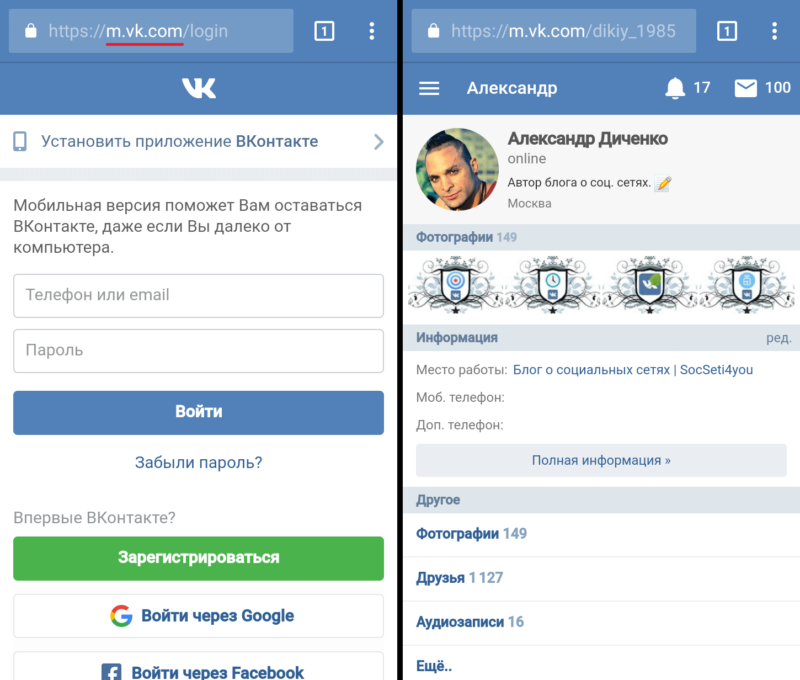
- Кликните мышкой по адресной строке браузера после https:// и впишите туда «m.», чтобы итоговая ссылка выглядела так: https://m.vk.com.
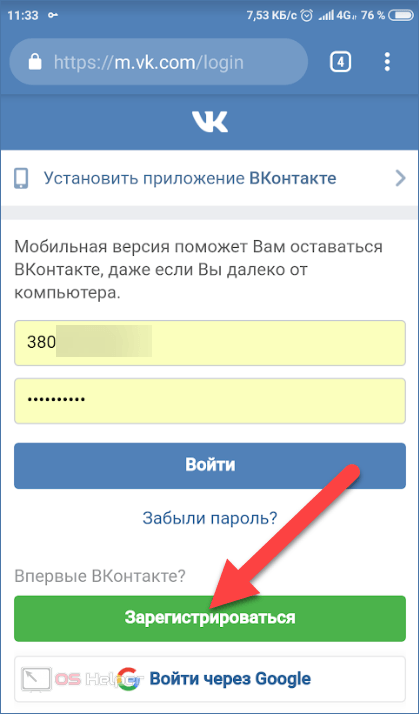
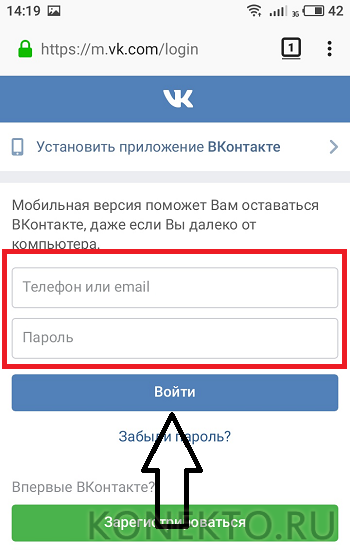
- После ввода ссылки нажмите [knopka]Enter[/knopka], чтобы перейти на мобильный вариант соцсети. Введите логин и пароль в соответствующие поля. Чтобы зайти на личную страницу, кликните по кнопке «Войти».
- После авторизации вы окажетесь в новостной ленте ВК. Интерфейс m.vk.com полностью повторяет вариант для телефонов и планшетов.
Если вы не хотите изменять адресную строку, то воспользуйтесь любым поисковиком:
- Введите запрос со скриншота или подобный.
- В списке результатов поиска необходимая ссылка будет находиться на первой позиции. Кликните на нее.
- Также авторизуйтесь со своего личного аккаунта.
Открыть m.vk.com на компе или ноутбуке с Windows можно через любой установленный браузер – работоспособность сайта не зависит от используемой программы.
После этого вы можете сделать закладку с контактом, чтобы не проделывать описанные действия каждый раз.
Функционал
На m.vk.com вы можете пользоваться теми же возможностями, что и на полноценном сайте социальной сети. В левой части находится меню со списком разделов. Если уменьшить окно со вкладкой до размеров телефонного экрана, то расположение элементов несколько изменится:
Для доступа к меню вам необходимо нажать на отмеченную кнопку. Можно расположить окно с соцсетью в углу рабочего стола и заниматься своими делами – крайне удобно. В боковом меню вы найдете все необходимые разделы, кроме приложений и игр:
В верхней часть интерфейса находятся кнопки для быстрого доступа к сообщениям и уведомлениям:
Видео: ВК мобильная версия | Как открыть мобильную версию ВК через компьютер!
Видео: Как…? зайти на любую мобильную версию сайта с компьютера.
Настройка новостной ленты осуществляется при нажатии на кнопку «Новости» в верхней части страницы:
Чтобы вернуться к полноценному сайту, необходимо кликнуть по кнопке «Полная версия» внизу бокового меню:
После этого вы вернетесь на полноценный сайт ВК. Описанные способы перехода рабочие и полностью бесплатные.
Описанные способы перехода рабочие и полностью бесплатные.
Заключение
Теперь вы сможете оставаться онлайн в ВК через любую удобную версию. Версия m.vk очень похожа на мобильное приложение для Андроид или iOS по своему удобству и расположению элементов интерфейса. Также тут имеется пара особенностей. Во-первых, мобильный вариант экономит трафик, поэтому вы можете использовать его при отсутствии безлимитного интернета. Например, при поездке в деревню с ноутбуком. Во-вторых, данный адрес редко попадает в список заблокированных, в отличие от стандартных ссылок на все социальные сети. Соответственно, его можно использовать в том случае, если ваш рабочий провайдер запретил доступ к полному ВК.
Если вы привыкли пользоваться соцсетью с телефона, а полноценный сайт для вас неудобен, то воспользуйтесь представленным в статье способом.
Видео
Если у вас возникли трудности, то ознакомьтесь с данной видеоинструкцией. В ней наглядно показаны все пошаговые действия из статьи.
Видео
Как зайти в компьютерную версию VK на мобильном устройстве в 2020 году?
ПК Версия ВК НА ТЕЛЕФоне. Как зайти в компьютерную версию вк с телефона. ВКонтакте с телефона версия
как зайти на мобильную версию вк через компьютер
Как зайти через ПК на мобильную версию VK
Как зайти с компьютера в мобильную версию ВК
КАК СДЕЛАТЬ МОБИЛЬНУЮ ВЕРСИЮ (ВК) ВКОНТАКТЕ НА КОМПЬЮТЕРЕ В 2020 ГОДУ
Как установить мессенджер Вконтакте (VK) на компьютер
Как установить эмулятор и сделать авторизацию через Вконтакте.
Как открыть мобильную версию Авито на Ноутбуке или ПК
Как зайти в полную версию ВК? На телефоне
Как зайти с андроида в ПК версию Вконтакте 2 способа
Как перейти на полную версию Вконтакте? Мобильная версия ВК | Секреты ВК
Мобильный «Компьютер» 2008-го
Как войти в PUBG MOBILE эмулятор через ВК
Как зайти на свою страницу ВКонтакте?
Как скачать ВКонтакте на компьютер
Как выйти из аккаунта в ВК по ноутбуку или по компьютеру в 2022. вот решение!
вот решение!
Как восстановить страницу в ВК через телефон или с компьютера
Поделиться или сохранить к себе:
Как получить доступ к мобильной версии сайта на ПК
Веб-дизайн и разработка имеют большое будущее, поскольку каждый хочет иметь свой собственный веб-сайт для охвата большей аудитории и развития своего бизнеса. Это может быть просто блог или сайт электронной коммерции. Но чтобы сделать его удобным для пользователя, разработчикам необходимо сделать так, чтобы он работал на каждом устройстве, поскольку каждый не будет каждый раз заходить на веб-сайт с компьютера. Люди часто используют свои мобильные телефоны и планшеты, поскольку они являются наиболее доступными устройствами и с ними проще обращаться. Следовательно, если вы создаете новый веб-сайт для себя, есть простой способ просмотра мобильного сайта на рабочем столе.
Да, многим пользователям это может быть полезно по-разному. Предположим, вы используете лимитное соединение, а веб-сайт загружается слишком долго из-за низкой скорости интернета. Вы можете просто переключиться на мобильную версию и сэкономить некоторые данные, а также время. Следовательно, вам может быть интересно, «как получить доступ к мобильной версии сайта на ПК?».
Вы можете просто переключиться на мобильную версию и сэкономить некоторые данные, а также время. Следовательно, вам может быть интересно, «как получить доступ к мобильной версии сайта на ПК?».
Либо вы разработчик, изучающий основы, либо просто из любопытства хотите узнать, «как просматривать мобильную версию веб-сайта». Существуют различные способы просмотра мобильного сайта на настольном компьютере. Но мы обсудим самые простые и простые способы, чтобы никто не тратил на это время.
1. Использование инструментов разработчика Если вам интересно увидеть мобильное представление на рабочем столе, вы должны знать об инструментах разработчика, которые обычно есть в большинстве популярных браузеров. Эти инструменты разработчика могут помочь вам получить доступ к некоторой информации о том, что происходит за кулисами. Мы узнаем подробности в другой день. Итак, давайте пока сосредоточимся только на просмотре мобильных сайтов на десктопе. Как правило, мы используем браузер Google Chrome по умолчанию. Но, если вы являетесь пользователем Firefox или хотите просматривать мобильную версию веб-сайта даже в Microsoft Edge. Мы покажем вам именно это.
Как правило, мы используем браузер Google Chrome по умолчанию. Но, если вы являетесь пользователем Firefox или хотите просматривать мобильную версию веб-сайта даже в Microsoft Edge. Мы покажем вам именно это.
Для пользователей Chrome доступ к мобильному представлению на рабочем столе довольно прост и понятен. Все, что нам нужно сделать, это получить доступ к инструментам разработчика и сделать несколько кликов здесь и там, вот и все. Итак, выполните следующие действия для просмотра мобильных сайтов на рабочем столе с помощью браузера Chrome.
Шаг 1: Запустите браузер Chrome на своем ПК.
Шаг 2: Теперь, если вы хотите просмотреть определенный веб-сайт, перейдите по адресу веб-сайта. В противном случае вы можете продолжить выполнение шагов, оставаясь на главной странице.
Шаг 3: Нам потребуется доступ к инструментам разработчика, поэтому щелкните значок с тремя точками в правом верхнем углу браузера.
Шаг 4: Разверните параметр Дополнительные инструменты и нажмите Инструменты разработчика . Чтобы получить доступ к инструментам разработчика , можно просто нажать Ctrl + Shift + I или F12 .
Шаг 5: Открыв инструменты разработчика, найдите0007 Кнопка переключения панели инструментов устройства. Как правило, она находится слева от кнопки Elements .
Шаг 6: Если вы столкнулись с трудностями при поиске, используйте горячую клавишу Ctrl + Shift + M . Сразу откроется панель инструментов Toggle Device. Но эта горячая клавиша работает только тогда, когда открыто окно инструментов разработчика.
Шаг 7: Теперь вы будете просматривать мобильные сайты на ПК . Вы также можете нажать на Отзывчивый и выберите мобильный телефон по вашему выбору. Настройки просмотра будут автоматически изменены в соответствии с выбранным вами телефоном.
Настройки просмотра будут автоматически изменены в соответствии с выбранным вами телефоном.
Шаг 8: Чтобы вернуться к обычному режиму, снова нажмите Ctrl + Shift + M и закройте окно инструментов разработчика.
Итак, это был полный пошаговый метод, который вы можете использовать для просмотра мобильных сайтов на компьютере с помощью Chrome.
B. В Microsoft EdgeЕсли вы хотите узнать, как просмотреть мобильную версию веб-сайта в Microsoft Edge, процесс в основном такой же, как мы упоминали в приведенном выше методе.
Шаг 1: Откройте браузер Microsoft Edge .
Шаг 2: Посетите веб-сайт, который вы хотите проверить.
Шаг 3: Теперь нажмите клавишу F12 на клавиатуре или используйте сочетание клавиш Ctrl + Shift + I для доступа к инструментам разработчика.
Шаг 4: Как и в браузере Chrome, Панель инструментов переключения устройств будет находиться слева от кнопки Элементы. Или нажмите Ctrl + Shift + M .
Или нажмите Ctrl + Shift + M .
Шаг 5: Как только вы нажмете горячую клавишу, вы будете просматривать мобильный сайт на компьютере в браузере Microsoft Edge.
Шаг 6: Используйте кнопку «Адаптивный», если вы хотите увидеть вид с мобильного телефона по вашему выбору.
Шаг 7: Кроме того, будет значок, на который можно нажать, чтобы изменить ориентацию экрана.
C. В FirefoxВ браузере Firefox инструменты разработчика выглядят немного иначе, чем в двух других браузерах. Однако процесс доступа к мобильному представлению на настольном компьютере останется в основном таким же.
Шаг 1: Запустите браузер Firefox и посетите любой сайт, который вы хотите. Вы также можете продолжить его, оставаясь на главной странице.
Шаг 2: Нажмите клавишу F12 на клавиатуре, чтобы открыть Инструменты разработчика .
Шаг 3: В Firefox в нижней части экрана появляется окно инструментов разработчика.
Шаг 4: В верхнем правом углу окна инструментов разработчика вы найдете « Режим адаптивного дизайна Значок «. Нажмите на нее или вы также можете использовать горячую клавишу Ctrl + Shift + M .
Шаг 5: Кнопка «Адаптивный» позволяет переключаться между несколькими мобильными телефонами, которые подходят для просмотра мобильных сайтов на рабочем столе.
2. Используйте сторонние веб-сайтыЕсли вас не устраивают режимы просмотра, доступные в инструментах разработчика веб-браузеров. Мы нашли несколько довольно крутых веб-сайтов, которые позволят вам просматривать мобильную версию веб-сайта очень упрощенным способом.
A. Responsinator Этот веб-сайт предоставляет отличный способ мобильного просмотра на настольном компьютере, поскольку на нем доступны шаблоны для различных популярных мобильных устройств, таких как iPhone X, Pixel 2 и многих других. Наряду с этим, одни и те же шаблоны также доступны как в альбомной, так и в портретной ориентации, так что вы можете просматривать мобильный сайт на рабочем столе всеми возможными способами за считанные секунды. Все, что вам нужно сделать, это посетить http://www.responsinator.com/ и ввести адрес веб-сайта, который вы хотите просмотреть в мобильной версии, и нажать кнопку GO.
Наряду с этим, одни и те же шаблоны также доступны как в альбомной, так и в портретной ориентации, так что вы можете просматривать мобильный сайт на рабочем столе всеми возможными способами за считанные секунды. Все, что вам нужно сделать, это посетить http://www.responsinator.com/ и ввести адрес веб-сайта, который вы хотите просмотреть в мобильной версии, и нажать кнопку GO.
Еще одним надежным веб-сайтом для новых разработчиков, который может помочь им в просмотре мобильного сайта на настольном компьютере, является средство проверки адаптивного дизайна от Media Genesis. Вы можете нажать на эту ссылку: https://responsivedesignchecker.com/, чтобы перейти на веб-сайт. Как и в другом, вам нужно будет ввести конкретный адрес веб-сайта и нажать кнопку GO. После этого вы можете легко выбрать режим просмотра на панели инструментов. Самое замечательное в этом веб-сайте заключается в том, что он предоставляет вам лучший и более удобный для пользователя опыт.
Теперь вы знаете, как просматривать мобильную версию сайта с помощью инструментов разработчика вашего браузера. Мы считаем, что в будущем вам будет очень полезно создать лучший и отзывчивый веб-сайт. Что ж, если вам не нравится внешний вид окна «Инструменты разработчика», использование сторонних веб-сайтов для просмотра мобильных сайтов на рабочем столе также является неплохим вариантом. Значит, это все было с нашей стороны. Если есть какие-либо вопросы относительно чего-либо, связанного с этой статьей, вы можете прокомментировать ниже и сообщить нам.
Notion для мобильных устройств – Справочный центр Notion
В этой статьеВы можете загрузить Notion на свое устройство iOS или Android для быстрого доступа на ходу. Читайте, редактируйте и комментируйте любой контент Notion из мобильного приложения 🤳
Содержание
- Скачать приложение
- Отличия для мобильных устройств
- Обзор мобильного приложения
- Некоторые настройки доступны только на ПК
- Добавить контент с мобильной панели инструментов
- Ключевые отличия интерфейса
В браузере вашего устройства перейдите на сайт www.
 notion.so.
notion.so.Нажмите кнопку на главной странице, чтобы загрузить Notion для своего устройства.
Вы попадете в Apple App Store или Google Play Store, где сможете скачать приложение бесплатно!
Вы также можете зайти в приложение App Store или Play Store на своем устройстве и выполнить поиск Notion.
Войдите в систему, используя свой адрес электронной почты, и все готово.
Примечание: Чтобы Notion работал на вашем устройстве, вам потребуется iOS 14.0+. Чтобы узнать, какая версия iOS у вас установлена, перейдите в «Настройки» → «Основные» → «О программе».
Notion может работать на Android версии 7 и выше. Проверьте, какая версия у вас установлена, выбрав «Об устройстве» → «Версия Android». Обратитесь в службу поддержки по адресу [email protected], если у вас возникли проблемы с запуском Notion на Android 7.
Вот краткий обзор различий между настольным и мобильным интерфейсом:
Обзор мобильного приложения
Создайте новую страницу, нажав значок плюса в правом нижнем углу.

Поиск можно открыть, нажав на увеличительное стекло внизу слева.
Откройте меню «Обновления», коснувшись значка колокольчика внизу посередине.
Боковая панель по умолчанию скрыта, но ее можно открыть, нажав значок
⠇☰.
На мобильном устройстве следующие действия недоступны. Вам нужно будет войти в систему на рабочем столе или в браузере.
Удаление или выход из рабочих пространств.
Изменить план или настройки выставления счетов.
Изменить настройки безопасности рабочей области.
Импорт данных.
Изменить данные своей учетной записи (фото, адрес электронной почты, имя и т. д.)
Редактирование содержимого на страницах Notion на мобильных устройствах работает по-разному.
На рабочем столе вы можете добавлять блоки контента с помощью команд косой черты (например,
/imageили/todo) или нажав значок+, который появляется в левом поле при наведении курсора.На мобильном телефоне нажмите
+на панели инструментов над клавиатурой, чтобы выбрать тип контента, который вы хотите добавить на свою страницу.
На той же панели инструментов вы увидите варианты @-упоминания страницы или человека, добавления комментария, добавления изображения, удаления контента, отступа контента и т. д. На компьютере эти параметры обычно активируются нажатием значка
⋮⋮, который появляется слева от содержимого при наведении курсора.
Вы не можете выбрать несколько блоков, нажав и перетащив их так же, как вы можете щелкнуть и перетащить на рабочем столе.


 После этого вы можете сделать закладку с контактом, чтобы не проделывать описанные действия каждый раз.
После этого вы можете сделать закладку с контактом, чтобы не проделывать описанные действия каждый раз. notion.so.
notion.so.